专题设计之如何设计专题内容
上一篇文章中我们讲到了专题设计的头部如何设计,今天,我们来讲一下怎么设计专题的内容。作为专题的“正文”,如果把专题的头部比喻成“软件”,那么专题的内容无疑是这个专题的“硬件”,软件固然可以吸引人们的目光,但是硬件同样要够硬,只有“软硬兼施”,才能彻底的吸引住用户,给网站带来好评和流量。
首先我们先来谈谈专题内容的设计要注意的方面,主要有以下五部分:
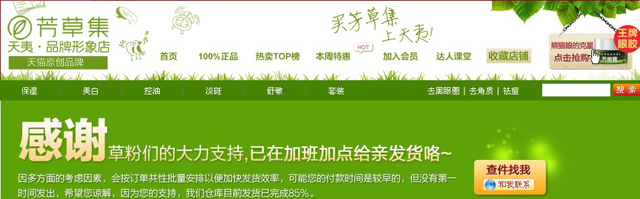
1、内容的设计必须与头部接洽完美:设计风格方面要一致,一些专题会有一个问题,就是头部很华丽,但是内容方面的设计确很平淡,这就是导致上下的不和谐,让人觉得“金玉其外,败絮其中”。
2、内容的分类要明确:很多专题设计内容的时候并没有分类,导致用户浏览这个专题是感到一团乱,没有一个良好的引导,用怎么能够留住客户呢?比如一个春季新款的专题,我们可以把类别分开,分为:服装、鞋子、包包等。
3、在内容中加一些创意:正如很多菜名一样,用户总是喜欢他们没有听到过的名字或者有新意的名字,在我们分完类之后,可以给这些类别起一些比较新意的名字,比如音乐,我们可以命名为“天籁之音”。
4、注意尾部:有的专题设计的时候没有考虑尾部,其实尾部是增加网站内链的好方法,可以把同类别的专题简介图片放在尾部,吸引用户点击,增加浏览时间,减低网站的跳出率。当然,不要忘了在尾部加上网站备案号等相关信息。
5、可以单独制作一个专题列表,在专题某个地方设置“返回专题列表”按钮,形成一个互动和总结。
聊完了设计专题时应该注意的方面后,我们来谈谈设计专题时可以采取的形式吧,主要有五种形式:
1、上线结构:按分类来排物品,一行4-5个商品,这种专题排法通常在购物专题中常常出现。
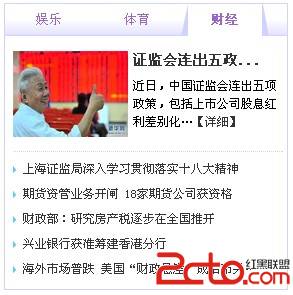
2、左右结构:左侧或者右侧留出250像素左右来放重点推荐的商品或者电影专题的简介介绍,其他专题链接。
3、不规则结构:把物品信息放在一个特定的方框内,进行不规则的排列,只要大致的形状不要改变就完全可以做出一个很有创意的专题。
4、选项卡结构:多选项选择结构,鼠标滑动到一个选项卡就查看属于这个选项卡的内容。
5、新建选项卡结构:没有人规定专题必须在一个页面里完成,专题当然也可以在多个页面内完成,可以在一个主页上总结归纳,点开详细页再单独出来内容。
专题的设计千变万化,特别是在网页设计日益变化的现在,会有越来越多的样式出现,结合着网页设计的特效。当然,专题总体的设计还是要遵循简洁、合理、专业的特色,希望这篇文章会对你有所帮助。
本文来自一统桌面http://www.1tong.com,转载请注明出处,谢谢。
补充:web前端 , HTML/CSS ,