六个方向入手让你的站点页面瘦身一下
随着搜索引擎越来越重视用户的友好体验度,影响站点加载速度的页面冗余代码也是站点不可忽略的问题之一。如何为臃肿的页面瘦身一下也是摆在每一位站长面前的必修课之一。下面笔者就针对如何精简页面代码为站点瘦身分享自己的六点心得。方向一:清除页面中多于的空格代码
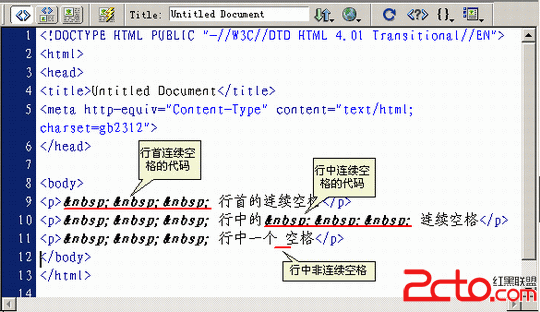
如上图所示,很多网页设计者因为代码书写习惯的不同,可能在设计页面的时候大量的使用空格的代码。空格代码的体积虽然很小,但是积少成多,大量的空格代码页会使我们的代码变得异常的臃肿。而如果我们清楚这些不必要的空格代码,将会为我们的站点页面精简不小。
二:使用DIV+CSS布局网页
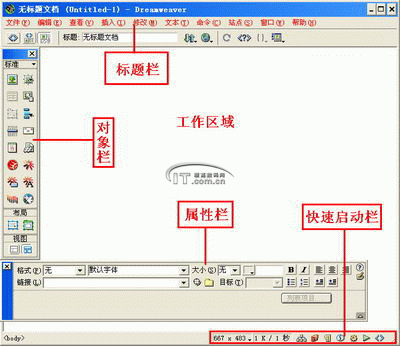
虽然现在div+css已经很成熟了,但是很多网页设计者可能考虑到网页的兼容性以及布局的简易性还是使用老式的table布局,如上图所示。虽然table布局很方便,但是其弊端也是显而易见的,那就是会大大增加网页的大小,尤其是多层表格的嵌套。这种布局不仅会提升体积,同时如果嵌套数太多的话就会影响到搜索引擎的爬行,影响到站点的收录。
三:降低页面对于JS的依赖性
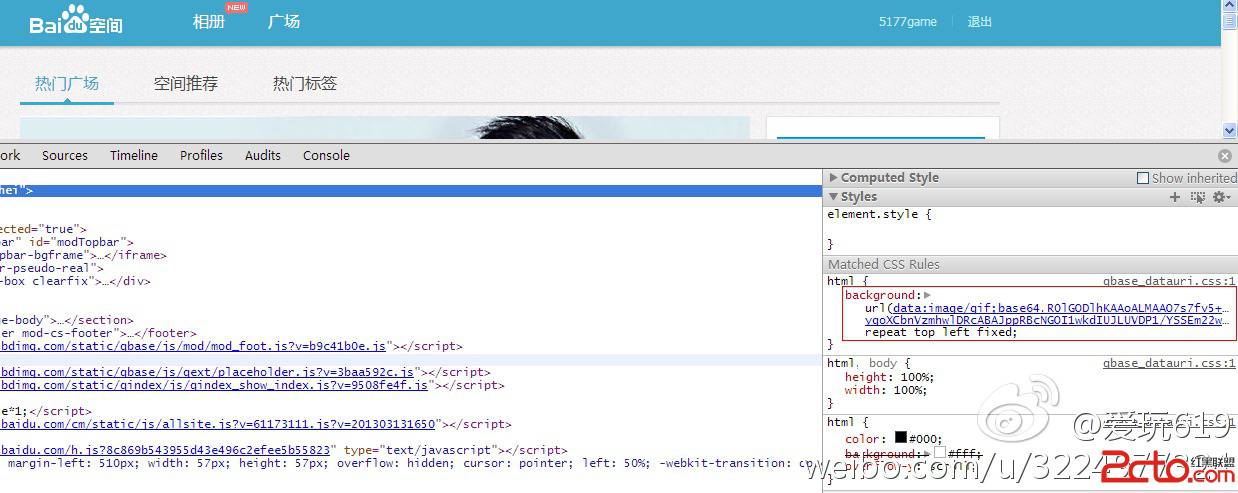
减少网页对JS的依赖。JS对搜索引擎可以说十分的不友好。虽然JS可以制作出很多的效果,但是网页中大量的JS将影响易做图对页面的抓取和增加网页体积。尤其是页面的关键位置如导航栏,尽量采用DIV+CSS的设计方法。
四:尽量不要使用内嵌式CSS
内嵌式CSS分为两种,一是在head区域的普通内嵌式,二是在标签内出现的行内内嵌式css,无论是何种内嵌CSS方式结果都会提升页面的体积。对此我们可以尽量使用外调式的CSS来为站点页面的体积瘦身。
五:将html控制方式转换为CSS控制
很多网页设计者习惯在标签内对内容进行控制。比如img标签里通过width和height来控制图片的大小。尽量将这些代码转换成外调式的CSS,使网页代码更加的瘦身。
六:对网页进行GZIP压缩
这一点可能大家都很熟悉。这个功能需要你的服务器的支持。GZIP压缩一般能对网页进行30%-80%的压缩,是最重要的一种优化效果。
以上六点是笔者在为站点页面瘦身上的新的,大家可以去实践一下,笔者的站点页面原来有80多K,在通过这六个方向精简后页面的代码只剩下20多K,可以说效果显著,希望对大家有所帮助。文章由系统之家http://www.haoxp123.com 整理
补充:web前端 , HTML/CSS ,