Android 实现界面的滑动导航条指引效果
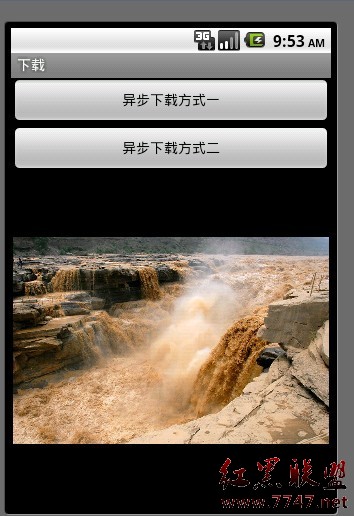
我们还是先来看一下效果图,让大家清楚我们将要说的是一个怎么效果,

笔者这用的图片很烂,是随便截了一个项目的界面做成的,
大家从上面可以看出这是一个界面滑动效果,而且下面有导航条指引的,导航条和上面的界面是可以循环的,我们经常可以在一些软件中看到这种效果,如腾讯微信在安装后就有这一个效果,用此向用户图文介绍软件的功能,其实这一功能很简单,
简单介绍一下要点:
上面的界面是一个ViewFlipper控件,通过对ViewFlipper加入数个界面,
下面的那导航条是一个LinearLayout控件,在它中加入一个imageview数组,通过数组的下标来控件当前选中的图片,
下面androidkaifa.com就为大家提供这个效果的代码,希望对大家有帮助:
public class ExtendsFrameLayoutView extends FrameLayout {
private int mCurrentIndex=0;
private Context context;
//点击屏幕的X左边值.
private float startX;
//设备的宽度.
private int mDisplayWidth;
/**
* 从左到右进入的动画.
*/
private Animation mLeft2RightInAnimation;
/**
* 从左到右出去动画.
*/
private Animation mLeft2RightOutAnimation;
/**
* 从右到左进入动画.
*/
private Animation mRight2LeftInAnimation;
/**
* 从右到左出去动画.
*/
private Animation mRight2LeftOutAnimation;
private long duration=1000;
private ViewFlipper mViewFlipper;
//生成下面的那个点点的容器
private LinearLayout mTipLinearLayout;
//正常显示的点点
private Bitmap mPointNorBitmap;
//被选中的点点
private Bitmap mPointSelectBitmap;
private int[] imgResIds = {R.drawable.test1,R.drawable.test2,R.drawable.test3,
R.drawable.test4,R.drawable.test5};
public ExtendsFrameLayoutView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
initView();
}
public ExtendsFrameLayoutView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
public ExtendsFrameLayoutView(Context context) {
super(context);
initView();
}
//初始化控件
public void initView(){
context=getContext();
mDisplayWidth=getResources().getDisplayMetrics().widthPixels;
mViewFlipper=new ViewFlipper(context);
mTipLinearLayout=new LinearLayout(context);
mPointNorBitmap=BitmapFactory.decodeResource(context.getResources(), R.drawable.btn_normal);
mPointSelectBitmap=BitmapFactory.decodeResource(getResources(), R.drawable.btn_focus);
////将图片界面加入mViewFlipper布局中
for(int i=0;i<imgResIds.length;i++){
ImageView imageView=new ImageView(context);
imageView.setImageResource(imgResIds);
mViewFlipper.addView(imageView);
}
//将下面的那些点点动态加入到LinearLayout布局中
for(int j=0;j<imgResIds.length;j++){
ImageView imageView=new ImageView(context);
if(j==0){
imageView.setImageBitmap(mPointSelectBitmap);
}else{
imageView.setImageBitmap(mPointNorBitmap);
}
mTipLinearLayout.addView(imageView);
}
addView(mViewFlipper);
addView(mTipLinearLayout);
//设置下面的那些点点按底部和水平居中
mTipLinearLayout.setGravity(Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL);
//初始化动画
mLeft2RightInAnimation = new TranslateAnimation(-mDisplayWidth, 0, 0, 0);
mLeft2RightInAnimation.setDuration(duration);
mLeft2RightOutAnimation = new TranslateAnimation(0, mDisplayWidth, 0, 0);
mLeft2RightOutAnimation.setDuration(duration);
mRight2LeftInAnimation = new TranslateAnimation(mDisplayWidth, 0, 0, 0);
mRight2LeftInAnimation.setDuration(duration);
mRight2LeftOutAnimation = new TranslateAnimation(0, -mDisplayWidth, 0, 0);
mRight2LeftOutAnimation.setDuration(duration);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
startX=event.getX();
break;
case MotionEvent.ACTION_UP:
ImageView lastImageView=(ImageView)mTipLinearLayout.getChildAt(mCurrentIndex);
//通过对触摸屏幕时的X坐标的改变来判断导航的方向
&nb
补充:移动开发 , Android ,