Android 程式开发:(十六)其他视图 —— 16.2 WebView
WebView能够让你在activity中去内嵌一个web浏览器。如果你的应用需要内嵌一些web内容的话,这是非常有用的。下面展示如何在activity中通过编码的方式去加载网页中的内容。
1. 新建一个工程,WebView。
2. main.xml中的代码。
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView android:id="@+id/webview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
3. WebViewActivity.java中的代码。
[java]
public class WebViewActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView wv = (WebView) findViewById(R.id.webview1);
WebSettings webSettings = wv.getSettings();
webSettings.setBuiltInZoomControls(true);
wv.loadUrl(
"http://chart.apis.google.com/chart" +
"?chs=300x225" +
"&cht=v" +
"&chco=FF6342,ADDE63,63C6DE" +
"&chd=t:100,80,60,30,30,30,10" +
"&chdl=A|B|C");
}
4. 在AndroidManifest.xml中添加访问网络的权限。
[html]
<uses-permission android:name="android.permission.INTERNET"/>
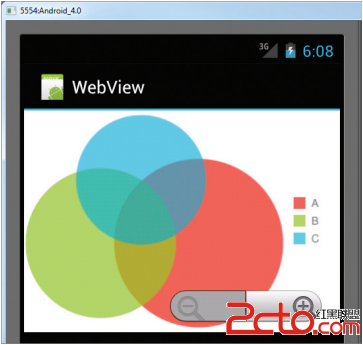
5. 按F11在模拟器上面调试。

想要使用WebView去加载一个网页的话,就需要使用loadUrl()方法,并传入URL参数,就象这样:
[java]
wv.loadUrl(
"http://chart.apis.google.com/chart" +
"?chs=300x225" +
"&cht=v" +
"&chco=FF6342,ADDE63,63C6DE" +
"&chd=t:100,80,60,30,30,30,10" +
"&chdl=A|B|C");
如果想要显示内置的放大或缩小控件,你需要从WebView中获取WebSettings属性对象,然后调用setBuildInZoomControls()方法:
[java]
WebSettings webSettings = wv.getSettings();
webSettings.setBuiltInZoomControls(true);

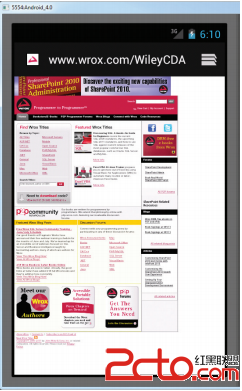
有的时候当你加载一个网页,这个网页会指向www.google.com,WebView将会去调用设备的Browser浏览器去加载所指向的网址。注意下图中,屏幕上方的URL条,此时已经调用了本地的Browser浏览器应用。

如果想阻止调用系统本身的浏览器,需要去实现WebViewClient类,然后重写shouldOverrideUrlLoading()方法。下面是例子:
[java]
public class WebViewActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView wv = (WebView) findViewById(R.id.webview1);
WebSettings webSettings = wv.getSettings();
webSettings.setBuiltInZoomControls(true);
wv.setWebViewClient(new Callback());
wv.loadUrl("http://www.wrox.com");
}
private class Callback extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return(false);
}
}
}
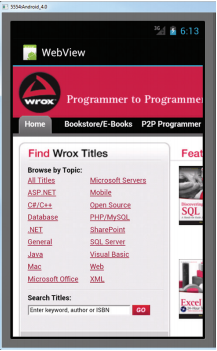
这一次,就直接在WebView中加载指定的网址了。

另外,也可以动态地去实现一个HTML字符串,然后把它载入到WebView中,这要使用loadDataWithBaseURL()方法:
[java]
WebView wv = (WebView) findViewById(R.id.webview1);
final String mimeType = "text/html";
final String encoding = "UTF-8";
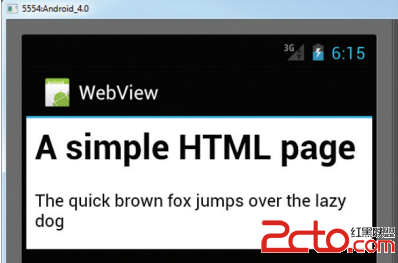
String html = "<H1>A 易做图 HTML page</H1><body>" +
"<p>The quick brown fox jumps over the lazy dog</p></body>";
wv.loadDataWithBaseURL("", html, mimeType, encoding, "");

同样的,如果在assets文件夹下面有一个HTML文件,也可以使用loadUrl()方法去把它加载到WebView中:
[java]
WebView wv = (WebView) findViewById(R.id.webview1);
wv.loadUrl("file:///android_asset/Index.html");

加载html文件后的WebView:

补充:移动开发 , Android ,