案例分析:手把手教你设计一个电影导演工作室主页
一、最终效果和PSD文件
PS:由于文件比较大,所以我将设计PSD源文件放在了飞鱼的声纳群共享文件中,欢迎大家下载。群号码:168083758
二、设计要求
创建一个电影导演工作室主页,要体现出怀旧感和孤独感。没有Logo,没有图片,所有素材自己搜集。
三、设计思路和素材
根据设计要求,我们可以想象一个场景,一间有着泛旧的地板和斑驳的墙面的房间,一把空荡荡的导演椅安静的放在那里,椅子旁边放着拍片时用的喊话筒和废弃的电影胶片,打板也斜倚在墙上,安静的躺在幽暗的角落里。一束光从顶部向下打下来,落在椅子和地板上,让整个的气氛更加显得孤寂。依据这个想法,我们搜集以下素材来创建我们头脑里的这个场景。
地板
墙面
裂纹笔刷
导演椅
话筒
胶片
打板
胶片笔刷
留声机
相关字体(汉仪雪君、像素字体)
四、创建方法
接下来是具体的实现步骤。
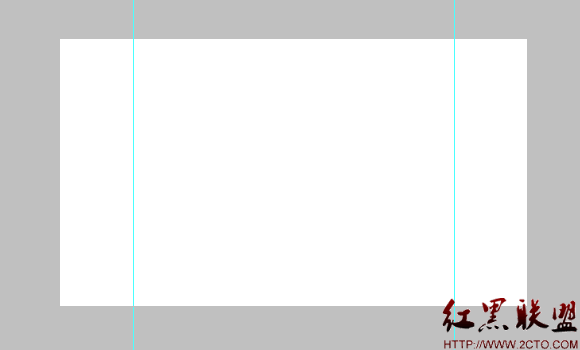
1、打开Photoshop,快捷键Ctrl+N新建一个宽960像素,高800像素的空文档,使用移动工具(V)在文档左右两边拉出参考线,然后选择图像>画布大小命令,在对话框中将宽度更改为1400像素,点击确定。这样我们就有了一个宽1400像素,高800像素的空白文档以及位置合理的参考线。接下来,我们的设计全部都在这两条参考线内展开,所以第一步创建参考线是非常重要的。如下图所示:
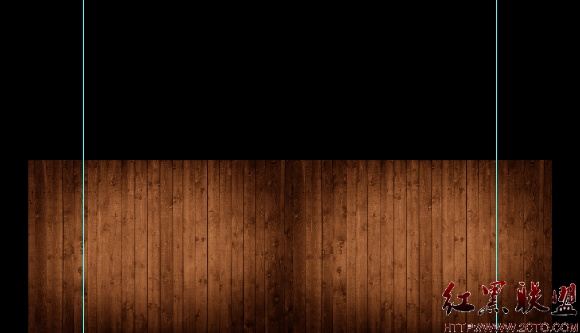
2、按D键将前景和背景色调整到默认和前黑后白的状态,然后使用Alt+Delete键将图层填充为黑色。使用文件>置入命令将我们已经找好的地板素材导入到文档中,来创建整个场景的第一个元素。由于地板素材文件非常大,超过了文档的尺寸,所以你会看到置入命令会自动将图片调整到合适的尺寸。另外,此命令还会将地板图片作为智能对象添加到文档中。我们可以对地板图标进行缩放、定位、斜切、旋转或变形操作,而不会降低图像的质量。所以置入是一个非常好的将图片导入到文档中的选择。
通过观察置入的地板图片我们可以发现对于我们要创建的场景来讲,地板中木条的宽度还是太大,所以我们使用自由变换(Ctrl+T)命令,将图片再缩小一些。这时候虽然木条的宽度合适了,但是图片整体的大小太小了,不能覆盖整个文档,而我们的目的是要创建一个铺满了木地板的房间的感觉。所以这里我们将调整好的地板图片再复制一层。将两张图片左右拼合起来,这样图片的宽度就够了。这里要注意一个细节,就是两张图片的拼合接缝处要细细的调整,最好一点都看出来。对于这张线条明显的木地板,要做到这一点并不难。最后使用Ctrl+E将两个图层合并。最终的效果如下图:
3、在图层面板的地板图层上点击右键,选择转换为智能对象命令。之后使用自由变换(Ctrl+T),在文档的自由变换区域内点击右键,选择透视,将鼠标放置于右上角的锚点上水平向左拖动,你会观察到地板图片的顶部会向内收缩,同时透视的感觉出现,你还可以通过向右水平移动右下角锚点调整透视的角度,在调整的同时注意观察图片的效果,直到满意为止。如果对最终的效果不满意,你可以重新来一遍,这时由于图层已经是智能对象,所以不会损失清晰度。完成透视效果之后,在图层面板底部点击添加图层蒙板按钮,然后选择 渐变工具(G),使用黑色至透明的渐变同时按住Shift键在地板两端拉出水平渐变,遮盖住地板的两边,使其更好的融合于场景之中。最后选择滤镜>锐化>智能锐化命令,在弹出的对话框中将数量调整为110%,半径1个像素,其它参数默认,点击确定。这样地板看上去会更加清晰。最终完成的效果如下图:
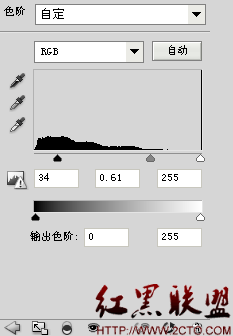
