HTML5 Canvas画图
按照官方例子画了几个基本图形,算是对于HTML5 Canvas有所了解,但是感觉这里面数学知识太忘记了,虽然以前数学竞赛出身,但是好多年不用了,有所遗忘。
HTML5的canvas元素只是提供了一个画布,而实际的绘制工作由javascript来完成。
基本HTML不说了, 也就是搭一个架子,放一个<canvas>元素,然后首部引入一些javascript文件,这里面每一个js文件都是一个画图的例子.
1. <!DOCTYPE html>
2. <head>
3. <meta charset="UTF-8">
4. <title>HTML5 Canvas DEMO</title>
5. <script type="text/javascript" src="js/drawRect.js"></script>
6. <script type="text/javascript" src="js/drawPath.js"></script>
7. <script type="text/javascript" src="js/drawLine.js"></script>
8. <script type="text/javascript" src="js/drawLinearGradient.js"></script>
9. <script type="text/javascript" src="js/drawTransformShape.js"></script>
10. <script type="text/javascript" src="js/drawAll.js"></script>
11. </head>
12.
13. <body onload="drawAll('canvas')"></body>
14. <h2>canvas:放开你的梦想</h2>
15. <canvas id="canvas" width="400" height="300"/>
16. <br><br>
例子1:绘制矩形
1. /**
2. * This file is confidential by Charles.Wang
3. * Copyright belongs to Charles.wang
4. * You can make contact with Charles.Wang (charles_wang888@126.com)
5. */
6.
7. //这段js代码用于画一个长方形
8. //参数是传进来的画布canvas的id,表明这段代码画在哪里
9. function drawRect(id){
10.
11. //取得canvas对象,也就是我们js代码要画的canvas对象
12. var canvas=document.getElementById('canvas');
13. if (canvas==null)
14. return false;
15.
16. //从canvas取得图形上下文,这个图形上下文context封装了许多绘画方法,这是一个内置的html5对象
17. var context=canvas.getContext('2d');
18. //设定好当前图形上下文的样式,夜就是当前使用颜色来绘制图形,此外还有一些其他的样式
19. context.fillStyle="#0044FF";
20. //fillXXX用来填充图形的内部,这里fillRect,表明用当前颜色填充图形内部,4个参数分别为起点横坐标/起点纵坐标/宽度/高度
21. context.fillRect(0,0,400,300);
22. //颜色值既可以用十六进制命名,也可以使用颜色名
23. context.fillStyle="red";
24. context.strokeStyle="blue";
25. //用于设置图形边框的宽度
26. context.lineWidth=1;
27. context.fillRect(50,50,100,100);
28. //strokeXXX用来描述图形的边框(stroke),这里strokeRect,表明用来绘制刚才矩形的边框
29. context.strokeRect(50,50,100,100);
30. }
画出来的结果是:

1. /**
2. * This file is confidential by Charles.Wang
3. * Copyright belongs to Charles.wang
4. * You can make contact with Charles.Wang (charles_wang888@126.com)
5. */
6.
7. function drawPath(id){
8.
9. var canvas=document.getElementById(id);
10. if(canvas == null)
11. return false;
12.
13. //依旧先拿到canvas对象和上下文对象
14. var context = canvas.getContext("2d");
15. //先绘制画布的底图
16. context.fillStyle="#EEEEEF";
17. context.fillRect(0,0,400,300);
18.
19. //用循环绘制10个圆形
20. var n = 0;
21. for(var i=0 ;i<10;i++){
22. //开始创建路径,因为要画圆,圆本质上也是一个路径,这里向canvas说明,我要开始画了,这是起点
23. context.beginPath();
24. //画一个拱形(arcade),因为圆是一种特殊的拱形
25. //6个参数分别是 起点横坐标,起点纵坐标,圆的半径,起始弧度,结束弧度(2PI刚好是360度),是否顺时针
26. context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
27. //关闭路径
28. context.closePath();
29. context.fillStyle="rgba(255,0,0,0.25)";
30. //填充刚才所画的圆形
31. context.fill();
32. }
33. }
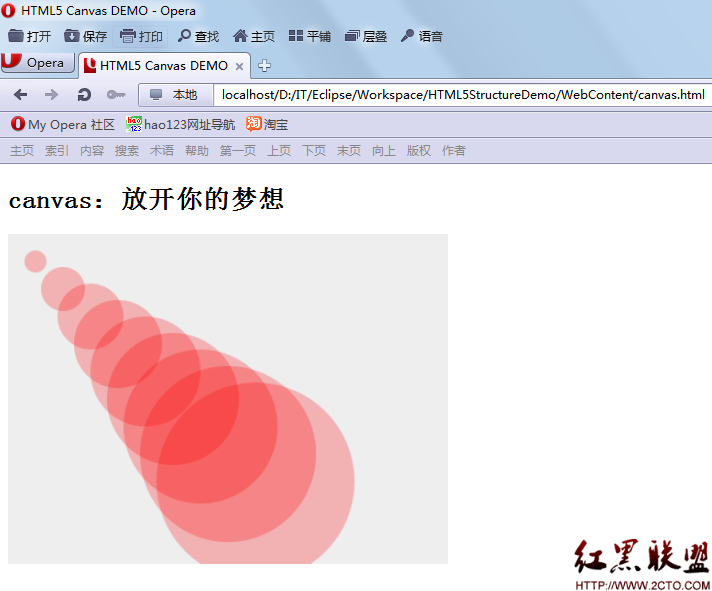
画出来的结果是:

例子3:绘制直线,并且用直线组合复杂图形
1. /**
2. * This file is confidential by Charles.Wang
3. * Copyright belongs to Charles.wang
4. * You can make contact with Charles.Wang (charles_wang888@126.com)
5. */
6.
7. function drawLine(id){
8.
9. var canvas=document.getElementById(id);
10. if(canvas==null)
11. return false;
12. var context = canvas.getContext('2d');
13. context.fillStyle="#FF00FF";
14. context.fillRect(0,0,400,300);
15.
16. var n=0;
17. var dx=150;
18. var dy=150;
19. var s = 100;
20. context.beginPath();
21. context.fillStyle='rgb(100,255,100)';
22. context.strokeStyle='rgb(0,0,100)';
23. var x = Math.sin(0);
24. var y = Math.cos(0);
25. var dig=Math.PI/15*11;
26. for(var i = 0;i<30;i++){
27. var x = Math.sin(i*dig);
28. var y = Math.cos(i*dig);
29. //用三角函数计算顶点
30. context.lineTo(dx+x*s,dy+y*s);
31. }
32. context.closePath();
33. context.fill();
34. context.stroke();
35. }
补充:web前端 , HTML 5 ,