通用CSS选项卡效果
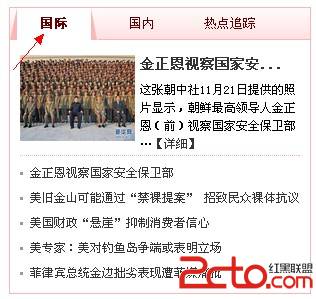
效果:



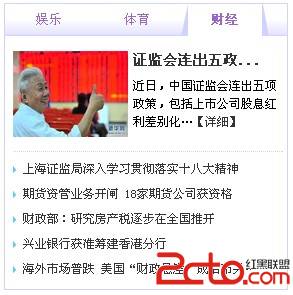
改成不同的样式时:
相关代码:
<script language="javascript" type="text/javascript">
function DisplayTabNews(tabMainName, num, count)
{
for(var id = 1; id<=count; id++)
{
var tabId = tabMainName + "_" + id;
var liId = tabMainName + "_li_" + id;
if(id == num) www.zzzyk.com
{
document.getElementById(tabId).style.display = "block";
document.getElementById(liId ).className = "current";
}
else
{
document.getElementById(tabId).style.display = "none";
document.getElementById(liId ).className = "";
}
}
}
</script>
<div class="main">
<div class="conList tabsControl">
<ul class="menu_01">
<li class="" id="LeftMenuNewsTab_li_1"><a href="/Category_22/Index.aspx" onmouseover="DisplayTabNews('LeftMenuNewsTab',1, 3);" target="_blank">国际</a></li>
<li id="LeftMenuNewsTab_li_2" class="current"><a href="/Category_23/Index.aspx" onmouseover="DisplayTabNews('LeftMenuNewsTab',2, 3);">国内</a></li>
<li id="LeftMenuNewsTab_li_3" class=""><a href="/Category_27/Index.aspx" onmouseover="DisplayTabNews('LeftMenuNewsTab',3, 3);">热点追踪</a></li>
</ul>
<div class="tabWrap tab_box">
<div class="tabs" id="LeftMenuNewsTab_1" style="display: none; ">
<ul>
<li><a href="/Item/12427.aspx" target="_blank">金正恩视察易做图保卫部</a></li>
<li><a href="/Item/12425.aspx" target="_blank">美旧金山可能通过“禁裸提案” 招致民众裸体易做图</a></li>
<li><a href="/Item/12423.aspx" target="_blank">美国财政“悬崖”抑制消费者信心</a></li>
<li><a href="/Item/12421.aspx" target="_blank">美专家:美对易做图争端或表明立场</a></li>
<li><a href="/Item/12417.aspx" target="_blank">菲律宾总统金边拙劣表现遭菲媒痛批</a></li>
</ul>
</div>
</div>
<div class="tabs hide" id="LeftMenuNewsTab_2" style="display: block; ">
<ul>
<li><a href="/Item/12396.aspx" target="_blank">专家称市民手中九成"珍藏"为赝品 藏者缺入门知识</a></li>
<li><a href="/Item/12389.aspx" target="_blank">药企老板改判无罪提出7000万元国家赔偿</a></li>
<li><a href="/Item/12380.aspx" target="_blank">摊贩遭强收保护费防卫致人死亡 庭审哭称太委屈</a></li>
<li><a href="/Item/12109.aspx" target="_blank">深圳:生殖中心主任非法取卵 卫生局吊销医师执照</a></li>
<li><a href="/Item/12107.aspx" target="_blank">孙春兰兼任天津市委易做图 易做图不再兼任</a></li>
</ul>
</div>
</div>
<div class="tabs hide" id="LeftMenuNewsTab_3" style="display: none; ">
<ul>
<li><a href="/Item/12429.aspx" target="_blank">网传广州“房婶”有24套房 当事人称只有6套</a></li>
<li><a href="/Item/12388.aspx" target="_blank">监管部门称未发现人为添“塑化剂”</a></li>
<li><a href="/Item/12384.aspx" target="_blank">质检部门:酒鬼酒中检出塑化剂</a></li>
<li><a href="/Item/12381.aspx" target="_blank">酒中有“鬼”?——塑化剂事件易做图追踪</a></li>
<li><a href="/Item/12115.aspx" target="_blank">中国人均储蓄过万世界第一 有钱为啥不敢花</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="conList yellow">
<ul class="menu_01">
<li class="current" id="MiddleMenuNewsTab_li_1"><a href="/Category_36/Index.aspx" onmouseover="DisplayTabNews('MiddleMenuNewsTab',1, 2);">民生新闻</a></li>
<li id="MiddleMenuNewsTab_li_2" class=""><a href="/Category_21/Index.aspx" onmouseover="DisplayTabNews('MiddleMenuNewsTab',2, 2);">社区新闻</a></li>
</ul>
<div class="tabWrap tab_box">
<div class="tabs" id="MiddleMenuNewsTab_1" style="display: block; ">
<div class="topTxt">
<li>
<div class="gj_pic"><a href="/Item/12415.aspx" target="_blank"><img
补充:web前端 , HTML/CSS ,