table自动拉伸在chrome与IE中的区别
最近在做浏览器兼容,有个table自动拉伸的问题一直困扰着我,这个问题今天终于告一段落了,这篇文章我是极力推荐的,如果碰到这个问题的朋友,我相信你一定会感激我的,如果文章对你有帮助,请留言支持,也可以进行交流。
table这个html中的元素很多人是不推荐用的,因为table有时候不好控制,一些内容自动非配td宽度以及内容撑开,边的问题有时候很让人头疼,如果你有此类问题,欢迎与我交流,俗话说,横排用td,竖排用table,这句话确实没有错,今天我主要说的功能是table的自动拉伸分配td宽度的时候在Chrome与IE下的区别。
先对这个问题的浏览器进行分类,这个分类是我经过测试的:
A浏览器:table拉伸时保持td的比例不变,但是计算后的宽度【每个td宽度之和】与实际宽度【table宽度】可能不符:IE8、IE9、IE10、Firefox
B浏览器:table拉伸时保持td的比例可能改变,但是计算后的宽度【每个td宽度之和】与实际宽度【table宽度】一致:Chrome、Safari、IE7
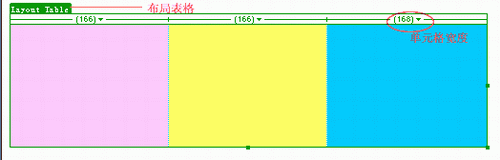
详细说明一些这两种情况的区别,这种情况是在比较特殊的情况下产生的,如果table宽度是100px【border是0,padding和spacing都是0】,一共5个td,每个是20px,每次加减都是5的倍数,那么这两个浏览器的解析是没有区别的;但是如果你一次加3px,因为浏览器对元素计算宽高是不带小数的【像素就是显示器能识别的最小单位了】,那么这三个像素分配给table的5个td是如何分配的呢?这个具体是如何计算的应该问题IE和Chrome写浏览器内核的工程师了,但是我们能够从表现来分析他们的不同实现。A浏览器会根据比例来进行伸缩,举个例子来说吧,看个图片
19和21中间的那条红线,如果拉伸之前是在整个图片2/3的位置,那么拉伸之后红线还是在2/3的位置;但是B浏览器你按照2/3的比例去计算就会差一些,具体差多少得看实际的数值了,那么是B浏览器我们如果想计算准确的红线位置该如何计算呢,这里我提供一种办法:看红线是在第多少个td,如果说是第7个td那么拉伸之后计算前面六个td的宽度,加起来就是红线的位置了,我的另外一种绑定td属性的方法与这个方法实质上是一样的,那是为什么呢,主要是因为B浏览器在拉伸td时保持所有的td之和与整个table的宽度一致的前提,这样用每个td的宽度相加进行计算永远是准确的。
另附上我的测试代码:
[html]
<span style="font-size:18px;"><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
div
{
height: 50px;
width: 300px;
border: 1px solid black;
}
div table
{
height: 100%;
width: 100%;
border: 0px solid black;
}
</style>
<script src="Scripts/jquery-1.8.3.min.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="div1">
<table id="table1" cellpadding="0" cellspacing="0">
<tr>
<td id='td1' style="width: 60px">
</td>
<td style="width: 50px">
</td>
<td style="width: 40px">
</td>
<td style="width: 60px">
</td>
<td style="width: 50px">
</td>
<td style="width: 40px">
</td>
</tr>
</table>
</div>
<input id="Button1" type="button" value="button" style="width:100px;height:30px;position:absolute;left:20px;top:300px;" onclick="testTable()"/>
</form>
</body>
</html>
<script type="text/javascript">
$(function ()
{
});
function testTable()
{
$('#div1').width($('#div1').width() + 3);
var width = $('#td1').width();
//alert(width);
setTimeout(testWidth, 100);
}
function testWidth()
{
var width = 0;
var tds = $('#table1 tr td');
for (var i = 0; i < tds.length; i++)
{
var w1 = $(tds[i]).width();
width += w1;
}
alert(width);
}
</script>
</span>
补充:web前端 , HTML/CSS ,