Javascript 二分法解方程 求量杯的高度
一同学让我解决如下问题:
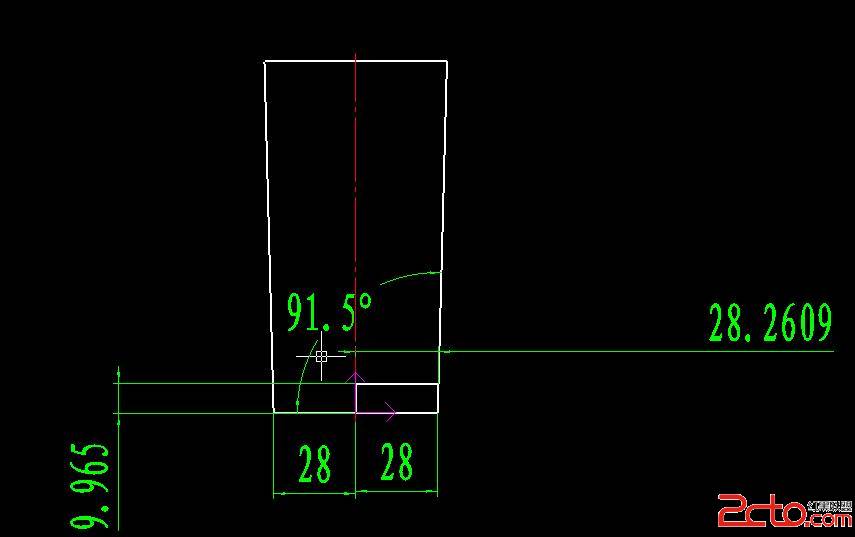
1:量杯的内截面如附件(底部直径为56mm.角度为91.5度)帮我计算一下体积为25,50,75,100,125,150,175,200,225,250ml时候的高度分别为多少?共10个高度。
2:体积为28.34 2*28.34 3*28.34 4*28.34 5*28.34 6*28.34 7*28.34 8*28.38 9*28.34 10*28.34 高度分别为多少。共10个高度
一共20个高度。
建立一个二元方程组,消元以后是一个三次方程,
因为角度非常小,如果是关于R的方程,这个半径与底半径相差的非常小,造成二分法的根所在的区间不好找,最后选择高度作为未知数,问题得以解决。
解决问题除了编程能力外,数学能力还是非常重要~
[html]
<html>
<head>
<script lanuage="javascript">
var R;
var r=28
var res="";
function f(v,h)
{
var R=r+h*Math.tan(1.5/180*Math.PI);
//document.getElementById("hh").innerText=h;
document.getElementById("RR").innerText=R;
var tempv=1/3*Math.PI*h*(R*R+R*r+r*r)/1000;
document.getElementById("vv").innerText=tempv;
return v-tempv;
}
function getR()
{
var d=document.getElementById("dd").value*1;
var a=document.getElementById("ha").value*1;
var b=document.getElementById("hb").value*1;
var v=document.getElementById("vol").value;
var m=0;
var cnt=0;
var res="";
while(Math.abs(b-a)>d && cnt<100)
{
cnt++;
var fa=f(v,a);
res+="【"+cnt+"】a="+a+", fa="+fa+", b="+b+", fb=";
var fb=f(v,b);
res+=fb+",m="+m+",fm=";
m=(a+b)/2;
var fm=f(v,m);
res+=fm+"</br>";
if((fa>0&&fb>0&&fm>0)||(fa<0&&fb<0&&fc<0))
{
document.getElementById("res").innerHTML="区间错误,在本区间内无解,请修改区间!";
return;
}
if(fm==0)
{
break;
}
else if(fa*fm<0)
{
b=m;
}
else if(fm*fb<0)
{
a=m;
}
}
document.getElementById("hh").innerText=m;
document.getElementById("res").innerHTML=res;
}
</script>
</head>
<body>
<form>
请输入体积的大小:<input id="vol" type="text" size="10" value="25"><br/>
请输入精度要求::<input id="dd" type="text" size="10" value="0.000001"><br/>
请输入高度区间:
<input id="ha" type="text" size="5" value="10">
<input id="hb" type="text" size="5" value="150">
<input type="button" onclick="getR();" value="计算"><br/>
半径:<span id="RR"></span><br/>
高是:<span id="hh"></span><br/>
体积:<span id="vv"></span><br/>
迭代过程:<br/><span id="res"></span>
</form>
</body>
</html>
补充:web前端 , JavaScript ,