分析B2B行业网站标题栏设计的一般标准
在B2B行业网站的框架设计制作过程中,标题栏设计制作是工作量最大的,页面框架中最多的。网站Logo和导航条的设计,基本每个页面都是和首页一样的,相比之下工作量会小很多。无论是网站首页、二级栏目页,还是导航页、内容最终页,优秀的标题栏总能让读者方便快捷的找到想阅读的内容,又不会对页面内容产生干扰作用。
1 B2B行业网站标题栏设计的一般标准
B2B行业网站与一般的商业门户网站在标题栏设计上大部分是相同的,但是由于B2B行业网站更多的访问者和使用者是在办公室学习和工作的,需要更严肃的氛围,他们需要的更多是商机信息、行业资讯、行业技术知识等内容,而不是娱乐和休闲。同时和企业网站标题栏设计具有很大的区别,页面不需要通过标题栏的颜色和外形来突出产品的特色及品牌文化,所以B2B行业网站要弱化标题栏的图片和颜色,不要对访问者获得内容造成影响,一般标准如下。
1.1 标题栏上的字要比网页上的大部分的内容字号更大一些,加粗,要更突出一些
也许大家觉得这个标准谁都知道,但是在我的实际工作中,以及接受很多人的咨询过程中,看到过一些网站,以及一些设计师给我的页面标题栏上的字就和内容上的字一样大,都为12PX加粗,也许是他们无心,也许是他们觉得已经加粗了,但是从这里看出,一些人还是没有上升到理论的层面,凭感觉。一般为字号为:14PX,加粗。
中农网首页资讯部分标题栏
如上图所示,为中农网(www.ap88.com)首页资讯部分标题栏,从标题栏可以看出,农业要闻、图片新闻、农资资讯几个字,都要比下面的未推荐的文章标题的字要大,当前选中部分已加粗,让访问者明白,现在所看到的是当前加粗的农业要闻部分。所以标题栏加粗、字号更大是所有页面设计者、网站测试者必须要明确的基本标准。当然对内容中重点推荐标题,可以比标题栏字号更大。
某服装网站的标题栏,字号未变大,未加粗,没有层次感
如上图所示,为某服装网站的标题栏,就是不规范的,标题栏上的字既没有加粗,也没有变大,页面看起来没有层次感。这个方面报纸、期刊、书籍的排版做的最好,要向他们学习,让访问者更好的寻找内容,有更好的阅读体验。
1.2 标题栏无论怎么设计,字无论采用了什么效果,都必须非常清晰,不能花哨
根据网页的主题,内容的种类,不同页面的标题栏会设计成不同的效果,但是无论我们怎么设计,都必须要使标题栏上的字看起来很清楚、明白,使访问者一目了然,不能为了更好看,更有艺术效果,而使字看起来不清楚、不突出。
更重要的是,由于B2B行业网站的页面要更严肃,标题栏的字,图片和颜色,都要看起来更严肃一些,不能太花哨,太漂亮,简洁大方更好。
某行业网站首页会员推荐标题栏
如图(47)是某行业网站首页会员推荐标题栏,标题栏上“会员推荐”几个字就不清楚,其实只要做一些简单的调整,把字上下居中显示,把背景颜色再深一些,字做点效果,就会更清楚一些。
1.3 标题栏上不能大面积使用刺眼的颜色,不能太突出,干扰用户寻找内容
B2B行业网站的首页、一级栏目、二级栏目、内容页等页面,访问者需要从页面里寻找大量自己感兴趣的内容,与专题页面、企业网站等不同,尤其是品牌企业网站的内容不多,需要通过颜色、字体、外形等来渲染产品的品牌特色,可以大面积使用颜色作为标题栏的背景色,采用很大的字号,不会喧宾夺主,会给访问者建立一个氛围。
中国服装网资讯栏目标题栏
从图(48)可以看出,标题栏使用了蓝色,由于标题栏太长,所以不能使用很深的蓝色,而是采用了蓝色的渐变色,这样就弱化了标题栏的视觉冲击力,让访问者更关注内容。正如我在《B2B行业门户网站策划实战研究报告》里讲过,凡是成功的B2B行业网站,绝大部分都有很好的页面设计功底,我们要多学习成功的行业网站。
1.4 标题栏应与所包含的内容形成一个整体,在视觉上形成区别
每一个标题栏下面所属的内容都代表一个细分的内容,标题栏起到的作用就是希望访问者能尽快找到自己感兴趣的内容,要达到这个目的,就要用标题栏和边框将内容包围起来,形成一个整体,让访问者从视觉上更能区分自己正在看的是什么种类的信息。
