Activty界面切换动画
在介绍切换动画效果前,先介绍下将使用到的Android SDK提供的工具类。
AlphaAnimation:控制动画对象的透明度,淡入淡出效果实现。
TranslateAnimation:控制动画对象的位置,实现对象位置的移动动画。
Animation:动画抽象类。
AnimationUtils:提供了动画的一些常用方法。
通过XML方式定义动画的形式。
更多的动画说明文档请看:http://android.toolib.net/guide/topics/resources/animation-resource.html
一、淡入淡出方式切换
1、建立Activity淡入动画的XML描述enter_alpha.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="1.0" //1表示完全不透明, 0表示完全透明。这里设置起始透明度
android:duration="5000" //动画时间,5s
android:toAlpha="0" //设置结束透明度 />
</set>
2、建立Activity淡出动画的XML描述out_alpha.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0"
android:duration="5000"
android:toAlpha="1.0" />
</set>
上述的xml文件存放路径,在res路径下新建文件夹anim,存放在此文件夹下。
在JAVA中调用动画资源方式:R.anmi.文件名
在XML中:@[package:]anim/文件名
3、设计主Activity界面main.xml
原型图效果:

界面XML描述:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="change"
android:text="淡入淡出Activity"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="change2"
android:text="滚动切换Activity"
/>
</LinearLayout>
打开MainActivity定义“淡入淡出Activity”按钮的change事件:
[java]
public void change(View v){
Intent intent = new Intent(this, OtherActivity.class);
startActivity(intent);
overridePendingTransition(R.anim.out_alpha, R.anim.enter_alpha);
}
4、设计第二个Activity界面other.xml,并添加Activity信息到AndroidManifest.xml
原型图效果:

创建第二个Activity界面OtherActivity类:
[java] package mr.jin.activity;
import android.app.Activity;
import android.os.Bundle;
public class OtherActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.other);
}
}
package mr.jin.activity;
import android.app.Activity;
import android.os.Bundle;
public class OtherActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.other);
}
}
添加Activity信息:
<activity android:name=".OtherActivity" android:label="otherActivity">
界面XML描述:
[html] <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#0000ff"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="这是第二个Activity界面"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#0000ff"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="这是第二个Activity界面"
/>
</LinearLayout>
到这里,淡入淡出切换Activity已经完成。
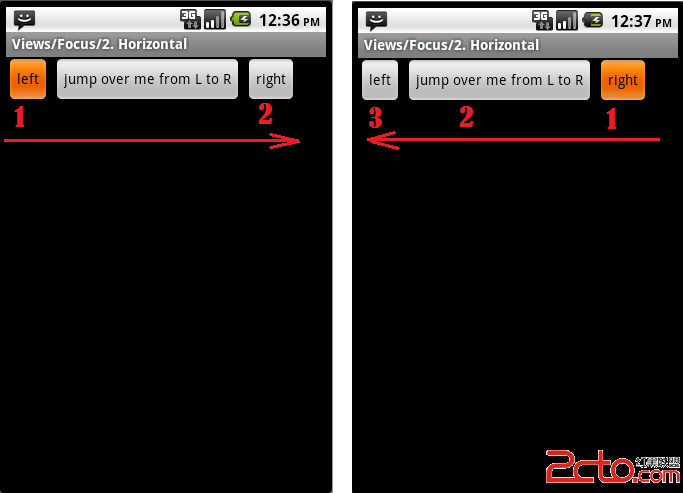
二、滚动方式切换
在实现淡入淡出时,界面已经设计完成,这里只需要实现动画部分。
1、Activity滚入XML动画描述lefttoright.xml:
[html] <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%p"//动画对象的起始X坐标
android:toXDelta="0"//动画对象的结束X坐标
android:fromYDelta="0"//这里是横向移动,所以Y坐标无需改变,始终是0
android:toYDelta="0"
android:duration="5000"//动画时间5s
/>
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
补充:移动开发 , Android ,