HTML5之WebSocket
Introduction:
准备实践一些HTML5的新技术来强化项目的工具。设计后台交互部分选择了HTML5的WebSocket,研究了一下基本的用法,想写点对于WebSocket实践的感受。
个人觉得WebSocket的出现是对于Web应用交互性设计的一次革新。WebSocket提出之前,为了解决后台推送消息到前台的需求,提出了一些解决方案,这些方案使用已有的技术(如ajax,iframe,flashplayer,java applet ...),通过一些变通的处理来实现。基本思路都是通过轮询的方式不断的由Client Browser向Server请求任何数据和页面的变化,亦或通过长连接的方式借助第三方插件来达到即时的收到Server的数据。
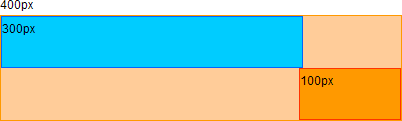
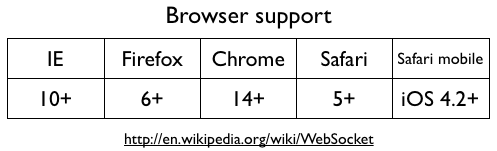
而WebSocket允许后台随时向前端发送文本或者二进制消息,WebSocket是一种全新的协议,不属于http无状态协议,协议名为"ws",这意味着一个websocket连接地址会是这样的写法:ws://localhost:8080/webSocketServer。ws不是http,所以传统的web服务器不一定支持,需要服务器与浏览器同时支持, WebSocket才能正常运行,目前的支持还不普遍,需要特别的web服务器和现代的浏览器。一下是浏览器对WebSocket支持情况:

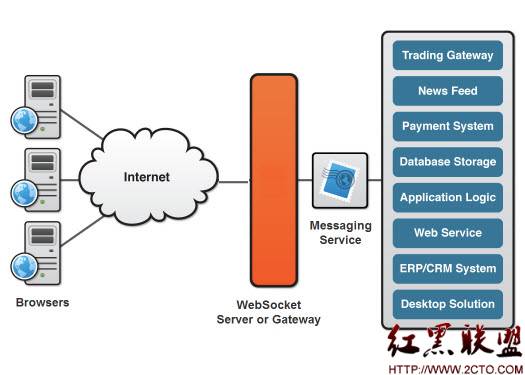
接下来看看基于WebSocket设计的Application常见的架构方式:它的特点是可以支持更多并发连接,并且由于它原理上的双向性,客户端的连接可以Net穿透到有防火墙和Proxy的后台Server上。由于WebSocket的通信协议也非HTML,在新的ws通信协议设计中,大大减少的传输消息的Size,去掉了传统HTML Packet许多冗余的信息。瘦身之后的消息也可以大大提高Web应用的响应性能。

Demonstration:
目前对WebSocket支持的Web Server也逐渐多了起来,笔者在实践的时候选择的是Jetty 8.1.4
在Jetty的lib中包含一个jetty-websocket的JRA包实现了W3C发布的WebSocket接口规范,并且在jetty-util中也包含的基于JSON格式的通信消息转换类。方便开发者快速的开发WebSocket应用。在后台代码中主要部分是:
1. 继承并实现WebSocketServlet中的doWebSocketConnection方法
2. 实现WebSocket接口中的onOpen, onClose, onMessage等方法
[java]
public class AutoAdminServlet extends WebSocketServlet{
//private static final long serialVersionUID = 1874288265454885922L;
private final Set<AutoAdminSocket> clients;
static Logger LOG = Logger.getLogger(AutoAdminServlet.class);
public AutoAdminServlet(){
clients = new HashSet<AutoAdminSocket>();
}
@Override
public WebSocket doWebSocketConnect(HttpServletRequest req, String message) {
LOG.info("Set up a web socket connection: "+message);
return new AutoAdminSocket();
}
class AutoAdminSocket implements WebSocket.OnTextMessage{
WebSocket.Connection connection;
@Override
public void onMessage(String message) {
/*
Object json = JSON.parse(message);
if(!(json instanceof Map))
return;
@SuppressWarnings("unchecked")
Map<String, String> map = (Map<String, String>)json;
//TODO
*/
sendMessage(this, null, "Thanks, I received: "+message);
}
@Override
public void onClose(int code, String message) {
LOG.info("Closed and removed a client socket connection.");
clients.remove(this);
}
@Override
public void onOpen(Connection conn) {
LOG.info("Received a client socket connection.");
this.connection = conn;
clients.add(this);
sendMessage(this, "open", "sample data");
}
}
void sendMessage(AutoAdminSocket client, String action, String message){
try{
if(message == null || message.isEmpty())
message = "n/a";
if(action != null)
message = "action: "+action+", data: "+message;
client.connection.sendMessage(message);
}catch(IOException ex){
ex.printStackTrace();
}
}
}
前台页面代码部分,主要做好以下几点:
1. 在Javascript中判断浏览器是否支持WebSocket,并提供一些友好提示或者备案方案
2. 创建WebSocket这个Javascript对象,并谨慎管理它: 忌讳滥用不断与Server的建立WebSocket,一般一个Browser终端维护一个连接即可,逻辑的多样性可以通过Command模式来丰富
3. 当Browser需要主动与Server通信时,调用WebSocket API中的send方法
4. 当Server主动推送数据到Browser时,在onMessage方法中dispatch多样的business
[javascript]
var log = function(s) {
if (document.readyState !== "complete") {
log.buffer.push(s);
} else {
&
补充:web前端 , HTML 5 ,