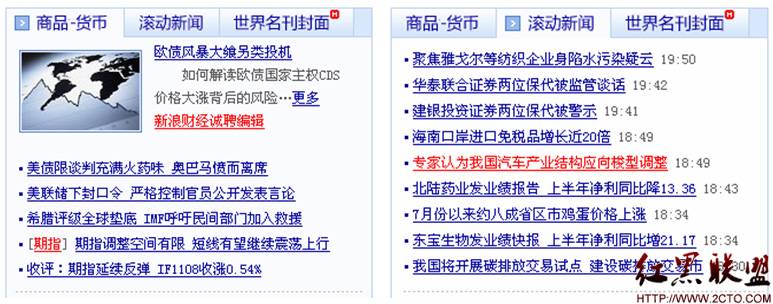
新浪网财经栏目首页切换的标题栏
如图(49)新浪网财经栏目首页切换的标题栏,从“商品-货币”部分切换到“滚动新闻”部分,不仅文字变了,文字下的背景也变成了白色,和下面的内容形成封闭的整体。如果切换过去,文字下面的颜色还是浅蓝色,就形成不了一个整体。
1.5 标题栏的角不能太圆、太卡通,背景不能用太鲜艳的花纹,不能用椭圆形
B2B行业网站需要更严肃一些的风格,所以标题栏切忌圆角太圆,也不能用太鲜艳的花纹作为背景,甚至使用椭圆形的。在我多年的工作经验中,看到过一些设计师提供的B2B行业网站页面标题栏圆角太圆,这种设计给人很不严肃的氛围,有一点圆角就可以了。在设计一些比较有特点的企业网站或品牌网站时,以及大家看到的QQ空间、51空间等个人主页可以使用一些个性化的标题栏,但是在B2B行业网站不能使用。这个就是网站定位与设计的联系所在。
以上讲的几点,虽然道理很浅显,大家一看都觉得很简单,大部分的设计师在设计的时候都能在潜意识里遵守这些标准。但是《B2B行业门户网站设计开发实战研究报告》认为,总有一些设计师他有时会犯以上错误中的一个或几个,作为网站的产品经理、产品测试者、网站管理人员,必须要能懂得这些细节,在产品开发过程中及时的纠正这些问题。
2 B2B行业网站常用的四种标题栏分析
以下是我收集的各个优秀B2B行业网站使用的最多的4种标题栏,供大家参考。
2.1 简洁大方型
阿里巴巴首页商业资讯和商人社区标题栏(截图:2011-10-18,现已改版)
图(50)为阿里巴巴首页商业资讯和商人社区标题栏,这个标题栏简洁、大方,采用了灰色作为背景,橙色和红色作为标题栏上字的颜色,用字来突出标题栏,访问者只需看字就能清楚明白、一目了然,属于简洁大方的标题栏类型,目前这类标题栏在各种网站中用的是最多的,可以用淡蓝、淡红、淡绿为背景,比如腾讯、网易、搜狐,都是这种类型的标题栏。
2.2 重点突出型
九正建材网(www.jc001.cn)首页标题栏
如图(51)为九正建材网(www.jc001.cn)首页标题栏,这个类型的标题栏我称为重点突出型,采用了很强烈的颜色,但只使用了一点重颜色,其他部分用白色或比较淡的颜色,既让访问者很好的区分,又不会太刺眼,太拉眼球。这类标题栏也是在各种网站中用的最多的,红、黄、蓝、绿、黑都可以。
2.3 浓墨重彩型
食品商务网(21food.cn)资讯栏目导航页面右边的两个标题栏
如图(52)为食品商务网资讯栏目导航页面右边的两个标题栏,由于此标题栏比较短,可以使用比较深的纯色作为背景颜色,不会对用户带来太大的冲击力,而且突出了模块比较小的部分,并且还在页面右边。不过这方面的标题栏大家要谨慎使用,因为用的不好,会破坏页面的和谐,在页面中少量使用还是可以的,比如:使用浅一些的颜色来做背景,也是可以的。
2.4 漂亮时尚型
一些网站使用比较浅色的立体花纹图案作为背景,既漂亮又不花俏。这种导航条在一些时尚类型栏目,以及比较注重产品外观设计的行业,其图库栏目可以参考这种方法来设计,比如服装。这个在目前的B2B行业网站里看到的不多,属于特殊类型的标题栏。
在《B2B行业门户网站设计开发实战研究报告》里,我和大家分享了4种在实际工作中用的最多的标题栏的设计方法,命名是我自己取的,并不太准确。在实际的运用过程中,我们还要经常多参考各种优秀B2B行业网站的标题栏,以及综合的门户网站,和B2B行业网站其实在标题栏的设计上大同小异,千万不能去学习企业网站、社交类网站、娱乐游戏类网站的设计方法。多多参考,联系自己的行业、页面实际情况多创新,一般在一个页面中,我们可以综合前3种类型的标题栏,比如:比较长的标题栏使用第二种方法或者第一种方法,比较短的标题栏一部分使用
补充:web前端 , HTML/CSS ,