步步为营 SharePoint 开发学习笔记系列 四、Web Part开发
概要
现在有两种不同的Web部件。老的WSS风格的WebPart依赖于Microsoft.SharePoint.dll,必须继承自WSS 2.0所定义的WebPart基类,其命名空间为Microsoft.SharePoint.WebPartPages。新的ASP风格WebPart依赖于System.Web.dll,必须继承自不同的一个由ASP.NET 2.0定义的WebPart基类,其命名空间为System.Web.UI.WebControls.WebParts。
我们将从简单的hello Word web part 开始:
代码设计:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using System.Web.UI;
namespace LearnWriteWebPart.Webpart
{
[ToolboxData("<{0}:SampleWebPart runat=server></{0}:SampleWebPart>")]
[XmlRoot(Namespace = "LearnWriteWebPart.Webpart")]
public class SampleWebPart : WebPart
{
private string _Text = "Hello World!";
[WebBrowsable(true), Personalizable(true)]
public string Text
{
get { return _Text; }
set { _Text = value; }
}
protected override void Render(System.Web.UI.HtmlTextWriter writer)
{
writer.Write(_Text);
}
}
}在我们建好的spring blog中作如下操作把webpart加入站点中:
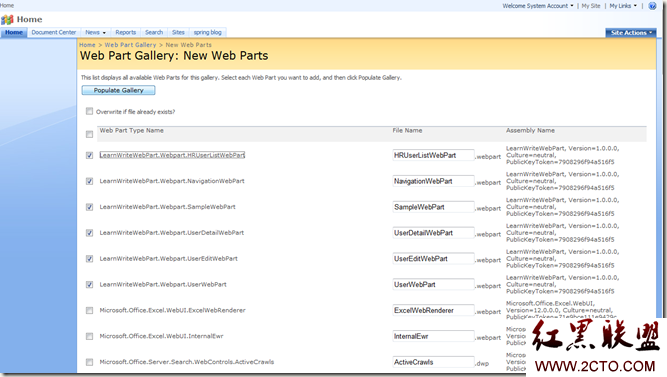
1、首先把自己写的webpart激活。如下点击populate gallery.
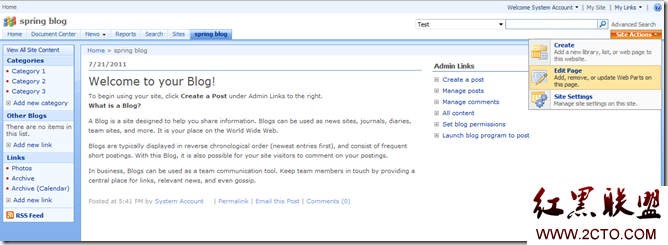
2、在spring blog加载web part,首先点击edit page.
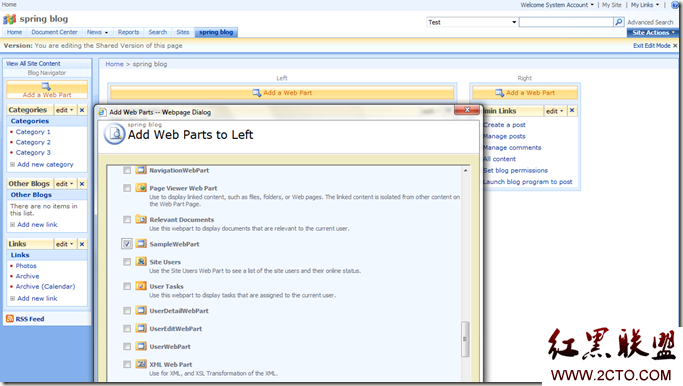
3、再点击add web a part 后,选择我们的samplewebpart.
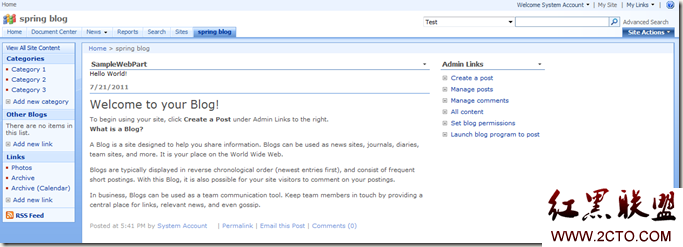
4、结果如我们所想的一样
接着我们做一个复杂点的,用户登陆web part.要做这样一个web part,我们先要加一个user control,名字命名为LoginUserControl.ascx,
代码设计如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="LoginUserControl.ascx.cs" Inherits="WebUserControl_LoginUserControl" %>
<style type="text/css">
.style1
{
width: 32%;
height: 28px;
}
.style2
{
width: 128px;
}
</style>
<table class="style1">
<tr>
<td class="style2">
<asp:Label ID="lblUserAccount" runat="server" Text="UserAccount:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtUserAccount" runat="server" TabIndex = "1"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfvUserAccount" runat="server"
ControlToValidate="txtUserAccount" ErrorMessage="用户名不能为空"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style2">
<asp:Label ID="lblPassword" runat="server" Text="Password:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password" TabIndex="2"></asp:TextBox>
<asp:RequiredFieldValidator ID="rfvPassword" runat="server"
ControlToValidate="txtPassWord" ErrorMessage="密码不能为空"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style2">
</td>
<td>
<asp:Button ID="btnLogin" runat="server" TabIndex="3" onclick="btnLogin_Click"
Text="Login" />
<asp:Label ID="lblResult" runat="server" BorderColor="Red" ForeColor="Red"></asp:Label>
</td>
补充:Web开发 , ASP.Net ,