使用ASP.NET MVC3+EF+Jquery制作文字直播系统(二)
实现登录
这一篇,简简单单的把后台的登录功能实现,没有什么技术含量
首先在LiveText.WebUI项目中的Model文件夹中添加一个LogOnViewModel类,代码如下:
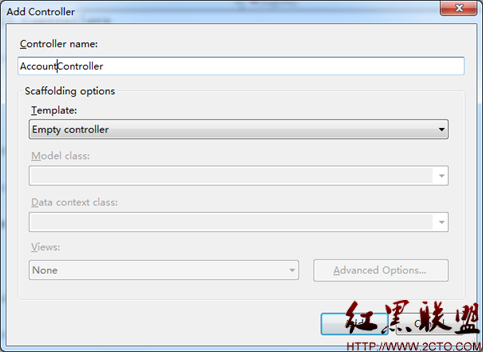
public class LogOnViewModel { [Required(ErrorMessage = "不能为空")] public string UserName { get; set; } [Required(ErrorMessage = "不能为空")] [DataType(DataType.Password)] public string Password { get; set; } }第二,添加一个AccountController,在Scaffolding选项里面Template选择Empty controller,如下图所示:
AccountController中的代码也很简单,主要是一个登录的action和退出的action,下面是具体代码:
public class AccountController : Controller
{
private LiveTextDbContext context = new LiveTextDbContext();
//
// GET: /Account/LogOn
public ActionResult LogOn()
{
return View();
}
//
// POST: /Account/LogOn
[HttpPost]
public ActionResult LogOn(LogOnViewModel model)
{
if (ModelState.IsValid)
{
if (context.Users.Any(u => u.UserName == model.UserName && u.Password == model.Password))
{
FormsAuthentication.SetAuthCookie(model.UserName, false);
return View("~/Views/Admin/Index.cshtml");
}
else
{
ModelState.AddModelError("", "用户名或密码不正确");
}
}
return View(model);
}
public ActionResult LogOff()
{
FormsAuthentication.SignOut();
return View("LogOn");
}
在LogOn action中,如果用户提供的用户名和密码正确,就跳转到Index.cshtml。Index.cshtml在View文件夹里的Admin文件夹中,Admin是我新建的文件夹。
第三,在LogOn上右击,选择AddView,默认选项即可,添加之后,在View文件夹里自动生成Account文件夹,以及Account文件夹里LogOn.cshtml。
第四,在LogOn.cshtml,我在网上随便找了个模板加上了,具体代码可以下载源代码看一下。下面我只贴出关键性的代码:
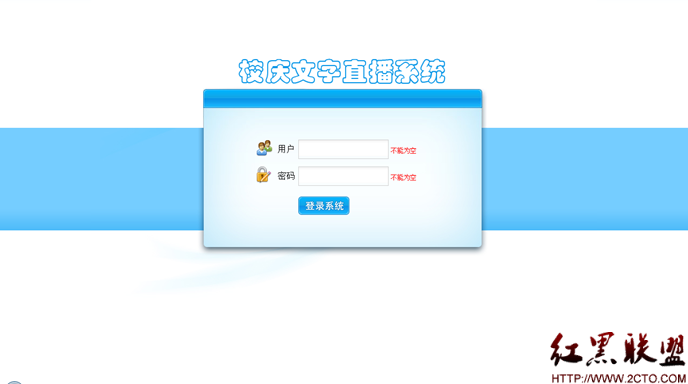
@Html.EditorFor(u => u.UserName)
@Html.ValidationMessageFor(u => u.UserName)
@Html.EditorFor(u => u.Password)
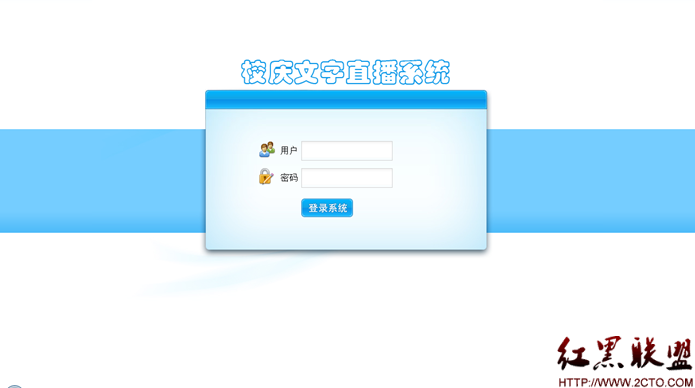
@Html.ValidationMessageFor(u => u.Password)下面让我们看一下运行的效果吧:
登录页面
输入用户名:admin 密码:admin登录成功
源代码下载地址:http://files.cnblogs.com/nianming/LiveText20111020.rar
作者:田念明
补充:Web开发 , ASP.Net ,