答案:站长学校收录:http://www.zzzyk.com[InstallDir_ChannelDir]
CSS,就是“层叠样式表”。将CSS引入到网页中是网页编辑的一大易做图吧~通过设置CSS,我们可以随意地控制网页中字体的大小、颜色等,便于统一网站的整体风格;可以方便地为网页中的各个元素设置背景颜色和图片并进行精确的定位控制;可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊等只有在图象处理软件中才能实现的效果;可以与脚本语言相结核,在网页中实现很多动态滤镜效果。
下面我们就来详细说明CSS的语法和在网页中的编辑。由于这篇内容较多,就分为两篇讲解。
本篇的主要内容是:
CSS的语法
如何将CSS添加到页面中
用DW的CSS编辑器编辑css文件
CSS的语法
在使用CSS前,我们先要对CSS的基本语法有所了解。
如果你安装了Frontpage,不妨用*.css搜索一下你的硬盘,你会找到很多CSS文件。这都是FP自带的模板的CSS。你可以打开其中一个研究一下~用DW和FP都能打开css文件,当然最简单的还是用记事本打开。
下面我们来看一段CSS代码:
p { font-family: "宋体"; font-size: 12px; line-height: 12pt; color: #000000}
td { font-family: "宋体"; font-size: 12px; color: #000000}
a:link { color: #0000FF; text-decoration: none}
a:visited { color: #666666; text-decoration: none}
a:active {color:green;text-decoration: none;}
a:hover { color: #FF0000;background-color:#ff9900;text-decoration: underline }
第一行和第二行的p、td标签,分别定义了网页中文字和表格中文字的字体、大小和颜色。由于网页中的文字基本上都放置在表格中,所以需要定义表格中的文字属性。
font-family: "宋体" ——指定网页中的字体。
font-size: 12px——制定字体的大小。可以用12px或者是9pt。这两种字体大小在800和1024的分辨率下都比较好看。
line-height: 12pt——行与行之间的距离。
color: #000000——字体的颜色。 #000000表示的是黑色。在网页编辑中,颜色是用十六进制数来表示的。你也可以用颜色的英文名称来表示,如红色的代码写成#ff0000,也可以写成red。
第三行——第六行的a标签,指定的是链接文本的变化控制。
link表示超链接的文本在链接未被访问时的颜色,代码中指定颜色为0000ff(蓝色)。visited表示链接被访问过后的颜色为灰色(#666666)。active表示鼠标点击链接时链接的文本颜色为绿色。hover表示鼠标指向链接但未点击时的链接颜色为红色,背景颜色为橙色。
text-decoration:none表示链接文本没有下划线。text-decoration: underline则表示链接文本有下划线。
请大家仔细看这段代码,在下面的教程中,我们都将以这段代码作为例子。
如何将CSS添加到页面中
在讲解如何编辑CSS前,我们先来说一下怎么把CSS添加到页面中,即怎么才能让编辑好的CSS对页面元素起作用呢?
一般来说,有两种方法。
一种方法是直接把CSS代码粘贴到html中。比如我们把下面一段代码粘贴入HTML代码的之间就可以了。
不过这样做,我们只是定义了这个页面的CSS。如果一个网站有很多页面的话,一个一个页面粘贴代码是不大可能的。所以我还是建议大家用第二种办法~
