后缀为 axd 与 ashx 的文件有什么区别
其实扩展名为ashx与为axd基本上是一样的,都是用于写web handler,可以通过它来调用IHttpHandler类,它免去了普通.aspx页面的控件解析以及页面处理的过程。
唯一不同的地方是:axd扩展名的必须要在web.config中的<httpHandlers>中进行注册,而ashx直接在项目中当成aspx那样添加使用即可。
所以在项目的添加文件中,向导只有添加ashx文件的模板,而没有添加axd文件的模板。那微软为什么这么无聊搞两个后缀,全部使用ashx不就行了么?干脆利落。原来,如果你的web handler代码不在Web的项目中的话,那你就不能使用ashx了,因为如果不在web.config中注册的话,系统根本不知道要在那个dll库中才能找到相应的代码。
如:
<add verb="*" path="OpenSearch.axd" type="Company.Components.HttpHandler.OpenSearchHandler, (命名空间.类名)Company.Extensions(.dll文件名)" validate="false"/>
只有注册了,web才知道OpenSearch.axd原来是在Company.Extensions.dll中,使用Company.Components.HttpHandler.OpenSearchHandler类处理。
当然你搞个<add verb="*" path="OpenSearch.ashx" type=.... 那也未免不可,习惯规范而已。
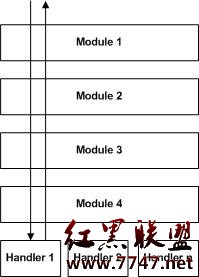
webconfig里那么写的原理是,首先iis会把.axd的文件handle,然后就交给FreeTextBoxControls.AssemblyResourceHandler, FreeTextBox这个命名的类来处理而不是让aspnet去处理。
但是你的服务器提供商可能为了安全起见,把.axd到aspnet_isapi.dll的映射去掉了,所以你在服务器运行就错误了。你现在唯一能做的就是联系你的服务器提供商,让他们恢复这个映射。
扩展名: .axd
执行文件:C:\WINDOWS\Microsoft.NET\Framework\v1.1.4322\aspnet_isapi.dll
限制为:GET,HEAD,POST,DEBUG
脚本引擎打勾
在服务器的IIS里有个默认的映射:就是将*.axd映射到aspnet_isapi.dll上。
使用ASP.NET 2.0提供的WebResource管理资源
ASP.NET(1.0/1.1)给我们提供了一个开发WebControl的编程模型,于是我们摆脱了asp里面的include模式的复用方式。不过1.0/1.1提供的Web控件开发模型对于处理没有image、css等外部资源的组件还算比较得心应手,script虽然很多时候也是外部资源,但在开发控件的时候我们习惯把script使用Page.Register...Script()来嵌入模块,因为紧凑的东西更便于我们复用,用一个dll就可以解决问题又何必要节外生枝呢。
ASP.NET 2.0提供的Web Resources管理模型,很好的解决了image、css、script等外部资源的管理问题。现在只需要在solution explorer把资源文件的build action属性设为Embedded Resource。然后在assemblyinfo.cs里添加一句:
[assembly: WebResource("WebCtrl.cutecat.jpg", "image/jpg")] 我们可以看msdn里有WebResource的参数说明:第一个是资源的名字,第二个是资源的mime-type名。
其实这个语句放任何cs文件里,保证放在最高级namespace外就行。
然后在程序中调用如下:
m_Image.ImageUrl = this.Page.GetWebResourceUrl(typeof(WebCustom), "WebCtrl.cutecat.jpg"); GetWebResourceUrl的第一个参数是用户定义的类型(这个是用来确定assembly用的),第二个参数是资源名。
上面的语句返回给browser的代码是:
<img src="WebResource.axd?a=pWebCtrl&r=WebCtrl.cutecat.jpg&t=632390947985312500" style="border-width:0px;" /> 其中的src就是GetWebesourceUrl执行后返回的,它有3个参数(这里的&被解析成了&,不过IIS也认的),第一个参数a是就是通过typeof(WebCustom)来确定的assembly的名字,第二个参数r很明显就是资源的名字了,第三个参数t是一个a所指的assembly的timestamp。这个t是为了让资源的引用能享用browser缓存的优化,因为IE对相同的url有自己的cache机制。又因为这个r同时又是用户assembly文件的timestamp,如果用户更新了代码,重新编译后t也会变化,这样也就保证了browser能获得最新的资源更新。如果我们能确定嵌入资源是确实不用再更新的,我们可以在typeof()里写一个bcl里的类型,比如typeof(string),那么他将只在freamwork升级后才会变动这个t。
当然这个WebResource.axd是不存在的,它只是IIS中的一个ISAPI影射。
使用示例代码如下:
[csharp]
#region WebResource Demo
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Text;
using System.Web.UI;
using System.Web.UI.WebControls;
[assembly: WebResource("WebCtrl.cutecat.jpg", "image/jpg")]
namespace WebCtrl
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:WebCustom runat=server></{0}:WebCustom>")]
public class WebCustom : WebControl
{
private string text;
private Image m_Image;
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
public string Text
{
get { return text; }
set { text = value; }
}
protected override void CreateChildControls()
{
m_Image = new Image();
this.Controls.Add(m_Image);
}
protected override void Render(HtmlTextWriter output)
{
m_Image.ImageUrl = this.Page.GetWebResourceUrl(typeof(WebCustom), "WebCtrl.cutecat.jpg");
this.RenderChildren(output);
}
}
}
#endregion
#region WebResource Demo
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Text;
using System.Web.UI;
using System.Web.UI.WebControls;
[assembly: WebResource("WebCtrl.cutecat.jpg", "image/jpg")]
namespace WebCtrl
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:WebCustom runat=server></{0}:WebCustom>")]
public class WebCustom : WebControl
{
private string text;
private Image m_Image;
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
public string Text
{
&n
补充:Web开发 , ASP.Net ,