Android ApiDemos示例解析(200):Graphics->OpenGL ES->Textured Triangle
前面介绍Android ApiDemos 跳过了其中与OpenGL 相关的例子,而是专为OpenGL编程写了教程。 这里将接着补上Android ApiDemos中有关OpenGL ES的例子的解析。
Textured Triangle 主要介绍了如何为图形添加材质。其具体步骤可以参见Android OpenGL ES 简明开发教程七:材质渲染。
本例对应的Activity为TriangleActivity,它使用了一个StaticTriangleRenderer 来绘制三角形,本例使用res.raw.robot 图像作为材质为三角形添加材质。 添加材质的一个关键步骤为UV坐标映射,将如何将一个二维图像的坐标映射到所要绘制的图形上。
一个简单的理解可以这样理解,如做风筝,用竹子做好框架(几何图形),然后如何将风筝纸(图像)粘帖到框架上,怎样放风筝纸到框架上,类同于OpenGL 如何将Texture坐标映射到几何图形的坐标上。
二维图像(材质)的坐标总是如下:UV坐标定义为左上角(0,0),右下角(1,1)(因为使用的2D Texture)
那么本例如何将这个材质的坐标映射到三角形上呢。下图为StaticTriangleRenderer例子中三角形和材质的坐标定义:
对应的代码如下:
[java]
// A unit-sided equilateral 易做图 centered on the origin.
float[] coords = {
// X, Y, Z
-0.5f, -0.25f, 0,
0.5f, -0.25f, 0,
0.0f, 0.559016994f, 0
};
for (int i = 0; i < VERTS; i++) {
for(int j = 0; j < 3; j++) {
mFVertexBuffer.put(coords[i*3+j] * 2.0f);
}
}
for (int i = 0; i < VERTS; i++) {
for(int j = 0; j < 2; j++) {
mTexBuffer.put(coords[i*3+j] * 2.0f + 0.5f);
}
}
for(int i = 0; i < VERTS; i++) {
mIndexBuffer.put((short) i);
}
// A unit-sided equilateral 易做图 centered on the origin.
float[] coords = {
// X, Y, Z
-0.5f, -0.25f, 0,
0.5f, -0.25f, 0,
0.0f, 0.559016994f, 0
};
for (int i = 0; i < VERTS; i++) {
for(int j = 0; j < 3; j++) {
mFVertexBuffer.put(coords[i*3+j] * 2.0f);
}
}
for (int i = 0; i < VERTS; i++) {
for(int j = 0; j < 2; j++) {
mTexBuffer.put(coords[i*3+j] * 2.0f + 0.5f);
}
}
for(int i = 0; i < VERTS; i++) {
mIndexBuffer.put((short) i);
}
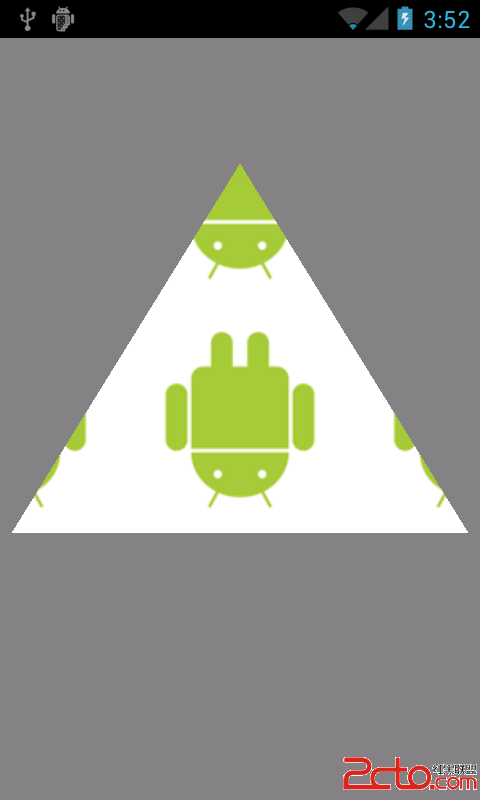
可以看到三角形顶点和Texture 坐标的对应关系,因此本例结果(在没有旋转角度的情况下)为下图。

三角形为正三角形,但由于Texture映射的关系,Android机器人图像为倒置的。
补充:移动开发 , Android ,