Windows Phone 实用开发技巧(10):Windows Phone 中处理图片的技巧
在开发Windows Phone应用程序的时候,或多或少会与图片打交道,下面总结下Windows Phone 中处理图片的一些技巧1. 图片格式.
2. 图片编译方式
3. 图片加载方式
4. 图片缓存
5. GIF图片
6. 图片大小限制
7. 图片选择器
1. 图片格式
我们知道在Windows Phone 中只支持JPG与PNG格式的图片,借助ImageTools类库我们可以在Windows Phone 中使用GIF图片。在Windows Phone 中推荐优先使用JPG格式的图片,因为在Windows Phone 中JPG图片的解码速度比PNG快,当然比GIF更快。除非是有透明背景的要求使用PNG图片,否则推荐使用JPG图片。除非要使用GIF动态图片,建议少使用ImageTools。
2. 图片编译方式
Windows Phone 7中图片为Resource和Content的区别: 生成方式为Resource的图片会被编译到应用程序集(DLL)里,而生成方式为Content的图片则会被部署到XAP包中。
当你把你的图片copy到项目中,图片的生成动作默认是资源(Resource),但我通常选择Content以获取更快的速度。我们应该如何选择图片的生成方式(Build Action)呢? 每种生成方式都有其用武之地:设置生成方式为Content意味着应用程序可以更快的加载图片资源;将生成方式设为Resource对你重新部署程序非常有用,这对类库项目十分合适的。
另外一个小区别是在引用的时候,斜杠(/ & \)的方向:
Content: <Image Source="/ImagesAsContent/smiley1.png"/>
Resource: <Image Source="..\ImagesAsResource\smiley3.png"/>
3. 图片加载方式
我们可以使用异步或者同步加载的方式去加载图片。
设置其UriSource是异步加载:BitmapImage.UriSource = uriSource;
设置其文件流是同步加载:BitmapImage.SetSource(stream); 注意异步加载图片并不是完全开启另外一个线程去操作的,因为正在下载的图片的解码工作还是发生的主要的UI线程上的。下面是异步与同步加载的一点总结:
如果你同步加载一个不存在的图片文件,你会得到一个异常;
如果你异步加载一个不存在的图片文件,ImageFailed事件被触发(如果你注册了这个事件);
如果你同步加载一个存在的图片文件,当加载完成时ImageOpened事件被触发;
如果你异步加载一个存在的图片文件,当加载完成时ImageOpened事件不会被触发。
4. 图片缓存
图片缓存是一个很好用的功能,如果使用得当会将你应用程序的性能提高不少,Bitmap缓存将可视化元素(visual elements)保存为bitmap在他们第一次被渲染的时候,以后你如果用到这个元素,不会再去渲染他而是使用缓存的bitmap
5. GIF图片
关于如果在Windows Phone 中显示GIF图片,我专门写过一篇博客介绍,如需要大家可以去看看Windows Phone 实用开发技巧(8):在Windows Phone显示GIF图片
6. 图片大小限制
由于屏幕大小限制,在Windows Phone对图片的分辨率也有一定的限制。MS推荐在Windows Phone 中使用图片的分辨率不要超过2000*2000
Due to the limited screen resolution of Windows Phone, another way to optimize performance is to limit the image size to 2000 x 2000 pixels, which is the size limit of images in Windows Phone environment. Larger images will be sampled at a lower resolution. Also, if you use images that are larger than 2000 x 2000 pixels, they will be significantly slower to appear.7.图片选择器
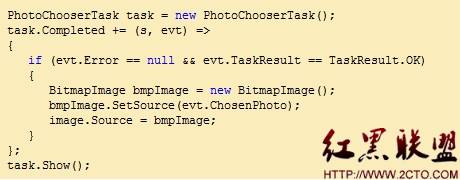
我们的应用中可能需要提供用户自己选择的图片的功能,这时候PhotoChooserTask就有用武之地了,他有一个Completed事件,返回的是选中照片的文件流,我们可以将流设置到页面中的图片控件中,其常见的用法如下:
这里有个小技巧跟大家分享下:PhotoChooserTask 可以返回指定像素的图片,即如果你只想获取图片中的部分作为返回,你只需要设置task的PixelHeight与PixelWidth即可。

作者:Alexis
补充:移动开发 , Windows Phone ,