在Android系统中,有一种特殊的视图,称为Su易做图ceView,它拥有独立的绘图表面,即它不与其宿主窗口共享同一个绘图表面。由于拥有独立的绘图表面,因此Su易做图ceView的UI就可以在一个独立的线程中进行行绘制。又由于不占用主线程资源,Su易做图ceView一方面可以实现复杂而高效的UI,另一方面又不会导致用户输入得不到及时响应。在本文中,我们就详细分析Su易做图ceView的实现原理。
老罗的新浪微博:http://weibo.com/shengyangluo,欢迎关注!
在前面Android控件TextView的实现原理分析一文中提到,普通的Android控件,例如TextView、Button和CheckBox等,它们都是将自己的UI绘制在宿主窗口的绘图表面之上,这意味着它们的UI是在应用程序的主线程中进行绘制的。由于应用程序的主线程除了要绘制UI之外,还需要及时地响应用户输入,否则的话,系统就会认为应用程序没有响应了,因此就会弹出一个ANR对话框出来。对于一些游戏画面,或者摄像头预览、视频播放来说,它们的UI都比较复杂,而且要求能够进行高效的绘制,因此,它们的UI就不适合在应用程序的主线程中进行绘制。这时候就必须要给那些需要复杂而高效UI的视图生成一个独立的绘图表面,以及使用一个独立的线程来绘制这些视图的UI。
在前面Android应用程序与Su易做图ceFlinger服务的关系概述和学习计划和Android系统Su易做图ce机制的Su易做图ceFlinger服务简要介绍和学习计划这两个系统的文章中,我们主要分析了Android应用程序窗口是如何通过Su易做图ceFlinger服务来绘制自己的UI的。一般来说,每一个窗口在Su易做图ceFlinger服务中都对应有一个Layer,用来描述它的绘图表面。对于那些具有Su易做图ceView的窗口来说,每一个Su易做图ceView在Su易做图ceFlinger服务中还对应有一个独立的Layer或者LayerBuffer,用来单独描述它的绘图表面,以区别于它的宿主窗口的绘图表面。
无论是LayerBuffer,还是Layer,它们都是以LayerBase为基类的,也就是说,Su易做图ceFlinger服务把所有的LayerBuffer和Layer都抽象为LayerBase,因此就可以用统一的流程来绘制和合成它们的UI。由于LayerBuffer的绘制和合成与Layer的绘制和合成是类似的,因此本文不打算对LayerBuffer的绘制和合成操作进行分析。需要深入理解LayerBuffer的绘制和合成操作的,可以参考Android应用程序与Su易做图ceFlinger服务的关系概述和学习计划和Android系统Su易做图ce机制的Su易做图ceFlinger服务简要介绍和学习计划这两个系统的文章。
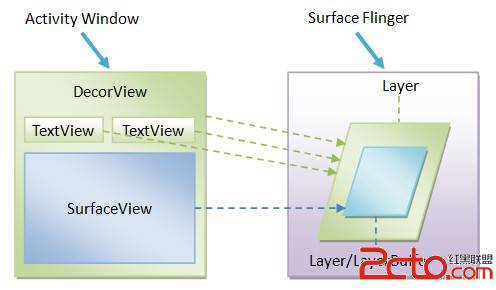
为了接下来可以方便地描述Su易做图ceView的实现原理分析,我们假设在一个Activity窗口的视图结构中,除了有一个DecorView顶层视图之外,还有两个TextView控件,以及一个Su易做图ceView视图,这样该Activity窗口在Su易做图ceFlinger服务中就对应有两个Layer或者一个Layer的一个LayerBuffer,如图1所示:
图1 Su易做图ceView及其宿主Activity窗口的绘图表面示意图
在图1中,Activity窗口的顶层视图DecorView及其两个TextView控件的UI都是绘制在Su易做图ceFlinger服务中的同一个Layer上面的,而Su易做图ceView的UI是绘制在Su易做图ceFlinger服务中的另外一个Layer或者LayerBuffer上的。
注意,用来描述Su易做图ceView的Layer或者LayerBuffer的Z轴位置是小于用来其宿主Activity窗口的Layer的Z轴位置的,但是前者会在后者的上面挖一个“洞”出来,以便它的UI可以对用户可见。实际上,Su易做图ceView在其宿主Activity窗口上所挖的“洞”只不过是在其宿主Activity窗口上设置了一块透明区域。
