使用HTML 5制作物理游戏
HTML5技术为现今Web应用程序在浏览器中提供了非常广阔的发挥空间,其强大的功能让我们在浏览器上开发游戏和玩游戏不再是难事。利用Canvas和强大的JavaScript引擎,我们可以轻松地完成休闲游戏的开发。玩家只需打开浏览器,不用安装插件便可以享受到游戏带来的乐趣。
本文由NTFusion团队所作,结合了他们在Google Chrome Web Store上发布的《拯救PAPA》和大家分享一下使用HTML5开发物理游戏的心得。
在阅读本文之前,您可以从Chrome Web Store安装《拯救PAPA》来尝个鲜儿。
搭建物理世界
物理游戏当中的一切物体,都是在一个设定好的物理世界中运作的。创建物理世界,我们现在使用的是Box2D物理引擎的JavaScript版本。Box2D引擎里面有一个很好的功能DebugDraw,可以模拟出我们预设的物理世界并展示给我们看,非常适合我们做快速游戏原型开发。
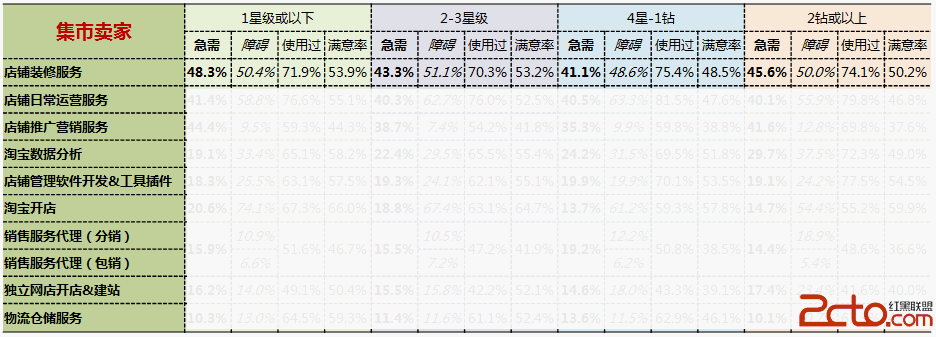
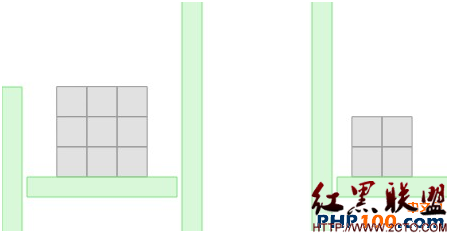
下图就是使用DebugDraw绘制出来的《拯救PAPA》中的物理世界实例:

图1
构建物理世界的时候,首先我们需要定义相关的物理物体,然后根据游戏的特性所需,设定相关的物理参数。
// 创建物理世界实例
var world = new b2World(new b2Vec2(0, 9.8), true);
var scale = 1 / 30; /*像素与Box2D里的长度单位的转换*/
// 创建地面和其物理性质的设定
var bodyDef = new b2BodyDef();
var body = world.CreateBody(bodyDef);
var fixtureDef = new b2FixtureDef();
fixtureDef.density = 10;
fixtureDef.friction = 0.3;
fixtureDef.restitution = 0.1;
var polygonShape = new b2PolygonShape();
polygonShape.SetAsBox(800 * scale, 20 * scale);
fixtureDef.shape = polygonShape; body.SetType(b2Body.b2_staticBody);
body.CreateFixture(fixtureDef);
body.SetPosition(new b2Vec2(400 * scale, 490 * scale));
www.zzzyk.com
// 创建PAPA方块和其物理性质的设定
var bodyDef = new b2BodyDef();
var body = world.CreateBody(bodyDef);
