美图秀秀拼图里的效果(旋转的View、ImageView)
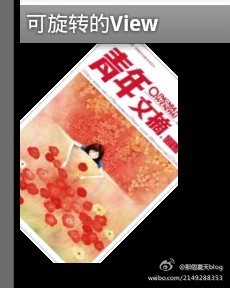
如图,[img=http://b211.photo.store.qq.com/psu?/edd5e8f2-a1db-4fed-846d-1ecc947d1866/o885KvmqXXmwywEPniWlM5JIa12weRjC87Th53nboU0!/b/Yfu6y31VTwAAYm6yyH1wTgAAb7fMzn3RTgAA][/img]
不知道图片中的每张图是不是ImageView,是的话canvas.rotate()、Matrix.rotate()都可以实现图片旋转,但是Android中View的可绘图区域是一个垂直的矩形,View中的图片旋转之后会一部分图像就会不可见,如图,
[img=http://b212.photo.store.qq.com/psu?/edd5e8f2-a1db-4fed-846d-1ecc947d1866/iyYYaPGDRUUcJUON3hGxed4o8nAAyxj*qcbTfyBPL*Y!/b/YZIuXn5qTwAAYr62X37GUAAA][/img]
增大view的显示区域倒也可以把图像完整显示,但是View的四角就会留下一些没有绘制的空白区域,点击这些区域被这张图片覆盖的其他图片就不能获得点击事件。美图秀秀里被那些空白的区域覆盖的图片是可以获得点击事件的,并且可以拖动;
小弟实在想不明白是怎么实现的,忘高手告知!!小弟不胜感激!!!
--------------------编程问答-------------------- 自己先顶一个!! --------------------编程问答-------------------- 把这个应用安装到模拟器上,然后用Hirearchy viewer 看看 --------------------编程问答-------------------- QQ空间图片不让用,补上图片

 --------------------编程问答--------------------
从android本身的imageView来说,他一直都是一个矩形区域,就算图片是斜的,他也是一个包裹这个图片的矩形区域
--------------------编程问答--------------------
从android本身的imageView来说,他一直都是一个矩形区域,就算图片是斜的,他也是一个包裹这个图片的矩形区域我认为要实现这个效果,把图片旋转之后用一个更大的矩形imageView去包裹他
但是你说在覆盖区域是有点击事件的,那就只有整个View都由自己重写,自己处理onDraw和touch消息来控制刷新了
其他的就想不到了 --------------------编程问答--------------------
谢谢,反编译秀秀的代码大致看了下,如兄台所说,秀秀就是重写的整个View,自己处理的onDraw和touch消息来控制刷新。
不过感觉实现起来会很有难度。
1.canvas可以draw多个Bitmap吗?
2.touchEvent里要判断手指点击的坐标是否被倾斜的图片包裹,这个怎么判断?
期待兄台的解答? --------------------编程问答-------------------- 1可以画多个Bitmap
2可以用Matrix matrix = new Matrix();matrix.setRotate(90);做旋转放大平移操作,canvas本身也有旋转的方法rotate。
--------------------编程问答--------------------
1、 canvas的draw就是一层一层覆盖上去的,后面的覆盖前面的,可以draw多个的
2、 因为没有控件用了,图片的位置什么的肯定都是自己管理,自己算坐标,用一个多边形代替。然后把位置存储起来。所以也就只有判断点击点在不在多边形内。涉及的算法我只知道最简单的。。。。
前面还说到那个拖动,就需要随时动态刷新变换什么的了,很废内存
所以那个判断算法肯定不能太差
不过这都是估计,具体能承受到什么样子应该看机器 --------------------编程问答-------------------- Matrix可以解决· --------------------编程问答-------------------- 求教....你说的增大view显示区域, 是指重写onmeasure方法吗?
补充:移动开发 , Android