HTML5开发学习(1):使用aduio标签打造音乐播放器
关于html5的炒作已经有一段时间了,小弟亦是个跟风之人,对该新鲜事物也充满好奇和期待。本文为该系列(HTML5尝鲜)第一节,先以一个简单的demo开胃,希望能勾起各位同学对html5的兴趣和关注。
html5里有一个新标签audio,该标签用以定义声音,比如音乐或其他音频流。
既然audio标签可以播放音频,那我们可以不再使用flash、wmp等其他任何第三方组件,轻而易举的使用纯html来打造一个音乐播放器。
例子:
<audio src="someaudio.MP3"></audio>
或
<audio >
<source src="someaudio.MP3"/>
</audio>
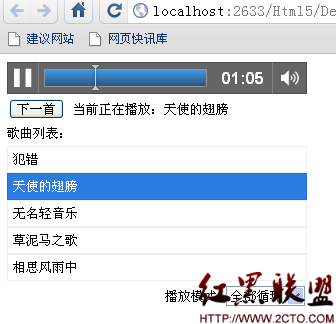
下面是小弟用audio做的一个音乐播放器的界面,先睹为快:

audio 有几个属性:
src:String型,所播放音频的 url。
autoplay:bool型,如果是 true,则音频在就绪后马上播放。默认为false。
controls:bool型,如果是 true,则向用户显示控件,比如播放按钮。默认为false。
更多详细属性:http://www.w3school.com.cn/html5/html5_audio.asp
audio 有几个事件:
onended:当媒介已抵达结尾时运行脚本,也就是当前歌曲播放完了,这里的“媒介”是指audio标签。
onloadstart:当浏览器开始加载媒介数据时运行脚本。
onplay:当媒介数据将要开始播放时运行脚本。这里的“媒介数据”是指播放的文件。
onplaying:当媒介数据已开始播放时运行脚本。
onpause:当媒介数据暂停时运行脚本。
onerror:当加载媒介数据出错时运行的脚本。(w3school不是这样解释的)
更多详细事件:http://www.w3school.com.cn/html5/html5_ref_eventattributes.asp#Media_Events
打造该播放器的完整代码如下:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css">
body
{ font-size:13px;
font-family:宋体;
}
#ul_musicList
{
width:300px;
list-style-type:none;
margin:5px 0 3px 0;
padding:0px;
}
#ul_musicList li
{
padding:5px;
border:solid 1px #EEEEEE;
}
</style>
<script src="Scripts/jquery-1.3.2.js" type="text/javascript"></script>
<script src="Scripts/MusicBox.js" type="text/javascript"></script>
<script type="text/javascript">
var mb=null;
$().ready(function(){
mb=new MusicBox();
mb.init();
});
</script>
</head>
<body >
<div>
<audio id="musicBox" controls="true"
onended="mb.nextMusic()"
onloadstart="mb.loadStart()"
onplaying="mb.playing()"
onpause="mb.pausePaly()"
onerror="mb.loadError()"
>
</audio>
<br /> <input id="btnNext" type="button" value="下一首" onclick="javascript:mb.nextMusic()" />
<span id="sn_status"></span><br />
<div style=" margin-top:5px">歌曲列表:</div>
<ul id="ul_musicList" >
</ul>
<div style="width:300px; text-align:right">
播放模式:<select id="slt_playMode">
<option value="1">全部循环</option>
<option value="2">单曲循环</option>
</select>
</div>
</div>
</body>
MusicBox.js
MusicBox=function (){
var _this=this;
var media= document.getElementById("musicBox");
var musicFiles=[
{name:"犯错",url:"http://www.yandui.com/upload/sound/2009-9-20/20_34_25_953_.mp3"} ,
{name:"天使的翅膀",url:"http://www.masradio.com.cn/uploadfile/program/uploadfile/200805/20080522090800196.mp3"},
{name:"无名轻音乐",url:"http://audio.ngfiles.com/88000/88260_Zanarkan_Mastered_Piano_Ve.mp3"},
{name:"易做图之歌",url:"http://www.cnblogs.com"},//错误的资源
{name:"相思风雨中",url:"http://www.czopen.com/club/forum/files/247.mp3"}
];
//当前正在播放的歌曲的索引
var index=-1;
//当前正在播放的歌曲
var playingFile=null;
//播放模式
var playMode=1;
//下一首
this.nextMusic=function(){
if(playMode=="1"){
index+=1;
}
if(index==musicFiles.length){
index=0;
}
playingFile=musicFil
补充:web前端 , HTML 5 ,