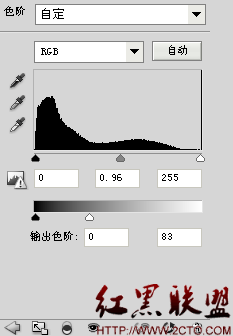
4、由于我们需要创建一种怀旧的感觉,所以原始地板图片的颜色看上去过于明亮并且饱和度太高。所以接下来我们在图层面板的底部点击类似于太极图标似的调整图层按钮,选择色阶调整图层。应用如下参数设置:
当然这些参数只是用来参考,并不是说一定不能改动,你也可以自己调整数值,只要将地板的亮度降低到你自己认为合适就可以,一切以感觉为主。完成之后,回到图层面板,确保调整图层位于地板图层色上方,按住Alt键,移动鼠标到调整图层和地板图层之间的位置,这时你会观察到鼠标从手指的形状变成了一个左边一个小箭头右边两个圆形相叠的图标样式,点击一下,调整图层的左边出现了一个向下的小箭头,这样做的目的是将调整图层转换为下面图层的剪贴蒙板,这样色阶调整图层只会对地板图层有效,否则,凡是建立在调整图层下方的图层都会受到该调整图层的影响。
降低了亮度之后,接下来我们再按照同样的方法创建一个色相饱和度调整图层,参数设置如下:
调整了色阶和饱和度之后,我们再来看完成后的效果:
5、至此地板的效果就完成了,接下来我们在地板后面再来盖一堵墙。应用置入命令将下载好的墙面素材载入文档。由于下载的墙面素材还带有地面的部分,所以我们将墙面素材置于地板图层的下方,让地板遮住多余的部分,然后调整墙面的位置并应用自由变换使墙面素材大小合适。效果如下图:
6、可以观察到,要使墙面素材融合于整个场景之中还有这么几个问题需要解决。首先是从地板的半透明区域可以看到墙面素材多余的部分,需要遮盖住。二是需要调整墙面的色调,因为它太红了。三是在墙面与地板交汇的部分过于生硬,看起来不自然。下面就让我们一个问题一个问题的来解决。首先在墙面图层上方新建一个图层,使用渐变工具(G),按住Shift键从文档底部至地板与墙面的交汇处拉出一个黑色至透明的渐变,这样既遮住了墙面多余的部分,而且由于给墙面底部添加了阴影,所以地板和墙面的融合也会显得自然,一次解决了两个问题。需要注意的是,渐变的效果不要过于强烈,要柔和一些,如果你一次做的不够好,可以试着多做几次。下面是最后的效果:
7、接下来我们和上面地板中的方法一样,通过建立调整图层来给墙面调色,使其和地板的感觉相融合。首先建立一个色阶调整图层,应用如下参数设置:
再建立一个色相饱和度调整图层,参数如下:
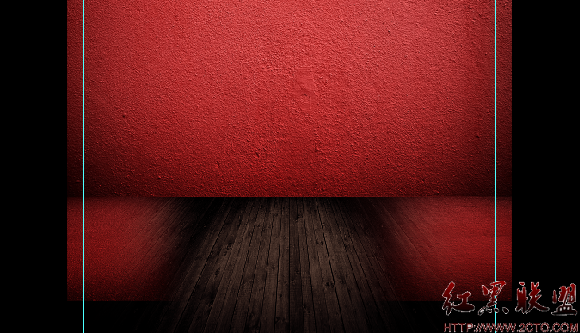
最后给墙面图层创建一个蒙板,遮盖住两边的区域。当然别忘了使用Alt键将调整图层应用为剪贴蒙板。完成后的效果如下图:
8、为了增加怀旧的气氛,接下来,我们使用笔刷工具在墙面上创建裂纹的效果。首先新建一个图层,然后下载上面提供的裂纹笔刷效果文件,选择画笔工具(B),将下载的裂纹笔刷载入到画笔当中。将前景色调整为黑色,选择其中的一个裂纹笔刷效果,使用键盘上的左右方括号键调整笔刷的大小,在墙面的右下角位置点击一下,这样一条裂纹就出现在了墙面上,裂纹的效果就完成了。最后,选中以上创建的关于地板和墙面的所有图层,按 Ctrl+G键将它们放入到一个图层组中,命名为”地板和墙面”。最终效果如下图:
9、至此我们的整个空间背景就创建完成了,整个设计也有了一些气氛。接下来我们来完成主页的Logo和导航的制作。新建一个图层组,命名为导航,在其中新建一个图层。下载上面提供的电影胶片画笔文件,载入笔刷,选择其中的长条胶片笔刷,调整画笔大小,将前景色调整为黑色,画出电影胶片导航背景,如果画出的胶片太短的话,将画好的胶片图层复制一遍,使用移动工具(V)调整两张图片的位置,将其拼合起来,使用Ctrl+E将两图层合并。
由于我们只需要胶片的打孔部分,所以接下来新建一个图层,使用直角矩形工具画出一个宽度横跨整个文档,也就是大于1400像素,高度
补充:web前端 , HTML/CSS ,