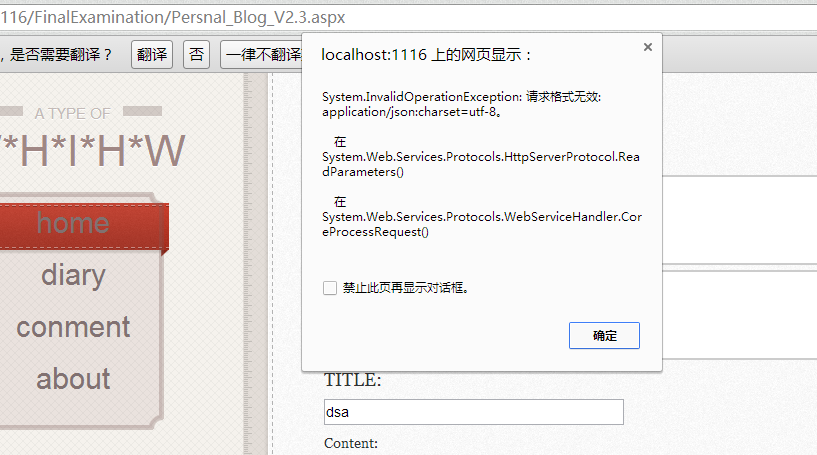
asp.net 内容页中使用js获取母版页div标签的坐标
本人在网页制作中使用了母版页,在内容页中使用了梅花雨的日历控件,在js中获取当前点击控件的坐标为控件到屏幕左上角的坐标,但日历控件显示偏移了一部分,我的理解是使用母版页后,内容页的(0,0)坐标变为contentholder左上角坐标,请问各位大神,如何解决这个问题啊! 母版页 asp.net js 日历 --------------------编程问答-------------------- http://www.my97.net/推荐使用这个吧。
无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户体验,My97日期控件是可以跨无限级框架显示的,并且当控件处在页面边界是,它会自动选择显示的位置.此外你还可以使用position参数对弹出位置做调整. --------------------编程问答-------------------- 我现在的问题是我无法获取内容页相对于母版页的偏移啊 --------------------编程问答-------------------- 我现在的问题是我无法获取内容页相对于母版页的偏移啊 --------------------编程问答-------------------- 我现在的问题是我无法获取内容页相对于母版页的偏移啊 --------------------编程问答-------------------- var self = document.getElementById("eID");
var left = self.getBoundingClientRect().left + document.documentElement.scrollLeft;
var top = self.getBoundingClientRect().top + document.documentElement.scrollTop + self.offsetHeight;
补充:.NET技术 , ASP.NET