织梦Sitemap插件右侧显示空白的修复
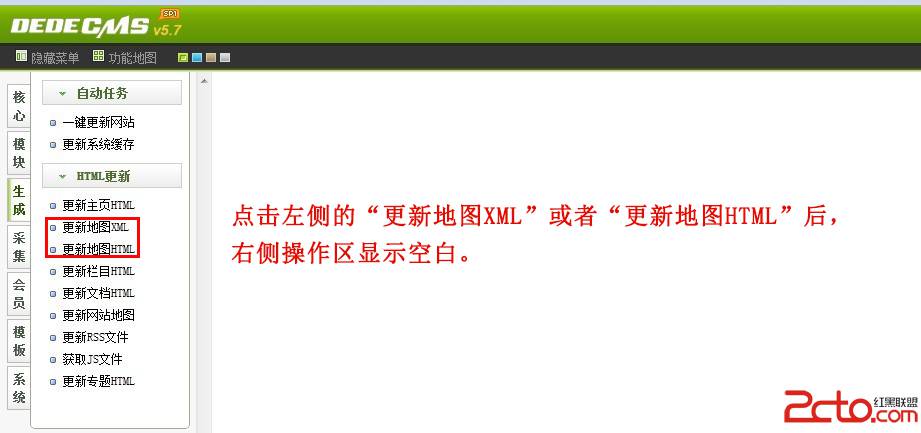
在使用余斗提供sitemap的插件的后,很多站长发现了问题。在点击Dedecms管理后台的“更新地图XML”或者“更新地图HTML”后,右侧的操作区显示空白,无法进行下一步的操作,这导致网站地图无法生成,如下图所示。
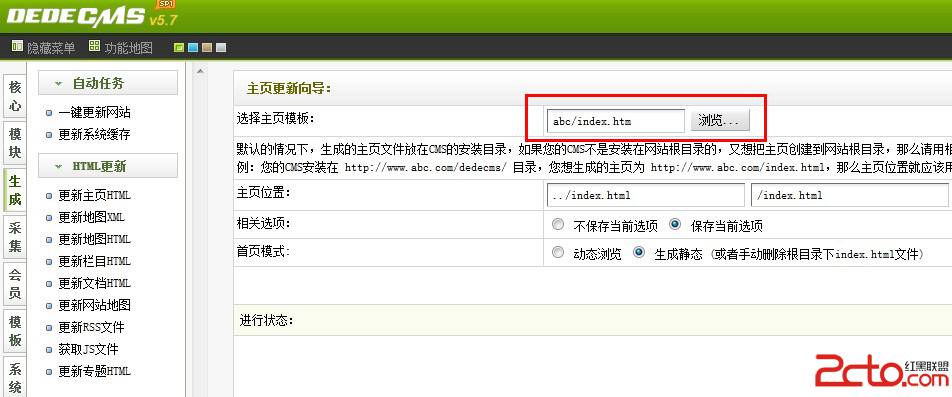
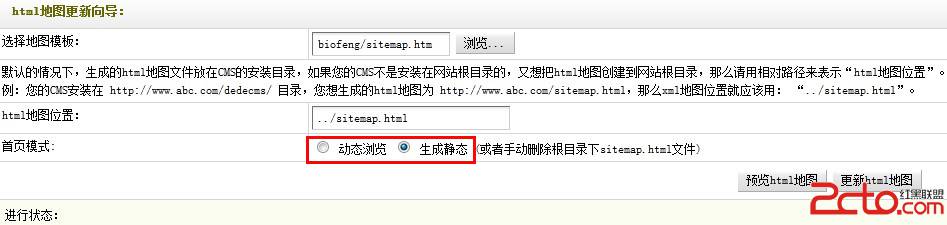
余斗对这个问题给了一个解决方案,链接地址是:http://www.wappcn.com/1230.html 。 但是,余斗给出的解决方案在点击“更新地图XML”或者“更新地图HTML”后的右侧操作界面与“更新主页HTML”是相同的,这在操作过程中容易与“更新主页HTML”形成混淆。余斗解决方案操作图片具体见下图:
在此我给出更加简单的解决方案,供大家参考。Sitemap插件的空白显示是由于模板调用出现了问题,所以我们只要修改插件中的模板文件就可以了。
1. 使用Dreamweaver打开插件的模板文件makehtml_htmlpage.htm,搜索“ value="<?php echo "../sitemap.html" ”,在文件第46行会找到这条语句,将此语句替换成“ value="<?php echo "../sitemap.html" ?>” ”,然后保存,上传,覆盖原文件即可。插件出现问题的原因,正是由于此处的php源码缺少右侧的闭合代码“ ?> ”,value赋值出现问题所致。
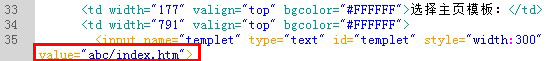
修改前:
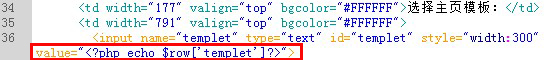
修改后:
2. 使用Dreamweaver打开插件的模板文件makehtml_xmlpage.htm,搜索“ value=" < ?php echo "../sitemap.xml" ”,在文件第46行会找到这条语句,将此语句替换成“ value=" < ?php echo "../sitemap.xml" ? > ” ”,然后保存,上传,覆盖原文件即可。插件出现问题的原因同样是缺少右侧的php闭合代码。
至此,sitemap插件使用过程中,点击左侧更新地图选项右侧显示空白的问题全部解决。
对该插件我补充一些额外的说明和建议。
1. 我建议不要使用插件中的“makehtml_homepage.htm”文件去替代Dedecms原有的文件。该文件是经过加工的文件。操作时,选择主页模板的位置默认的是“ abc/index.htm ”,见下图。这导致每次更新主页HTML时,都需要使用旁边的“浏览”按钮去选择主页模板,否则就会导致主页模板无法找到,主页生成出现问题。可以修改makehtml_homepage.htm文件中的默认主页地址为你的主页模板地址,但是这样当你需要更换网站风格目录时,也必须再次到该文件中修改默认主页模板地址。也可以直接将插件中makehtml_homepage.htm文件中的默认主页地址修改成和Dedecms原始的代码相同。
在Dedecms的原始“makehtml_homepage.htm”文件中,该处的模板文件是与你上次浏览选择的主页模板位置相同的。即使你第一次操作时需要选择默认主页模板地址,以后就都可以直接点击下面的“更新主页HTML”按钮,不用再每次都进行主页模板选择了。
插件makehtml_homepage.htm文件中,主页模板地址默认代码:
Dedecms原始makehtml_homepage.htm文件中,主页模板地址默认代码:
我建议在上传该插件的时候,可以将插件压缩包中的“makehtml_homepage.htm”文件直接删除,不上传就可以了。
2. 有站长反应,点击右侧操作区的“更新xml地图”或“更新html地图”后,访问网站的sitemap网址,例如http://www.***.com/sitemap.html, 网页显示无法连接的404页面。这是由于该插件只支持“生成静态”,不支持“动态浏览”。如果你选择了“动态浏览”,那么即使点击下面的“更新xml地图”或者“更新html地图”,也不会生成网站的sitemap网页的,同时插件还会删除网站根目录下原有的sitemap.html网页,所以此时你如果去访问网站sitemap,就会出现404页面。在使用本插件的时,只能选择“生成静态”的选项,然后点击下面的更新按钮就可以了。
更新后的余斗的织梦后台Sitemap+百度Ping推送插件下载地址如下:
http://www.biofeng.com/uploads/soft/130612/1_1554096401.rar
补充:web前端 , HTML/CSS ,