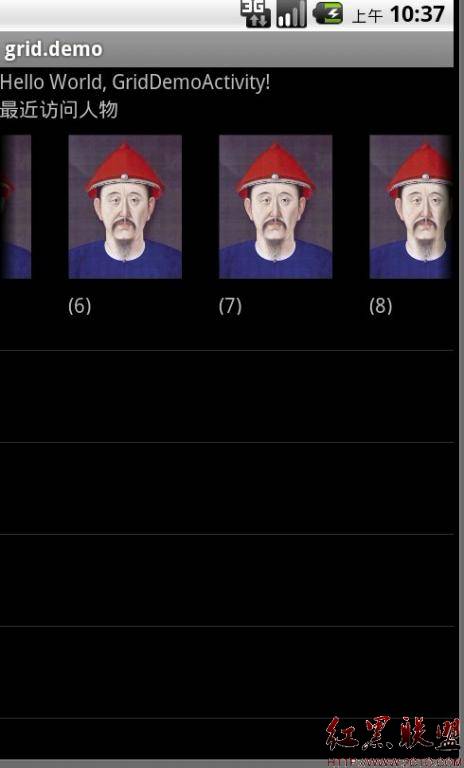
用GridView实现Gallery的效果
最近一个项目要用到Gallery的效果 由于业务的需要,必须要有GridView的功能。


[java]
1. package com.easymorse.grid.demo;
2.
3. import java.util.ArrayList;
4. import java.util.HashMap;
5.
6. import android.app.ListActivity;
7. import android.os.Bundle;
8. import android.view.LayoutInflater;
9. import android.view.View;
10. import android.widget.ArrayAdapter;
11. import android.widget.GridView;
12. import android.widget.ListView;
13. import android.widget.SimpleAdapter;
14.
15. public class GridDemoActivity extends ListActivity {
16. /** Called when the activity is first created. */
17. @Override
18. public void onCreate(Bundle savedInstanceState) {
19. super.onCreate(savedInstanceState);
20. setContentView(R.layout.main);
21.
22. LayoutInflater layoutInflater = (LayoutInflater) this
23. .getSystemService("layout_inflater");
24. View headerView=layoutInflater.inflate(R.layout.list_header, null);
25. setGridView(headerView);
26. ListView listView=(ListView) this.findViewById(android.R.id.list);
27. listView.addHeaderView(headerView);
28. listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.易做图_list_item_1,new String[]{"","","","","",""}));
29. }
30.
31. private void setGridView(View view) {
32. GridView gridView = (GridView) view.findViewById(R.id.grid);
33. gridView.setNumColumns(10);
34.
35. ArrayList<HashMap<String, Object>> items = new ArrayList<HashMap<String, Object>>();
36.
37. for (int i = 0; i < 10; i++) {
38. HashMap<String, Object> map = new HashMap<String, Object>();
39. map.put("ItemImage", R.drawable.k);
40. map.put("ItemText", "" + "(" + i + ")");
41. items.add(map);
42. }
43.
44. SimpleAdapter adapter = new SimpleAdapter(this, items, R.layout.item,
45. new String[] { "ItemImage", "ItemText" }, new int[] {
46. R.id.ItemImage, R.id.ItemText });
47. gridView.setAdapter(adapter);
48. }
49. }
item.xml
[java]
1. <?xml version="1.0" encoding="utf-8"?>
2. <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:paddingBottom="10.0dip" android:layout_width="90.0dip"
4. android:layout_height="140.0dip">
5. <ImageView android:id="@+id/ItemImage" android:layout_width="80.0dip"
6. android:layout_height="108.0dip" android:layout_marginLeft="10.0dip"
7. android:layout_centerHorizontal="true">
8. </ImageView>
9. <TextView android:layout_below="@+id/ItemImage" android:id="@+id/ItemText"
10. android:ellipsize="end" android:layout_width="80.0dip"
11. android:layout_height="26.0dip" android:layout_marginTop="5.0dip"
12. android:singleLine="true" android:layout_centerHorizontal="true">
13. </TextView>
14. </RelativeLayout>
list_header.xml
[html]
1. <?xml version="1.0" encoding="utf-8"?>
2. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3. android:orientation="vertical" android:layout_width="fill_parent"
4. android:layout_height="200dp">
5. <TextView android:layout_width="fill_parent"
6. android:layout_height="wrap_content" android:text="最近访问人物" />
7. <HorizontalScrollView android:layout_width="fill_parent"
8. android:layout_height="160dp">
9. <FrameLayout android:layout_width="fill_parent"
10. android:layout_height="match_parent">
11. <LinearLayout android:layout_width="1100dp"
12. android:layout_height="match_parent" android:orientation="horizontal">
13. <GridView android:id="@+id/grid" android:layout_width="fill_parent"
14. android:gravity="center" android:layout_height="fill_parent"
15. &n
补充:移动开发 , Android ,