当前位置:编程学习 > html/css >>
答案:
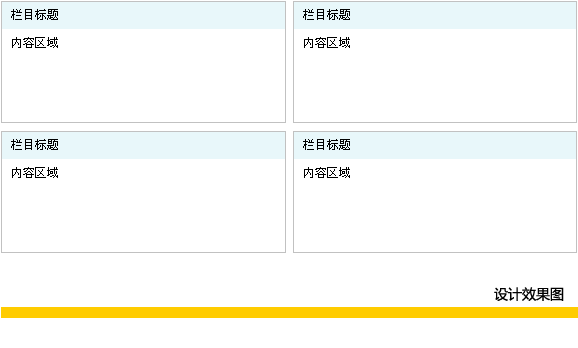
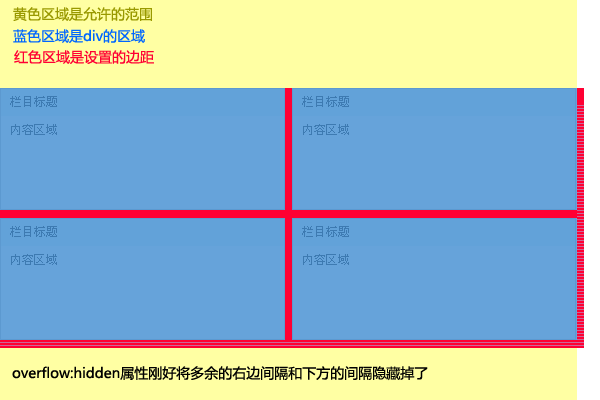
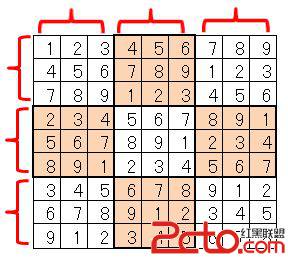
通常我们在制作上图的时候,会分别给四个div加上不同的css属性,来实现中间间隔。但我们更希望的是不需要对html标签做标识,直接能通过css实现,今天在论坛上小志提出了一个很不错的解决方案。使用overflow:hidden属性。或许很多人已经是这样用了,我没用过,觉得耳目一新。呵呵。其实道理很简单,我们按照正常的设置li的margin-right、margin-bottom属性,这样的结果自然会比我们期望的要多出来右边和下方的,这个时候我们通过ul的父级来设置width/height属性,然后overflow:hidden把多余的隐藏掉。好方法,呵呵!
解决方法请看图:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?