Windows Phone 实用开发技巧(9):自定义Windows Phone 页面切换动画
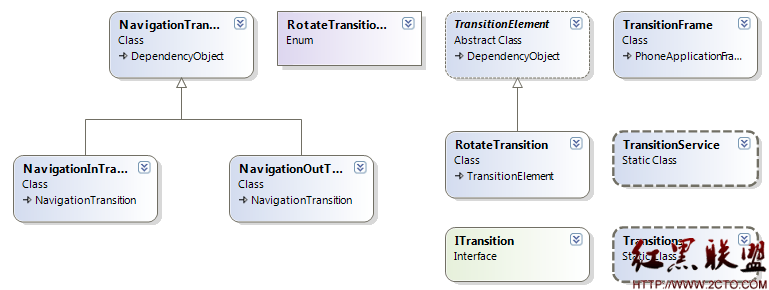
在Silverlight for Windows Phone ToolKit中默认中有自带的页面Transitions:RollTransition、RotateTransition、SlideTransition、SwivelTransition、TurnstileTransition。大家如果查看源代码,会发现这些Transition都是继承自TransitionElement,然后定义一些特定的Mode去调用不同的StoryBoard去实现页面切换效果,于是我们可以定义自己的Transition类,继承自TransitionElement,调用自己定义的StoryBoard。

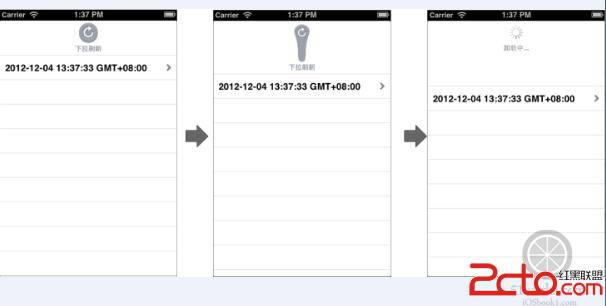
下图可以方便大家理解Toolkit中默认的Forward、Backward、In、Out的流程

下面我们就来自定义Page Transition:
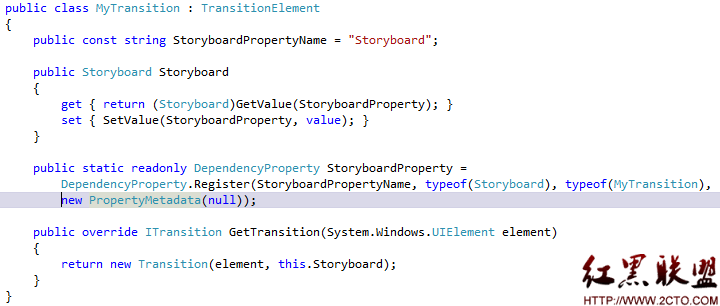
1. 首先,需要将App.xaml.cs中InitializePhoneApplication RootFrame改为RootFrame = new TransitionFrame();//set to transition 2. 添加对ToolKit的引用,添加类MyTransition,该类继承自 TransitionElement,具体代码如下

3. 编辑MainPage.xaml,添加ToolKit的名称空间 xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
4. 向MainPage中添加页面资源,即我们定义的StoryBoard,详细代码见源代码
5. 添加如下代码,以增加页面切换效果

6. 添加第二个命名,做法同MainPage,不同的是修改StoryBoard 以显示不同的切换效果
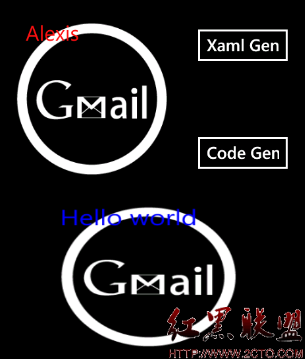
7。 运行程序,会发现页面切换效果
PS:如果大家的页面有背景颜色,在切换页面的时候可能会出现黑屏或者白屏的情况,因为在Windows Phone 中Pages都是放在一个容器中的,而容器的背景颜色是绑定当前系统的主题的颜色,所以大家可以修改为背景颜色相近的颜色,以提供更好的用户体验。
修改方法为在App.xaml.cs中RootFrame = new TransitionFrame();//set to transition
下一行代码中设置RootFrame的背景颜色即可
源代码下载:/2012/0109/20120109044526507.rar
参考http://blogs.msdn.com/b/benwilli/archive/2011/02/04/custom-page-transitions-in-wp7.aspx
作者:Alexis
补充:移动开发 , Windows Phone ,