XHTML 改进的小例子-3
网站首页文件
网站默认的首页文件一般名为index,后缀根据具体情况有所不同,如:
index.html、index.htm、index.php、index.asp、index.aspx、index.jsp、index.do等。
具体是哪个或哪些以及解析的顺序,由服务器软件(如 Apache,IIS 等)指定。
我们将原来的 1.html 文件更名为(或另存为) index.html ,作为网站首页。
给导航增加超链接
给导航增加超链接:
<div id="nav"><!--nav start--> <h2><a href="index.html">首页</a><h2> <h2><a href="blog.html">博客</a><h2> <h2><a href="guestbook.html">留言板</a><h2> </div><!--nav end-->给文章正文增加图像
在 id="main-content" 的 div 类,添加一个img 标签以显示图片:
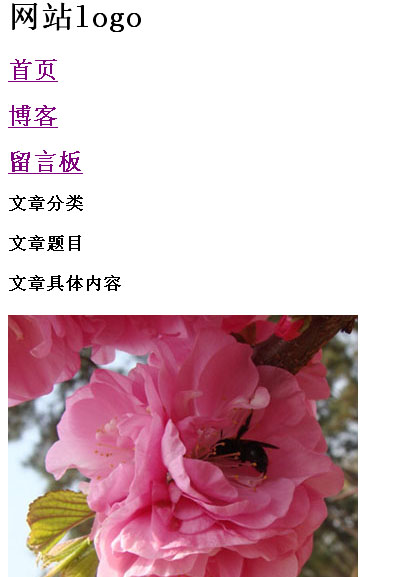
<div id="main-content"> <h3>文章题目<h3> <p>文章具体内容</p> <p><img src="images/flower_1.jpg" alt="花朵" /></p> </div><!-- main-content end-->保存后,index.html 文件在浏览器中显示的样子大致如下:

补充:XHTML教程