从总体上描述了Su易做图ceView的大致实现原理之后,接下来我们就详细分析它的具体实现过程,包括它的绘图表面的创建过程、在宿主窗口上面进行挖洞的过程,以及绘制过程。
1. Su易做图ceView的绘图表面的创建过程
由于Su易做图ceView具有独立的绘图表面,因此,在它的UI内容可以绘制之前,我们首先要将它的绘图表面创建出来。尽管Su易做图ceView不与它的宿主窗口共享同一个绘图表面,但是它仍然是属于宿主窗口的视图结构的一个结点的,也就是说,Su易做图ceView仍然是会参与到宿主窗口的某些执行流程中去。
从前面Android应用程序窗口(Activity)的绘图表面(Su易做图ce)的创建过程分析一文可以知道,每当一个窗口需要刷新UI时,就会调用ViewRoot类的成员函数performTraversals。ViewRoot类的成员函数performTraversals在执行的过程中,如果发现当前窗口的绘图表面还没有创建,或者发现当前窗口的绘图表面已经失效了,那么就会请求WindowManagerService服务创建一个新的绘图表面,同时,它还会通过一系列的回调函数来让嵌入在窗口里面的Su易做图ceView有机会创建自己的绘图表面。
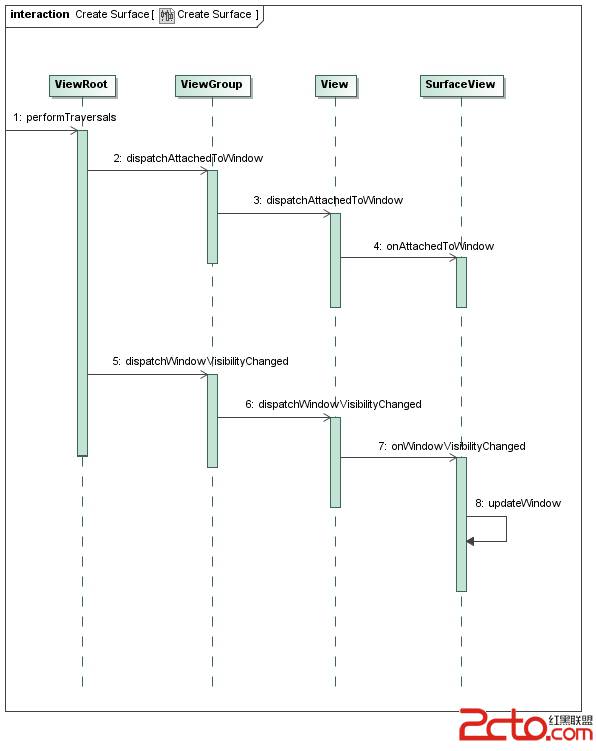
接下来,我们就从ViewRoot类的成员函数performTraversals开始,分析Su易做图ceView的绘图表面的创建过程,如图2所示:
图2 Su易做图ceView的绘图表面的创建过程
这个过程可以分为8个步骤,接下来我们就详细分析每一个步骤。
Step 1. ViewRoot.performTraversals
[java]
public final class ViewRoot extends Handler implements ViewParent,
View.AttachInfo.Callbacks {
......
private void performTraversals() {
// cache mView since it is used so much below...
final View host = mView;
......
final View.AttachInfo attachInfo = mAttachInfo;
final int viewVisibility = getHostVisibility();
boolean viewVisibilityChanged = mViewVisibility != viewVisibility
|| mNewSu易做图ceNeeded;
......
if (mFirst) {
......
if (!mAttached) {
host.dispatchAttachedToWindow(attachInfo, 0);
mAttached = true;
}
......
}
......
if (viewVisibilityChanged) {
......
host.dispatchWindowVisibilityChanged(viewVisibility);
......
}
......
mFirst = false;
......
}
......
}
这个函数定义在文件frameworks/base/core/java/android/view/ViewRoot.java中。
ViewRoot类的成员函数performTraversals的详细实现可以参考Android应用程序窗口(Activity)的绘图表面(Su易做图ce)的创建过程分析和Android窗口管理服务WindowManagerService计算Activity窗口大小的过程分析这两篇文章,这里我们只关注与Su易做图ceView的绘图表面的创建相关的逻辑。
我们首先分析在ViewRoot类的成员函数performTraversals中四个相关的变量host、attachInfo、viewVisibility和viewVisibilityChanged。
变量host与ViewRoot类的成员变量mView指向的是同一个DecorView对象,这个DecorView对象描述的当前窗口的顶层视图。