使用Ext.grid.Panel生成表格
使用Ext.grid.Panel生成表格
Ext.grid.Panel继承了Ext.panel.Panel,因此它的很多地方都类似于Ext.panel.Panel,但定义Ext.grid.Panel时必须指定如下两个选项。
Ø store:该选项指定的Store对象负责为该表格提供数据。
Ø columns:指定Ext.grid.column.Column数组或一个包含items属性(该属性值为Ext.grid.column.Column数组)的对象,该Ext.grid.column.Column数组指定Ext.grid.Panel生成的表格包含的所有列。
如下代码示范了如何使用Ext.grid.Panel来生成表格。
程序清单:codes\06\6.8\Ext.grid\Ext.grid.Panel.html
<body>
<script type="text/javascript">
Ext.onReady(function(){
Ext.define('Book', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', type: 'string'},
{name: 'author', type: 'string'},
{name: 'price', type: 'float'},
{name: 'publishDate', type: 'date'}
]
});
// 创建一个Ext.data.Store对象
var bookStore = Ext.create('Ext.data.Store',
{
// 指定使用Book Model管理记录
model: 'Book',
// 直接使用data指定数据
data : [
{"id": 1, name: "疯狂Java讲义",
author:'李刚' , price: 109, publishDate:'2012-01-01'},
{"id": 2, name:"轻量级Java EE企业应用实战",
author:'李刚' , price: 99, publishDate:'2011-09-02'},
{"id": 3, name: "疯狂Ajax讲义",
author:'李刚' , price: 69, publishDate:'2012-09-08'},
]
});
Ext.create('Ext.grid.Panel', {
title: '查看图书',
width: 550, // 指定表单宽度
renderTo: Ext.getBody(),
// 定义该表格包含的所有数据列
columns: [ www.zzzyk.com
{ text: '书名', dataIndex: 'name' , flex: 1 }, // 第1个数据列
{ text: '作者', dataIndex: 'author', flex: 1 }, // 第2个数据列
{ text: '价格', dataIndex: 'price' , flex: 1 }, // 第3个数据列
// 第4个数据列
{ text: '出版时间', dataIndex: 'publishDate',
xtype:'datecolumn' , format:'Y年m月d日' , flex: 1},
],
store: bookStore
});
});
</script>
</body>
上面的示例创建了一个Ext.grid.Panel,这个Panel对象将会在页面上生成一个表格。定义该Ext.grid.Panel对象时指定了columns、store两个选项,其中columns选项指定该表格包含的数据列,以及各列所显示的数据;store选项指定一个Store对象,该Store负责提供该表格显示的数据。
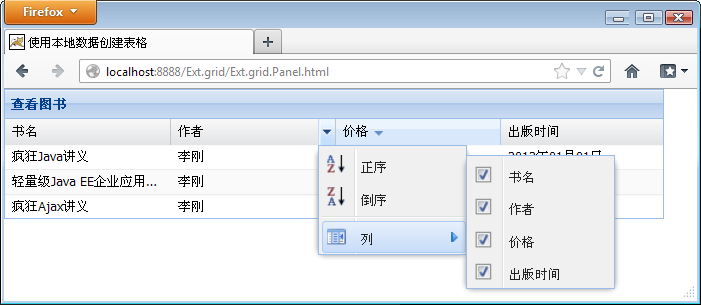
在浏览器中浏览该页面,可以看到如图6.71所示效果。
图6.71 使用Ext.grid.Panel生成表格
从图6.71可以看出,使用Ext.grid.Panel生成的表格比普通HTML表格更美观,而且该表格默认可以对各列进行排序,并且可以自由控制各列的显示、隐藏。除此之外,Ext.grid.Panel生成表格的列默认允许通过拖动改变列宽、通过拖动改变列与列之间的排列顺序。
补充:web前端 , JavaScript ,