第二种办法就是将css代码生成一个*.css的文件,然后将这个文件链接到所需的页面上。这样做一个很大的好处就是,你可以把网站上所有页面都链接到一个css文件,一旦这个css文件修改,那么所有的页面风格也随之改变。这就是css的好处之一。
在DW里,链接CSS文件的方法是这样的:点击CSS样式窗口右下角的“编辑样式表”,就可以打开“编辑样式表”窗口,在此窗口单击“链接”,在弹出的链接中“浏览”,选择已经编辑好的CSS文件就可以了。
【图5.1】
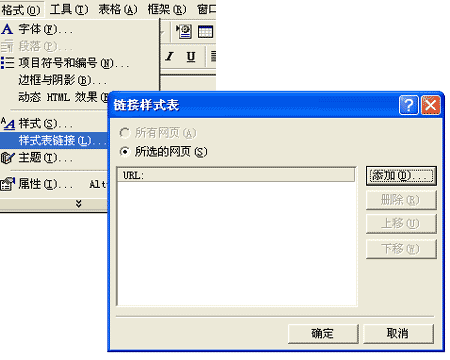
如果你使用FP来做主页,那么也可以使用类似的方法链接CSS文件。点击“格式”菜单栏,有一个“样式表链接”选项。选择“添加”,就可以选择CSS文件。
【图5.2】
注意:以下这个问题是在用FP时很容易遇到的!有时候你会发现css无论如何也不会对网页字体起作用。你仔细检查代码,没发现有错啊!怎么回事?问题就出在,FP中有一个对字体进行设置的选项,有普通,1(8磅),2(10磅)……等可选项。如果使用了css,切记把这里的选项选为“普通”。
用DW的CSS编辑器编辑css文件
讲了那么多,大家应该已经初步了解了css的基本代码吧。在Dreamweaver里,有非常方便的CSS编辑器,即使你对CSS代码不是很熟悉,也能编辑出css。
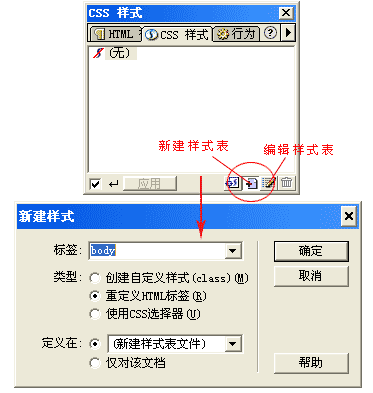
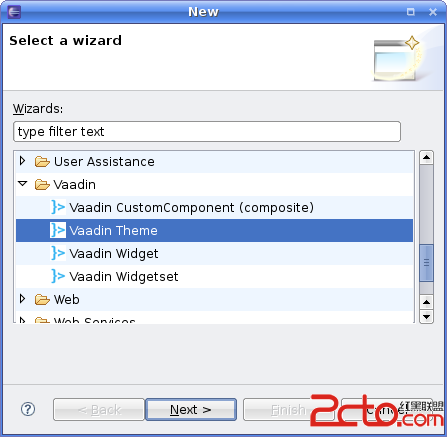
在css样式编辑器中点击右下角的“新建样式”按钮,弹出“新建样式对话框”。按图中的设置选择相应的选项,最后“确定”,就会弹出一个对话框,让你定义新建的CSS文件的文件名和存放位置。
【图5.3】
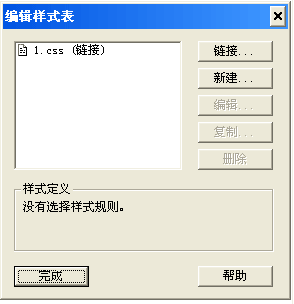
设置完成后再点击CSS样式编辑器的“编辑样式表”按钮,就可以看到以下的对话框,1.css就是我们刚才创建的一个新的css文件。这个文件现在还没有内容。
【图5.4】
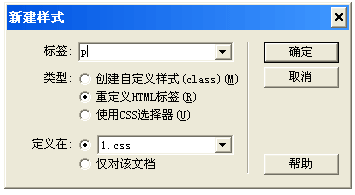
从最开始我们研究的css代码中我们已经知道,我们常用的要重新定义的css标签是p、td和a。在上面的对话框中选择“新建”。以下的设置就是重新定义p标签,请注意图中的选项设置。
【图5.5】
单击确定,我们就打开了css编辑器。这里才是真正的DW的css编辑器:)
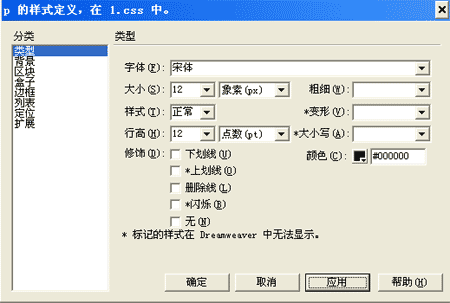
以下这个对话框中的设置就是对p标签的设置。通过这个设置,我们定义了网页中文字的字体、大小、颜色和行高。(td标签也是用同样的方法设置。也就是在上面“新建样式”的对话框中将标签改为td就可以了。)重新提一下,p标签是指对网页中元素的设置,td标签是指对表格中元素的设置。
【图5.6】
好了,接下来是很重要的部分,就是如何对超链接风格进行设置。
在“新建样式”对话框中选择 “使用css选择器”,我们可以看到标签里出现四个选择项。
【图5.7】
a:active表示鼠标点击链接时链接风格;
a:hover表示鼠标指向链接但未点击时的链接风格;
a: link表示超链接的文本在链接未被访问时的风格;
a:visited表示链接被访问过后的风格。
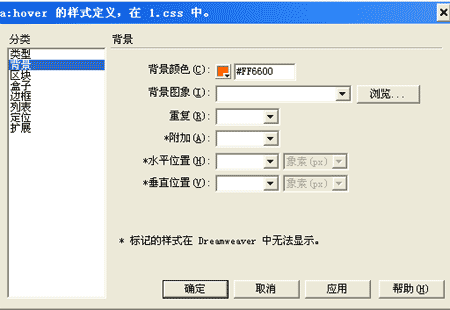
链接的风格包括链接文字的颜色、大小、背景颜色等等。四个标签的设置方法完全相同,我们选择其中一个做说明。比如hover标签定义的链接风格是:链接颜色为红色,背景颜色为橙色。
【图5.8】
【图5.9】
好了,这章就先讲到这里吧,已经太长了……
大家可能注意到我没有对css编辑器中其他的属性做说明,比如“区块,盒子,边框……”等等。光是对其做简单说明,恐怕不能使大家很好地理解它们地作用,还是在后面的具体例子中讲解比较好:)
上一个:强易做图调及形式美手法
下一个:色彩的搭配与应用