使用ASP.NET MVC3+EF+Jquery制作文字直播系统(三)
上一篇简单的实现了一下登录的功能,这一篇首先把后台的框架撘一撘。
搭框架
还是使用上文提到的模板,该模板使用frameset框架,关于在ASP.NET MVC下如何使用frameset框架,我推荐大家看一篇文章在ASP.NET MVC下使用frameset框架!。
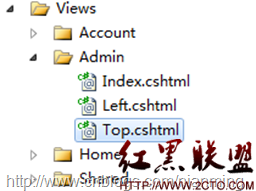
上一篇中,我们在View文件夹下新建了一个Admin文件夹,所以,我们先新建一个AdminController,添加如下代码:
public class AdminController : Controller { // // GET: /Admin/ [Authorize] public ActionResult Index() { return View("Index"); } [Authorize] public ActionResult Top() { return View("Top"); } [Authorize] public ActionResult Left() { return View("Left"); } }相对应新建如下视图:
Index.cshtml里面使用frameset引用Top.cshtml和Left.cshtml,方式如下,具体可以看上面那篇文章。
<frame src="@Url.Action("Top")" noresize="noresize" frameborder="NO" name="topFrame" scrolling="no" marginwidth="0" marginheight="0" target="main" />下面还需要修改一下AccountController里面的LogOn action,具体如下:
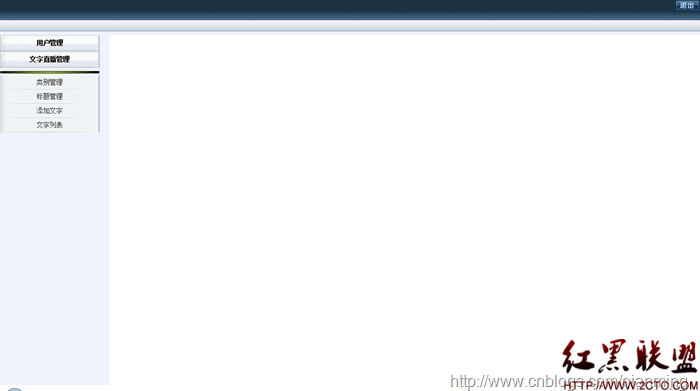
// // POST: /Account/LogOn [HttpPost] public ActionResult LogOn(LogOnViewModel model) { if (ModelState.IsValid) { if (context.Users.Any(u => u.UserName == model.UserName && u.Password == model.Password)) { FormsAuthentication.SetAuthCookie(model.UserName, false); //下面是修改的地方 return RedirectToAction("Index", "Admin"); } else { ModelState.AddModelError("", "用户名或密码不正确"); } } return View(model); }这样框架大体就搭好了,效果如下:
实现用户管理
要实现用户管理,我们先修改LiveText.Domain项目中User实体,因为我们是用Code-First生成的数据库,如果修改了实体,再一次运行就会出错,所以第一件要做的事就是在LiveText.WebUI项目中的Model文件夹中新建一个LiveTextDbInitializer类,用于当实体发生变化时重新生成数据库。
public class LiveTextDbInitializer : DropCreateDatabaseIfModelChanges<LiveTextDbContext>
{
protected override void Seed(LiveTextDbContext context)
{
context.Users.Add(new Domain.Entities.User
{
UserName = "admin",
Password = "admin"
});
base.Seed(context);
}
}
然后在Global.asax中的Application_Start方法中注册一下:
Database.SetInitializer(new LiveTextDbInitializer());
下面我们就可以修改User实体了。如果一开始都写好的话,现在就不用修改了,麻烦,。修改后的代码如下:
public class User
{
/// <summary>
/// 用户编号
/// </summary>
public virtual int UserID { get; set; }
/// <summary>
/// 用户名
/// </summary>
[Required(ErrorMessage = "不能为空")]
[StringLength(30)]
[Display(Name = "用户名")]
public virtual string UserName { get; set; }
/// <summary>
/// 用户密码
/// </summary>
[Required(ErrorMessage = "不能为空")]
[DataType(DataType.Password)]
[StringLength(30, MinimumLength = 5, ErrorMessage = "密码最短为5个字符")]
[Display(Name = "密码")]
public virtual string Password { get; set; }
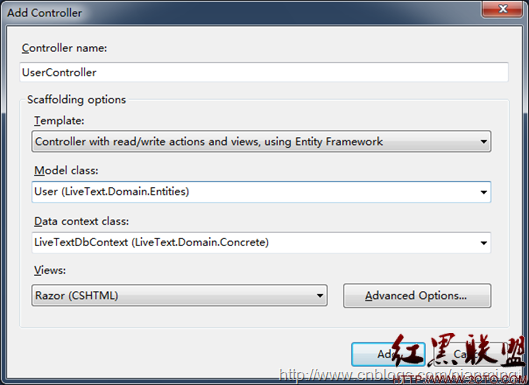
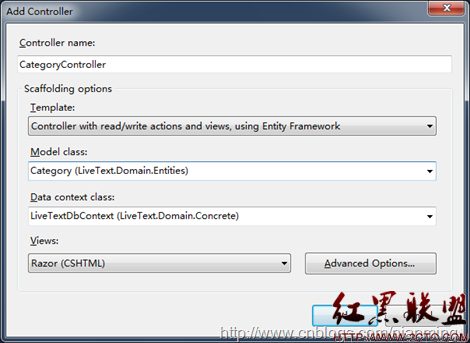
接下来,我们新建一个UserController,按照下图所示选择。}
最后,将Left.cshtml里面的超链接改一下:
<li><a href="@Url.Action("Create", "User")" target="main">添加用户</a></li>
<li><a href="@Url.Action("Index", "User")" target="main">用户列表</a></li>
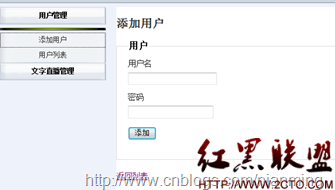
OK,再运行一下程序:
没有加样式,所以很难看
实现文字直播管理
首先,实现类别管理。
修改Category实体。
public class Category { /// <summary> /// 类别编号 /// </summary> public virtual int CategoryID { get; set; } /// <summary> /// 类别名称 /// </summary> [Required(ErrorMessage = "不能为空")] [Display(Name = "类别名称")] public virtual string Name { get; set; } /// <summary> /// 标题集合 /// </summary> public virtual List<Title> Titles { get; set; } }新建CategoryController。
Now,类别
补充:Web开发 , ASP.Net ,
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?