当前位置:编程学习 > 网站相关 >>
答案:作者:lain 发布时间:2002年6月28日 更新时间:2002年6月28日
前面我们已经讲了一些利用表格来排版的例子。在用表格排版的时候,有时候需要表格套表格——即表格的嵌套来达到我们所需的效果。表格的嵌套不要太多,一般不超过三层,否则下载起来速度就有的你受的了。还是那句老话啦,大家还是要通过实际操作去学表格的排版。
这章我们重点要说的是表格的风格设置问题。其实用表格可以做出很多我们意想不到的效果呢~:)
然后还要介绍一下虚线表格、阴影表格和园角表格的做法。
本篇的主要内容是:
·DW和FP中的表格属性
表格属性 表格边框 FP样式编辑器 表格背景图片
·虚线表格
·带阴影的表格
·园角表格
· DW和FP中的表格属性
先说说DW里的表格。通过表格的属性对话框,我们可以设置表格的高度、宽度、边框、对齐方式、背景色和背景图片等属性。
【图4.1】
我觉得在DW里对表格的风格设置不是那么方便,而在FP里却很容易做到。现在我就来说一下FP中表格的设置~(在做表格时还是喜欢切换到FP里去做,呵呵)
在FP中插入表格,我们就可以看到表格属性的对话框。
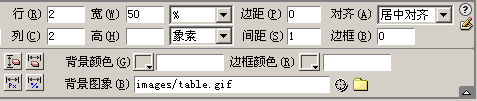
【图4.2】
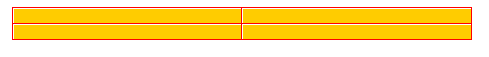
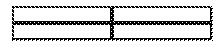
在以上这个对话框里,对齐方式是指表格在页面中的位置,有靠左对齐、居中对齐和靠右对齐。指定宽度可以选择象素和百分比两种形式。一般我们都使用百分比形式,这样在不同的分辨率下表格的显示是按照页面的比例自动拉伸的。边框可以设置颜色和粗细,注意看右边的亮边框和暗边框选项,如果不对亮边框和暗边框进行设置,那么“表格边框”设为1的时候,做出来的表格并不是常见的那种1个象素边框的细表格,而是像下面这种表格:
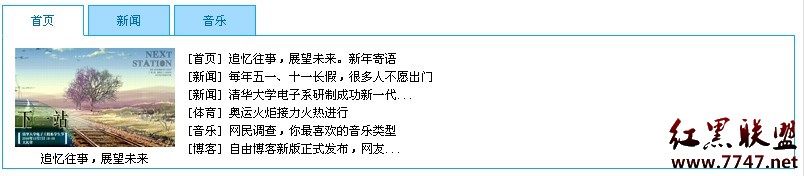
将表格的亮边框和暗边框设置为不同颜色,再指定表格的背景颜色,就可以做出很漂亮的表格效果。下面的表格就是我们按照上面那个对话框里的设置做出的表格。
在对话框里还有背景图片这个选项,选择合适的图片,就可以用图片来填充表格背景。但是这样填充的背景是重复填充的。
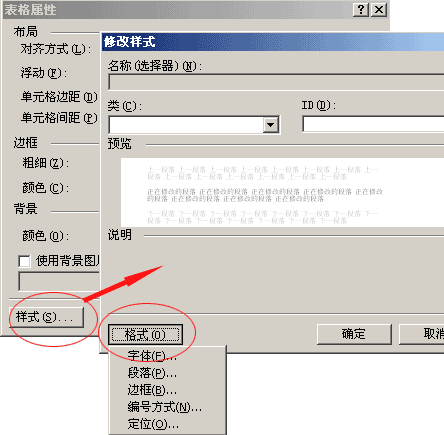
要做出更加漂亮的表格效果还要使用到FP中的样式编辑器。恐怕很多人都没有注意到吧~在表格属性的对话框的左边最下面,有一个“样式…”按钮,点击出来“修改样式”对话框。点击该对话框左边最下面的“格式”,就可以看到可以修改的样式列表了。对于表格,我们只用到其中的“边框…”选项。(其实这个修改样式对话框不止在表格属性里有,在网页属性、表单属性等地方都有,大家可以去看看)

