HTML5 WebStorage
HTML5 中引入了WebStorage的概念,可以让客户端本地保存数据,它接触了传统用cookie存放数据的局限性(只有4KB)
WebStorage分两种:
(1)sessionStorage,这种存储是放在session对象中,一旦浏览器关闭就没了,是临时保存。
(2)localStorage,这种存储对象是放在硬盘上的,所以就算浏览器关闭还有,是永久保存。
我写了一个例子程序来演示这两种情况的区别:
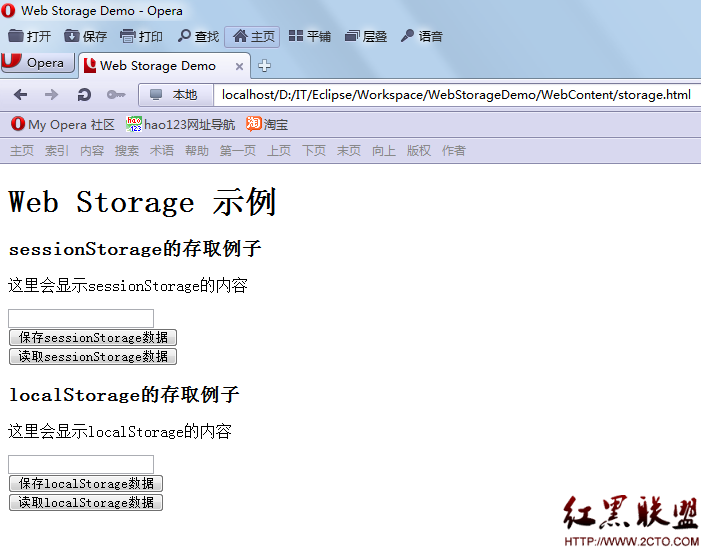
这个页面就是2组组件,第一组组件用于演示sessionStorage,第二组组件用于演示localStorage:
1. <!DOCTYPE html>
2. <head>
3. <meta charset="UTF-8">
4. <title>Web Storage Demo</title>
5. <script type="text/javascript" src="js/storage1.js" ></script>
6. </head>
7. <body>
8. <h1>Web Storage 示例</h1>
9.
10. <h3>sessionStorage的存取例子</h3>
11. <p id="sessionStorageMessage" >这里会显示sessionStorage的内容</p>
12. <input type='text' id="sessionStorageInput"><br>
13. <input type="button" value="保存sessionStorage数据" onclick="saveSessionStorage('sessionStorageInput');"><br>
14. <input type="button" value="读取sessionStorage数据" onclick="loadSessionStorage('sessionStorageMessage');"><br>
15.
16. <h3>localStorage的存取例子</h3>
17. <p id="localStorageMessage" >这里会显示localStorage的内容</p>
18. <input type='text' id="localStorageInput"><br>
19. <input type="button" value="保存localStorage数据" onclick="saveLocalStorage('localStorageInput');"><br>
20. <input type="button" value="读取localStorage数据" onclick="loadLocalStorage('localStorageMessage');"><br>
21. </body>
js代码中利用了HTML5中与sessionStorage,localStorage相关的API进行数据的存储和读取。
1. /**
2. * This file is confidential by Charles.Wang
3. * Copyright belongs to Charles.wang
4. * You can make contact with Charles.Wang (charles_wang888@126.com)
5. */
6.
7. //sessionStorage 示例 (将数据保存在session对象),当浏览器关闭就没了
8. function saveSessionStorage(id){
9. //取得用户输入的<input>的值
10. var target = document.getElementById(id);
11. var str = target.value;
12. //用sessionStorage.setItem(key,value)来保存数据
13. sessionStorage.setItem("message",str);
14. }
15.
16. function loadSessionStorage(id){
17. var target= document.getElementById(id);
18. //用sessionStorage.getItem(key) 来获取数据
19. var msg=sessionStorage.getItem("message");
20. target.innerHTML=msg;
21. }
22. //localStorage示例(将数据库保存在硬盘上),当浏览器关闭了数据依然存在
23. function saveLocalStorage(id){
24. var target = document.getElementById(id);
25. var str = target.value;
26. localStorage.setItem("message",str);
27. }
28.
29. function loadLocalStorage(id){
30. var target= document.getElementById(id);
31. var msg=localStorage.getItem("message");
32. target.innerHTML=msg;
33. }
初始状态,应该是:

我在sessionStorage中放入"Charles 是帅哥"字符串,通过输入这个字符串然后点击“保存sessionStorage数据”按钮,同时我在localStorage中放入"Jessica 是美女"字符串,通过输入字符串并且点击“保存localStorage"按钮,如图:

下面,演示从storage中获取已经保存的数据:
(a)保持浏览器不关闭状态
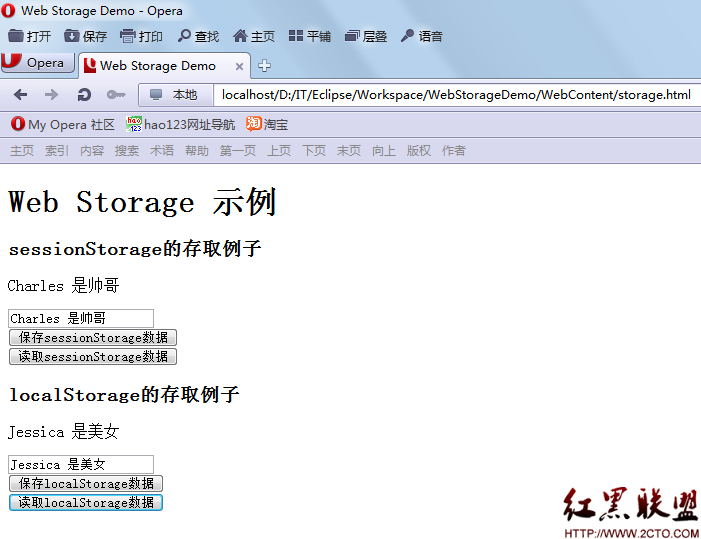
分别点击“读取sessionStorage数据”和“读取localStorage数据”按钮,如图:

这里可以看出,在浏览器不关闭的情况下,也就是session没有失效状态下,sessionStorage(临时存储)和localStorage(永久存储)的内容都被正确的读取了
(b)重启浏览器
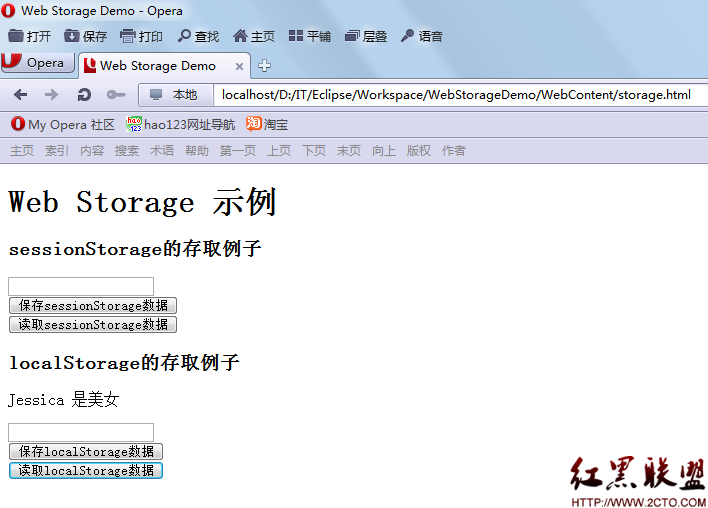
我们重启浏览器,然后分别点击“读取sessionStorage数据”和“读取localStorage数据”按钮,如图:
a
这里可以看到,sessionStorage(临时存储)上的数据无法被读出来,但是localStorage(永久存储)上的数据可以被读出来
摘自 平行线的凝聚
补充:web前端 , HTML 5 ,