var fixtureDef = new b2FixtureDef();
fixtureDef.density = 10; /* density 为密度*/
fixtureDef.friction = 0.3; /* friction 为摩擦系数*/
fixtureDef.restitution = 0.8; /* restitution 为弹性系数*/
var polygonShape = new b2PolygonShape();
polygonShape.SetAsBox(30 * scale, 30 * scale);
fixtureDef.shape = polygonShape;
body.SetType(b2Body.b2_dynamicBody);
body.CreateFixture(fixtureDef);
body.SetPosition(new b2Vec2(400 * scale, 100 * scale));
物理世界构建完毕后,通过DebugDraw功能我们就可以看到游戏的原型,这样我们就可以在这个基础上调整物体的参数、制作关卡等等。这些工作完成以后,下一步我们需要在物理物体上“贴”上图片,这样玩家才可以看到真实的游戏画面。
同步显示对象
首先,我们需要创建一个DisplayObject类,其类似于Flash显示列表机制中的显示类,该类有x、y和rotation等相应属性,并且有自身的绘图方法,再通过数组形式来实现显示列表。
下一步,我们将需要显示的DisplayObject加入显示列表,再将其与Box2D中对应的物体的位置,自身旋转角度进行同步:
var position =body.GetPosition();
var angle =body.GetAngle();
displayObject.x = position.x / scale;
displayObject.y = position.y / scale;
displayObject.rotation = angle * 180 / Math.PI;
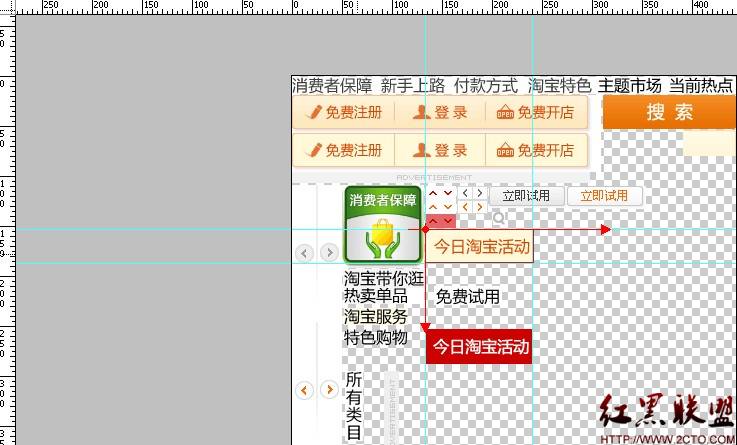
根据图1中的物理世界,我们画上图片之后,就可以见到下图的画面:

图2
动画
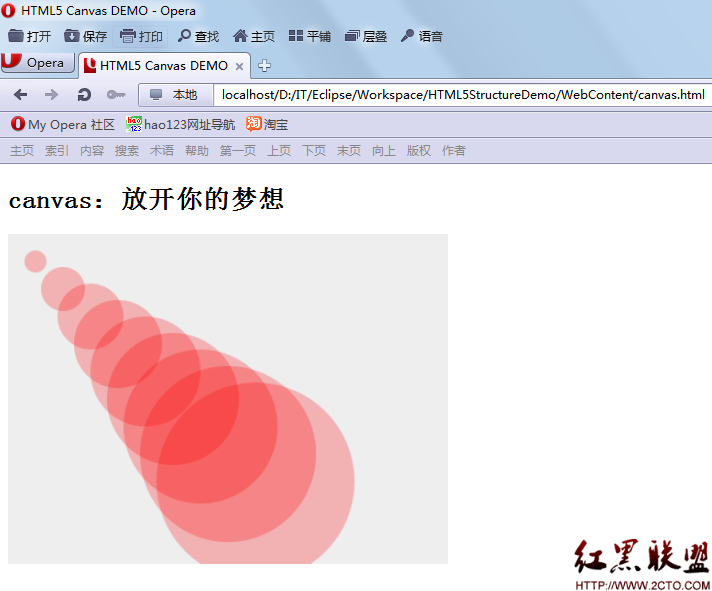
DisplayObject与物理物体的同步处理好之后,我们便可以往它里面填充需要显示的图片,然后通过一定的时间间隔更换图片,即可达到动画的效果。通常,动画是由很多张图片组成的,为了减少读取次数,我们将动画中的所有的图片合成为一张大图,称为SpriteSheet。图
补充:web前端 , HTML 5 ,- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?