【图4.3】
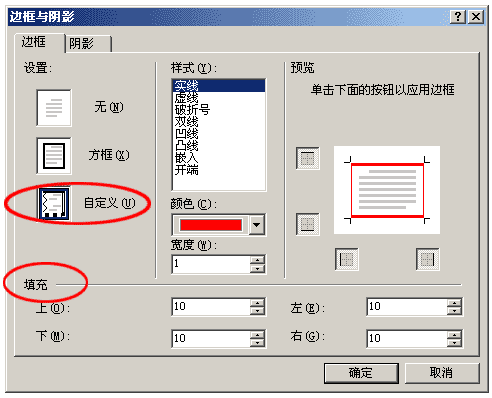
点击“边框…”选项,弹出以下的对话框:
【图4.4】
在这个对话框里,我们可以设置边线的粗细和颜色,用自定义的方法可以做出四条边线粗细颜色都不同的表格。这里的边线宽度设置为“1”就是一个象素边线的表格了。
“填充”是表示表格中的文字或图片离边线的距离。用以上的设置我们可以得到以下的表格:

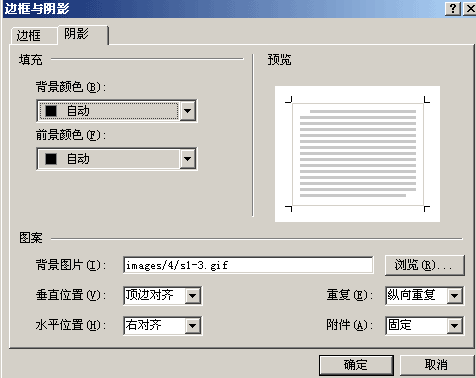
还有一个选项卡是“阴影”选项,是用于设置表格的背景的。
【图4.5】
选择表格的背景图片。对这个背景图片还可以做很多设置,如垂直位置有顶边对齐、居中对齐和底边对齐。水平位置有左对齐、居中对齐和右对齐。重复有不重复、纵向重复和横向重复。附件有固定和滚动。大家可以自己去看看。如果有这样一张背景图片:
现在我们按照上面那个对话框的选项给表格设置一个背景图片。

好了,表格的基本设置就是那么些内容了,利用这些基本设置就可以做出千变万化的表格效果了。
下面我们来讲三种特殊表格的做法。
· 虚线表格
现在似乎相当流行呀。上面我们已经介绍到,在样式中选择表格的边线里就可以选择“虚线”选项,但是这要在IE5.5以上的版本才能支持,网景浏览器则根本不支持。
有一种最简单的办法,在各个浏览器中都能支持,而且很美观。
先在photoshop里做一个1×2象素大小的图片,一半填充为白色,一半填充为黑色。如图所示:
然后在网页编辑器如DW中插入表格(FP中也是同样的道理,就不一一说明了),在表格属性里将表格的间距设置为1,边距和边框都设为0(这一步非常重要!)将上面做的1×2的图片设置为表格的背景。
【图4.6】
再选中单元格。记住不是选择整个表格而是选择单元格。我们可以看看两者的区别。
选中整个表格时的样子
选择单元格时的样子
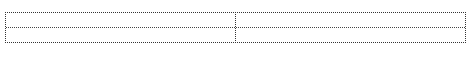
选择背景颜色为白色,就得到了虚线表格的效果。
· 带阴影的表格
由于这个表格制作起来比较麻烦,还要修改html代码,很多人可能做半天也很难做出来(我第一次就做了N久~大概是我太笨了~~?!)干脆就把代码写出来,大家贴过去就是了~~有偷懒得嫌疑,呵呵……
<table border="0" cellpadding="0"
cellspacing="0" width="211" align="center"
height="71">
<tr>
<td colspan="2" rowspan="2" bordercolor="#000000"
style="border: 1 solid #000000">
<p></p>
<p></p>
<p align="center">看到了吗?这样的阴影效果不错吧?</p>
</td>
<td width="2" height="4">
<table width="4" border="0" height="4%"
bgcolor="#FFFFFF" cellpadding="0" cellspacing="0">
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="2" height="100" bgcolor="#CCCCCC"></td>
</tr>
<tr>
<td width="7" height="2">
<table width="4%" border="0" height="4"
bgcolor="#FFFFFF" cellpadding="0" cellspacing="0">
<tr>
<td></td>
</tr>
</table>
</td>
<td width="250" height="2" bgcolor="#CCCCCC"></td>
<td width="2" height="2" bgcolor="#CCCCCC"></td>
</tr>
</table>
· 园角表格
在photoshop里做出如下两张图片(具体的作图方法就不用说了吧?……第二张图片是第一张图片垂直翻转得到的):

创建一个3行一列的表格,把两张图片分别插入表格的第一和第三行。把表格的宽的设置为和图象的宽度相同,如我们设置的宽度是140象素。
把中间那个单元格的边线设置为左右边线为橙色,粗细为2,上下边线为0。(就是用我们上面说过的在FP中的样式编辑器,不要说已经忘了喔~~)

好了,对表格的用法我们就介绍到这里,我觉得已经相当全面了,而且我已经解说得很简单明了了,希望对大家有点帮助~