Firework 图形符号应用解析
一、符号在图片编辑中的作用既然谈到Fireworks的符号(Library)了,那么大家还必须了解一个新概念-实例,顾名思义实例即符号对象在编辑窗口中的应用。操作上嘛!也就是把符号从Library面板里拉出来.
首先,使用符号来管理对象可以使我们更加方便的创建和更改多个相同对象,当然创建相似对象也就不在话下了.
下面深入的了解一下符号和实例之间的紧密关系,当原始符号发生变化时,相应的应用实例(没有破坏链接关系的)会自动作出修改动作,这样可以使我们在处理大型图片对象时同时操作多个相同对象的变化,当然你还可以同时应用多个符号以适应要求.相反单个实例发生变化时不会影响其他实例.
注意以下两种情况:
1,当对实例进行滤镜处理时,该实例会自动转化成图片对象而脱离符号的约束.
2,对实例作类似:变形、缩放、扭曲、透明的操作时,其他符号实例不会受影响.
其次,通过符号及实例可以创建简单的逐帧动画,确定第一帧和最后一帧然后利用Firework的自动插入帧功能完成中间帧的过渡,比如常见的放缩,渐变等.
二、如何创建符号
创建新符号可以通过三种方式完成:直接创建,转化创建和导入.
1,直接创建
建立一个新的工作文件,选择菜单"Insert"-"Symbol",然后在弹出的Symbol属性窗口中输入符号名称,另外还要确定该符号所属的类型,如图:

在上面的窗口中提供了三种不同的符号类别:
Graphic:一般的静态符号对象;Animation:动态的符号对象;Button:按钮类的符号对象.
其中前两种的编辑窗口和Firework的主窗口是完全一样的,只是在窗口的最上部以"Symbol:chinabyte.png"字样标示当然处于符号编辑状态而已.制作按钮类符号时,就不一样了,编辑窗口如图:

Firework默认情况下为按钮对象分配了4个不同的Frames:Up(默认显示时);Over(鼠标滑过);Down(鼠标单击);Over while Down(单击后滑过的显示),后面的Active Area为活动显示区域。
当建立完第一帧(Up)时,鼠标单击相应标签切换到其他帧,在编辑窗口的右下位置会有一个"Copy Up Graphics"按钮,单击它可以直接复制Up帧的内容而不需要再制作.你唯一要作的就是进行细微的变化,比如改变颜色,变形了等等.
这时的Frames面板如图:按顺序分别代表前面的四个鼠标事件状态.

除了Button符号的创建,另外两种就不细说了.此外在Library中为了方便大家区分不同类型的符号,还采用了不同的标志图片.下面是对照图("Window"-"Library进入字符管理面板")

2,转化创建
有时候,我们可能需要将编辑窗口中已经存在的对象转化成可以直接利用的符号并放到Library功能面板的符号库中.这时就可以使用符号转化命令了.
选中目标,"Insert"-"Convert to Symbol"或者直接按F8快捷键完成.这时你会发现在Firework中处于选中状态的普通对象和符号应用实例是不同的.如图:
 (普通对象)
(普通对象)  (符号实例)
(符号实例) 3,导入方式
当然你还可以以导入的方式在Library功能板中增加新符号对象."Window"-"Library"打开符号功能板.
单击右上的箭头按钮在菜单中选"Import Symbols",随后在目录窗口中找到图片的地址即可.
上面不管通过哪种方式建立的符号都会自动添加到Library功能面板中,在这里你可以将他们直接引用到编辑窗口(即实例)或者进行再编辑.
双击任何一个符号应用实例都可进入该符号的编辑窗口,修改完成以后不用专门保存即可生效,并且所作的修改将自动应用到所有实例中."File"-"Close"关闭当前窗口.
在Library功能面板中给出了更多的操作符号对象的命令.下面详细的介绍一下,如图

编辑符号:在列表中选中目标符号,同时选择命令菜单中的"Edit Symbol".
复制符号:除了使用"Duplicate"命令外,还可以通过拖拽的方式来完成,将需要复制的符号直接拖向右下的"New Symbol"快捷键,Firework会自动为新符号命名(当前名称+数字1,2,3....).
删除符号:用鼠标直接将要删除的符号拖到“Delete symbol”快捷键.
不过某些时候,可能我们只需要引用符号,而不想让它和其他实例一样跟随变化.这就需要切断现在的链接关系了.
选中实例,使用菜单"Modify"-"Symbol"-"Break Link",这时它就成为一个独立的对象不受符号改变的影响了,注意这种情况是没有修复的反操作的,必要时只能重新引用.
为了更好的说明,下面以制作一个放大动画的过程为例(符号为chinabyte字样).
1,首先确定动画第一帧的符号,创建实例(拖拉即可)到当前编辑窗口中.
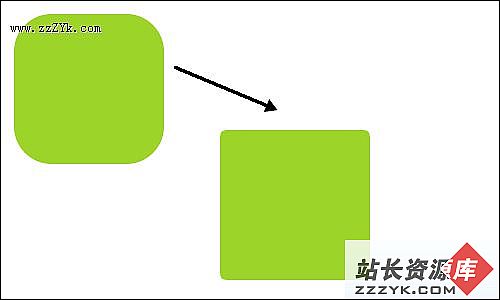
2,然后你还需要复制该实例作为动画的最后一帧,同时选中它,应用命"Modify"-"Transform"-"Numeric Transform"调整大小为第一帧的2倍.如图

CTRL+A,同时选中两个对象.选取菜单"Modify"-"Symbol"-"Tween Instances",这时会弹出下面的提示窗口,要求你键入之间变化的具体帧数.

默认情况下为10帧,其中该数字越大表示动画进行的越慢,当然你也可以通过调整各帧的间隔时间来定义动画进行的速度,Firework会自动完成首尾中间帧的过渡.
需要注意的是在"Tween Instances"提示窗口中还有一个"Distribute to Frames"的复选框,我们必须同时选中它才能得到需要的动画效果.那么取消以后又是什么样子呢!你应该听说过一种叫做""洋葱皮的处理效果吧.就是它了.下面是选中前后的对比图示:



动画完成以后,Frame面板中的总帧数为12帧,显示如图:

单击左下动画工具栏中的"Play/stop"播放按钮查看效果.
在上面的例子中的,我们制作了一个简单的文字放大动画,除此你还可以通过调整Object面板中的对象透明度制作渐现效果,转变对象摆放的角度建立旋转动画.而调整工具也不限?quot;Transform"菜单下的命令,必要时直接使用工具箱中的变形工具可能会更方便一些.
看了上面的介绍,是不是觉得Library也蛮可爱的!