wp7天气预报源代码(三UI的制作)下载地址更新
天气预报的部分代码公布到了博客后,很多网友就要求喜欢能下载到整个项目。昨天早上把源代码传到了csdn,晚上写了一篇博文介绍序列化谷歌数据的工具类,顺便把整个项目的源代码下载地址加上了。
很多网友反映csdn的积分问题,在此把下载地址更新一下。
天气预报源代码(一):http://www.zzzyk.com/kf/201203/125357.html
wp7天气预报源代码(二)公布源代码下载地址:http://www.zzzyk.com/kf/201203/125361.html
新下载地址:http://download.csdn.net/detail/wildfeng04/4170526(无需积分)
原下载地址:http://download.csdn.net/detail/wildfeng04/4168595
因为我最新版本1.5已经在csdn上传过了,系统不让我再传。不管是重新压缩还是更改名字还是新建文件夹都没法跳过。(csdn过滤太严了 - -)
我新上传了1.4版本,有些小BUG,不过不影响整体,通过此链接下载无需积分。
在此郑重声明一下,csdn是我第一个接触的技术交流社区,我写的源代码只会传到csdn的资源里和大家分享。但我也需要积分去下载别人的资料,我也只会在csdn里下载,别的地方都不知道。申请的csdn的号用不了5分钟吧,随便一个新号都能下载的,希望大家都能有消费精神,积分又不是人民币。
下面我顺便介绍一些UI方面的代码吧。
吧。

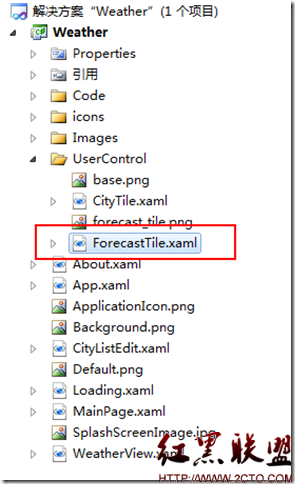
 下面的这4个是用用户自定义控件。现在就简单介绍一下它吧。
下面的这4个是用用户自定义控件。现在就简单介绍一下它吧。
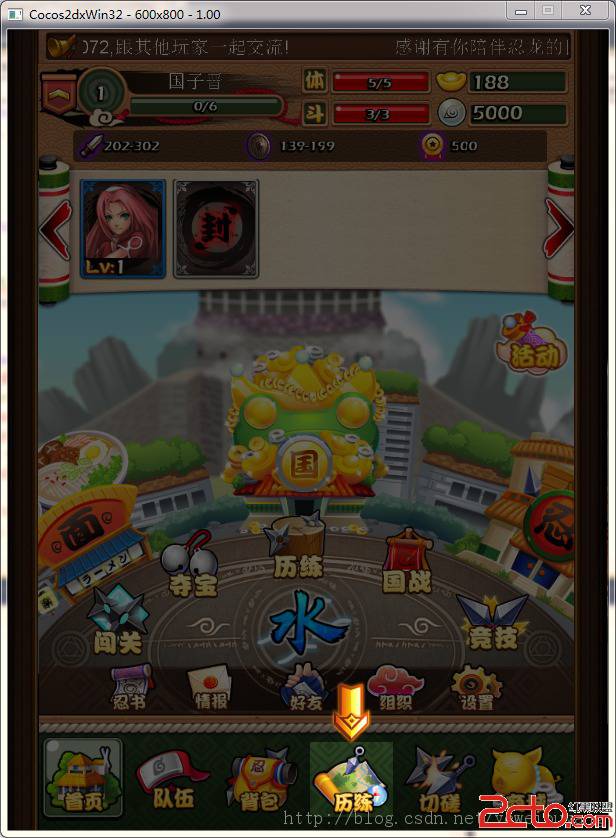
设计UI,用Blend最为适合了。学siliverlight的时候初次解除Blend,感觉很多地方跟flash很像。以前就有点flash的底子,对于Blend就没有感觉到那么难了。
 红线标出的地方就是这个用户自定义控件。
红线标出的地方就是这个用户自定义控件。
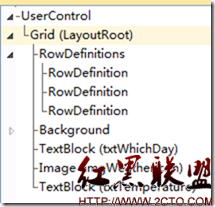
 此空间的文档大纲
此空间的文档大纲 可以很清晰得看出,这是由一个三行一列的布局表格组成,行高分别为46*、100*、30。每一行中各有一个控件。代码如下:
可以很清晰得看出,这是由一个三行一列的布局表格组成,行高分别为46*、100*、30。每一行中各有一个控件。代码如下:
UserControl标签就是指用户自定义控件。
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="Weather.ForecastTile"
d:DesignWidth="120" d:DesignHeight="170">
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="46*"/>
<RowDefinition Height="100*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Grid.Background>
<ImageBrush Stretch="Fill" ImageSource="/Weather;component/UserControl/forecast_tile.png"/>
</Grid.Background>
<TextBlock Name="txtWhichDay" HorizontalAlignment="Center" VerticalAlignment="Bottom" Text="今天" Foreground="White" FontFamily="Segoe WP Bold" FontSize="32" Grid.Row="0" />
<Image Name="imgWeathericon" Margin="0,0,0,0" Source="/Images/forecasts/day/sunny.png" Grid.Row="1" Stretch="Uniform"/>
<TextBlock x:Name="txtTemperature" Grid.Row="2" Foreground="White" FontSize="20" HorizontalAlignment="Center" VerticalAlignment="Top" FontFamily="Arial" Text="-13°/-15°" />
</Grid>
</UserControl>
然后在写好此控件的属性器,那么自己做的控件就弄好了。用法就跟微软工具箱里面的控件一个用法了,就不用多说了。
代码如下:
public partial class ForecastTile : UserControl
{
public ForecastTile()
{
// 为初始化变量所必需
InitializeComponent();
}
public ImageSource Weathericon { get { return imgWeathericon.Source; } set { imgWeathericon.Source = value; } }
public string WhichDay { get { return txtWhichDay.Text; } set { txtWhichDay.Text = value; } }
public string Temperature { get { return txtTemperature.Text; } set { txtTemperature.Text = value; } }
}
这个控件因为是静止的,我没有做任何动态的效果,没有做Storyboard。以后的文章会详细讲这个地方。我第一次接触的时候感觉跟flash里面的时间轴类似,可以制作影片剪辑。
4月中旬就要考试了,没多少时间可以写博文了,得抓紧学习了。
摘自 韩弈风
补充:移动开发 , Windows Phone ,