WindowsPhone自定义控件详解(一) - 控件类库分析
为了让你的应用程序更有个性,我们通常会在WP7开发过程中会自定义自己风格的控件,自定义控件中设置各种模板,绑定数据,修改控件行为,但是对于很多朋友来说,这么做是为什么? 不是很清楚,看MSDN的话,又一时找不到头绪,本文就是从控件类库的继承关系里来剖析出自定义控件中的为什么?如果你觉得本文观点独特,对你有很大帮助,请顶之,谢谢。
一、 控件分类
让我们先从我们熟悉的控件分类开始,因为这样理解更直观。
WP7里基本控件可以分为以下四类:
1. 文本控件:主要用于显示和输入文本
2. 内容控件:主要用于包含一个子控件元素UIElement(UIElement是所有可视UI控件的基类,我叫它第三代控件祖宗)
3. 项集合控件:从名字可以知道,它是包含有多个子项的控件,如ListBox
4. 容器控件:它可以包含有多个子控件元素(UIElement)
如下表所示,常用基本控件。
| 控件 | 控件类型 | 内容属性 |
| TextBlock | 文本控件 | TextBlock.Text TextBlock.Inlines |
| TextBox | 文本控件 | TextBox.Text |
| PasswordBox | 文本控件 | PasswordBox.Password |
| Button | 内容控件 | ContentControl.Content |
| CheckBox | 内容控件 | ContentControl.Content |
| RadioButton | 内容控件 | ContentControl.Content |
| ListBoxItem | 内容控件 | ContentControl.Content |
| ListBox | 项集合控件 | ItemsControl.Items ItemsControl.ItemsSource |
| Canvas | 容器控件 | Panel.Children |
| Grid | 容器控件 | Panel.Children |
| StackPanel | 容器控件 | Panel.Children |
二、主要控件基类
System.Windows.Controls命名空间下,主要包含以下几个控件基类:
Control
ContentControl
ItemsControl
Panel
1. Control:表示用户界面控件的基类

主要属性:
Control.Template 属性:
通过将ControlTemplate应用给Control.Template 属性来定义其外观。所有继承自Control类的子类,都继承Template属性,也就意味着,你可以通过自定义ControlTemplate来实现Control子控件的自定义。
注意:它有一个子类UserControl,用于快速创建控件,不过,你不能自定义ControlTemplate,并将它应用于UserControl。
主要事件:
GotFocus,LostFocus
当控件获得或失去焦点时回调
MouseLeftButtonUp ,MouseMove ,MouseLeftButtonDown
当控件被点击,移动时分别回调
ManipulationStarted ,ManipulationDelta, ManipulationCompleted
当用户对控件开始进行操作时回调ManipulationStarted,当用户对控件操作并更改位置时回调ManipulationDelta,当用户对控件停止操作时,回调ManipulationCompleted。
SizeChanged
当代表控件大小的ActualHeight 或 ActualWidth属性改变时回调
2. ContentControl:是其他内容控件的基类,表示包含单项元素的内容控件。像 Button、CheckBox 和 ScrollViewer 这样的控件直接或间接继承自该类。

主要属性:
ContentControl. Content 属性:
ContentControl.Content 属性可以是任何类型的对象,例如字符串、UIElement 或 DateTime。当ContentControl.Content 设置为 UIElement 时,ContentControl 中将显示 UIElement。当ContentControl.Content 设置为其他类型的对象时,ContentControl 中将显示该对象的字符串表示形式。
注意:ContentControl 具有有限的默认样式。如果要增强该控件的外观,可以创建新的 DataTemplate类型属性用于自定义。
ContentControl. ContentTemplate属性:
它是一个DataTemplate对象元素,定义该ContentControl的内容显示外观。
3. ItemsControl:是项集合类的基类。

主要属性:
Items属性:
如果要显示固定列表,则应当用一个或多个 FrameworkElement 子对象填充ItemsControl .Items属性,并且不要指定ItemsSource。
ItemsSource属性:
如果要显示对象数据源中的数据,则应将ItemsSource指定为对某个对象的引用。 通常,这可通过 Binding 声明来实现,
ItemsPanel属性:
设置该属性来自定义项集合控件的布局方式,是一个ItemsPanelTemplate类型元素。
ItemTemplate属性:
设置该属性来指定项集合控件中,每一个Item项的数据显示外观,是一个DataTemplate类型元素。
4. Panel: 是容器控件的基类,比如:Canvas, Grid, StackPanel。

自定义布局行为可以通过以下方式来实现:从 Panel 继承并使用 MeasureOverride 和 ArrangeOverride 方法重写默认度量和排列行为。
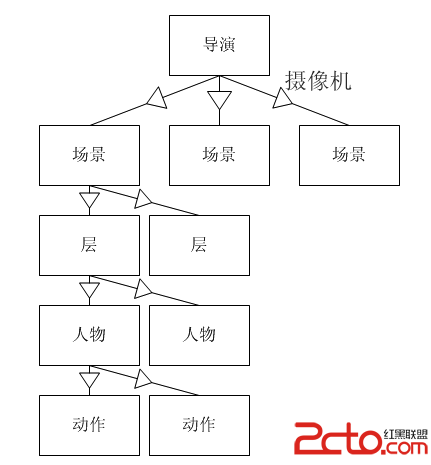
上面解释的基类中的主要属性和方法是我们在自定义控件时去修改的东西,通过中间的继承关系图可以看得出,Panel类与Control类没有任何继承关系,这也就从祖宗这辈上决定了,其孩子的特性不一样,所以在对两个大分支类进行自定义时不一样,Panel类主要是包含其它控件的容器控件,对容器控件的主要自定义就是设置不同被包含控件之间的布局,因此重载其两个测量方法。而Contorl类是用户交互类,有外观,有交互操作,对其子类主要是自定义其外观和操作,也就是说通过设置其Template属性和重载具体的事件来达到目的。
ContentControl类www.zzzyk.com是Control类的子类,它有Control的特点,不过,它是内容控件,主要用来包含一个UIElement,既然包含一个UIElement,就要设置这个UIElement的内容Content属性,来决定包含什么UIElement,通过ContentTempalte来定义这个UIElement的外观,因此,如果要自定义外观那就是重新创建新的DataTempalte,应用到ContentTempalte属性喽。
ItemsControl类是Control类的子类,同样继承了该继承的东西,它是个项集合类,可以包含多个子项Item,因此,它就有了Items属性和ItemsSource让用户来指定哪些子项,同样,各子项之间要怎样布局,就有了ItemtPanel属性用来让用户指定,而每一个子项又是一个内容控件,它具有ContentControl的特点,因此还要通过ItemTempalte属性指定每一个项的外观。
摘自 mr_raptor的专栏
补充:移动开发 , Windows Phone ,