HTML5利用canvas API展示阴影效果
HTML5的Canvas自带API可以显示阴影效果,主要还是在画布(canvas)的上下文对象(context)上做文章
1. <!DOCTYPE html>
2. <head>
3. <meta charset="UTF-8">
4. <title>HTML5 Combine Shape DEMO</title>
5. <script type="text/javascript" src="js/drawShadow.js"></script>
6. </head>
7.
8. <body onload="draw('canvas')"></body>
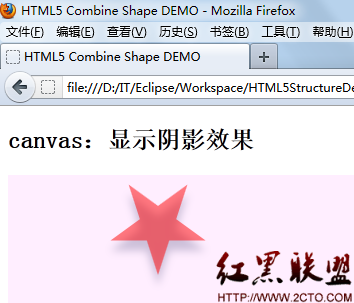
9. <h2>canvas:显示阴影效果</h2>
10.
11.
12. <!-- 指定一个canvas元素用于显示结果 -->
13. <canvas id="canvas" width="400” height="400"/>
14. <br><br>
画带阴影效果的图形见如下的js代码:
1. /**
2. * This file is confidential by Charles.Wang
3. * Copyright belongs to Charles.wang
4. * You can make contact with Charles.Wang (charles_wang888@126.com)
5. */
6.
7. function draw (id){
8.
9. //取得画布对象
10. var canvas = document.getElementById(id);
11. if(canvas ==null)
12. return false;
13. //取得上下文
14. var context = canvas.getContext('2d');
15. //绘制底图
16. context.fillStyle='#FFEEFF';
17. context.fillRect(0,0,400,400);
18.
19. //以下4个属性是阴影的设置属性,用他们可以用来画阴影效果
20.
21. //shadowOffSetX是横向位移量,所以这里设置为10表明阴影会出现在原图形右边,最多10像素
22. context.shadowOffSetX=10;
23. //shadowOffSetX是纵向位移量,所以这里设置为10表明阴影会出现在原图形下边,最多10像素
24. context.shadowOffsetY=10;
25. //阴影的颜色
26. context.shadowColor="rgba(50,50,100,0.5)";
27. //阴影的模糊范围
28. context.shadowBlur=7.5;
29.
30. //所以到这里为止,我们吧上下文关联上了阴影效果,所有用这个context绘制的图形都会有(+10,+10)的阴影效果 www.zzzyk.com
31.
32. //绘制五角星
33. context.translate(50,50);
34. create5star(context);
35. context.fill();
36. }
37.
38. function create5star(context){
39.
40. var n = 0;
41. var dx=100;
42. var dy=0;
43. var s = 50;
44. //创建路径
45. context.beginPath();
46. context.fillStyle='rgba(255,0,0,0.5)';
47. var x = Math.sin(0);
48. var y=Math.cos(0);
49. var dig = Math.PI/5*4;
50. //画5条边
51. for(var i =0;i<5;i++){
52. var x = Math.sin(i * dig);
53. var y = Math.cos(i* dig);
54. context.lineTo(dx+x*s,dy+y*s);
55. }
56. context.closePath();
57. }
最终展示效果如图:
摘自 平行线的凝聚
补充:web前端 , HTML 5 ,