使用Ext.grid.column.Column定义列
使用Ext.grid.column.Column定义列
正如从前面的示例中看到的,创建Ext.grid.Panel时,必须指定columns选项,该选项要么是Ext.grid.column.Column数组,要么是JavaScript对象,该对象中必须包含一个items属性,该属性值依然是Ext.grid.column.Column数组——总之,定义Ext.grid.Panel时,必须传入Ext.grid.column.Column数组来定义各数据列。
使用Ext.grid.column.Column定义列定义可以指定如下常用选项。
Ø text:指定该列的列名。
Ø sortable:指定是否可以对该列进行排序。
Ø hideable:指定该列是否可以隐藏。www.zzzyk.com
Ø menuDisabled:指定是否禁用该列上默认的右键菜单。
Ø draggable:指定该列是否可以通过拖动来改变列的排列顺序。
Ø groupable:指定是否可以对该列进行分组。www.zzzyk.com
Ø dataIndex:指定读取底层Ext.data.Store数据中哪个数据字段。.
Ø renderer:指定一个函数对该列数据进行转换后显示在表格中。通过该选项即可对该列数据指定自定义的显示格式。
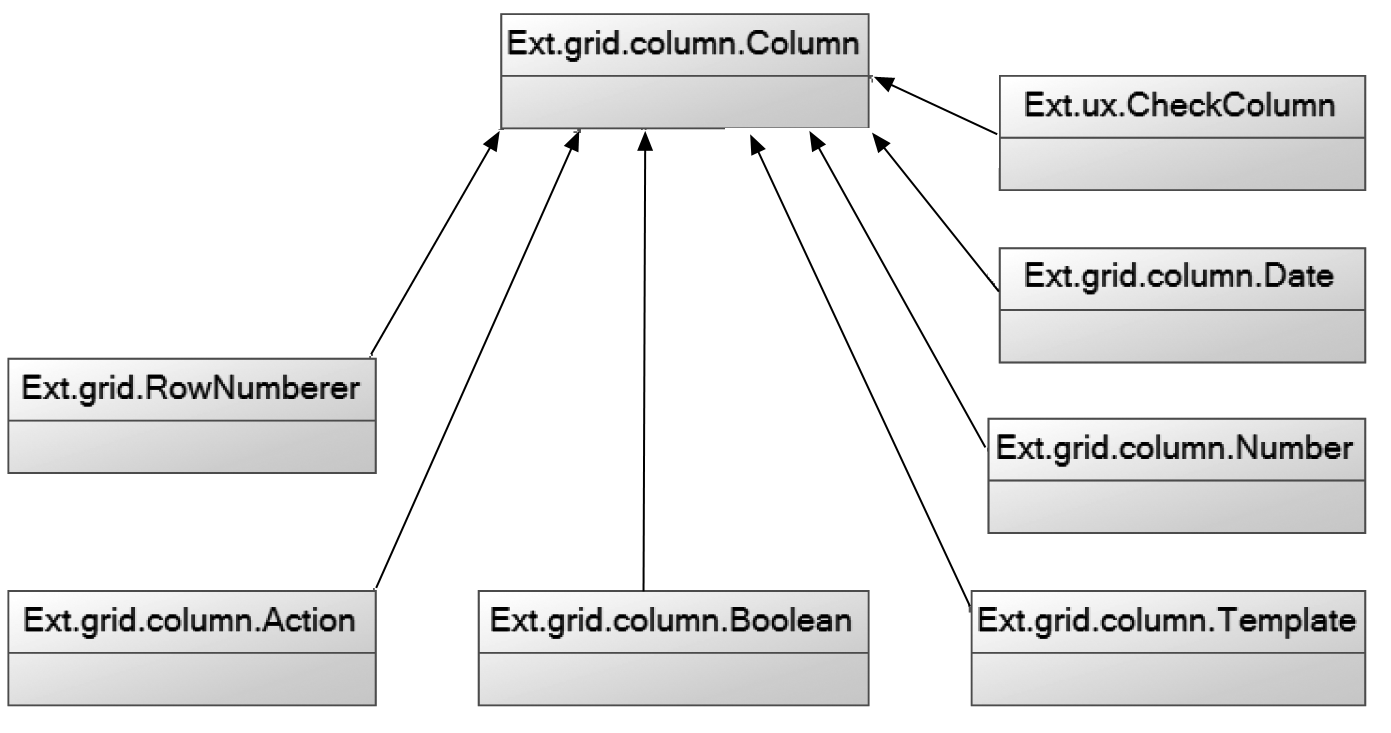
Ext.grid.column.Column是所有列定义的基类,它包含如图6.72所示的子类。
图6.72 列定义的类
Ext.grid.column.Booean列类型用于显示boolean类型的数据,使用该列类型时可指定如下两个选项。
Ø trueText:指定当该单元格值为true时显示的文本。
Ø falseText:指定当该单元格值为false时显示的文本。
Ext.grid.column.Date列类型用于显示日期类型的值,Ext.grid.column.Number列类型用于显示数值类型的列。使用Ext.grid.column.Date或Ext.grid.column.Number列类型时都可指定format选项,该选项用于指定显示该列数据的格式。
Ext.grid.column.Template列类型允许使用模板来设置该列显示的内容,使用该列类型可指定tpl选项,该选项用于指定一个模板字符串。
Ext.ux.CheckColumn是第三方扩展的列类型,需要额外导入examples\ux目录下的CheckColumn.js文件,它会显示一个允许用户通过单击来改变boolean值的列。
提示:
为了使用Ext.ux.CheckColumn列类型,除了需要导入examples\ux目录下的CheckColumn.js之外,还需要导入examples\ux\css下的CheckHeader.css样式单文件,并且要引入examples\ux\css\images目录下的图片。因此需要将它们复制到应用目录下。
Ext.grid.column.Action列则用于定义包含多个“动作”按钮的列,当开发者单击不同的“动作”按钮时,触发不同的事件处理函数,即可对数据进行相应的操作。
如下示例示范了各种列类型的功能和用法。
程序清单:codes\06\6.8\Ext.grid\Ext.grid.column.Column.html
