wp7天气预报源代码(四UI的制作)视觉状态
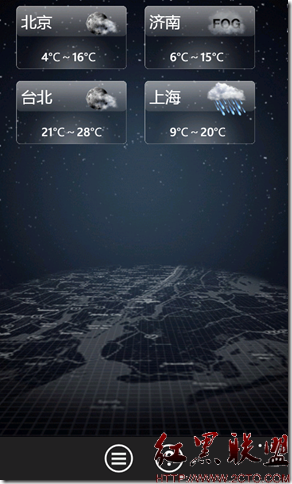
上一节地址:http://www.zzzyk.com/kf/201203/125369.html本次讲城市列表中控件的制作。


 此控件为用户自定义控件。制作布局和上一章讲的ForecastTile控件一样,只是在其基础上增加了视觉状态。
此控件为用户自定义控件。制作布局和上一章讲的ForecastTile控件一样,只是在其基础上增加了视觉状态。


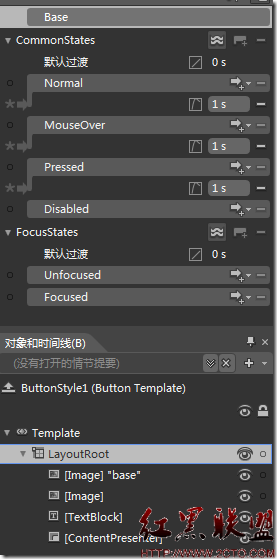
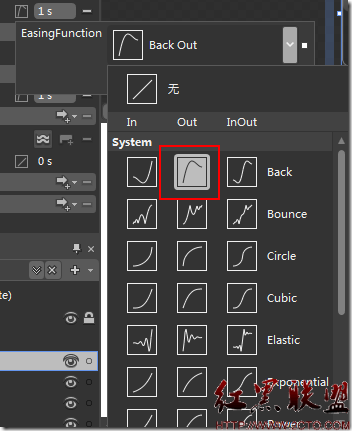
 为3个状态添加了效果和曲线。
为3个状态添加了效果和曲线。
控件添加的样式生成的代码如下:
<UserControl
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6: mc:Ignorable="d"
7: x:Class="Weather.CityTile"
8: d:DesignWidth="184" d:DesignHeight="105">
9: <UserControl.Resources>
10: <Style x:Key="ButtonStyle1" TargetType="Button">
11: <Setter Property="Template">
12: <Setter.Value>
13: <ControlTemplate TargetType="Button">
14: <Grid x:Name="LayoutRoot" Background="Transparent" RenderTransformOrigin="0.5,0.5"><!--变形的中心位置-->
15: <Grid.RenderTransform>
16: <CompositeTransform/>
17: </Grid.RenderTransform>
18: <VisualStateManager.VisualStateGroups> <!--管理器类型.状态组-->
19: <VisualStateGroup x:Name="CommonStates">
20: <VisualStateGroup.Transitions> <!--视觉过渡转换,设置单个的状态组里不同状态切换时的动画效果-->
21: <VisualTransition GeneratedDuration="0:0:1" To="Pressed">
22: <VisualTransition.GeneratedEasingFunction>
23: <BackEase EasingMode="EaseOut"/>
24: </VisualTransition.GeneratedEasingFunction>
25: </VisualTransition>
26: <VisualTransition GeneratedDuration="0:0:1" To="Normal">
27: <VisualTransition.GeneratedEasingFunction>
28: <BackEase EasingMode="EaseOut"/>
29: </VisualTransition.GeneratedEasingFunction>
30: </VisualTransition>
31: <VisualTransition GeneratedDuration="0:0:1" To="MouseOver">
32: &nbs
补充:移动开发 , Windows Phone ,