<body>
<script type="text/javascript">
Ext.onReady(function(){
// 初始化工具提示
Ext.tip.QuickTipManager.init();
// 创建一个Ext.data.Store对象
var userStore = Ext.create('Ext.data.Store',
{
// 直接使用data指定数据
data : [
{name: "孙悟空", isMarried: false , birthDate: '0178-12-12',
height: 1.65},
{name: "猪八戒", isMarried: false , birthDate: '0278-12-12',
height: 1.65},
{name: "玉帝", isMarried: true , birthDate: '0168-12-12',
height: 1.65},
{name: "宋江", isMarried: true , birthDate: '1178-12-12',
height: 1.65}
],
fields:[
'name' , 'isMarried',
{name: 'birthDate', type: 'date', format:'Y-m-d'},
'height'
]
});
Ext.create('Ext.grid.Panel', {
title: '查看图书',
width: 650, // 指定表单宽度
renderTo: Ext.getBody(),
// 定义该表格包含的所有数据列
columns: [
// 定义一个列序号列
{ text: '序号' , xtype: 'rownumberer' , width:30},
// 没指定xtype,默认是普通列类型
{ text: '人名', dataIndex: 'name'},
// 定义一个Boolean列
{ text: '是否已婚', xtype: 'booleancolumn', trueText: '已婚',
falseText: '未婚', dataIndex: 'isMarried'},
// 定义一个CheckBox列
{ text: '是否已婚', xtype: 'checkcolumn',
dataIndex: 'isMarried', width: 55 , cls:'x-grid-checked'},
// 定义一个日期列
{ text: '出生时间', xtype: 'datecolumn',
dataIndex: 'birthDate', format:'Y年m月d日'},
// 定义一个数值列
{ text: '身高', xtype: 'numbercolumn',
dataIndex: 'height', format:'0.00米' },
{ text: '描述', xtype: 'templatecolumn',
tpl: '人名:{name},身高:{height}' , flex:1},
{
text: '操作',
xtype:'actioncolumn',
width: 50,
items: [
{
icon: 'edit.gif', // 指定图标
tooltip: '编辑',
&n
补充:web前端 , JavaScript ,