minisite中的用户体验分析之——内容布局
可能会有人觉得反正minisite就几个页面而已。无需过多考虑页面信息布局问题。但既然是网站,自然想让页面有更高的粘度,而用户体验的会对其产生一定的影响。如果每个页面的导航虽然很有创意但用户使用起来很不方便,那么即便是再有创意也会因为难以使用而令人产生反感不想继续浏览下去的想法。
网页设计,导航栏就应该像是导航栏、信息区域就应该像是信息区域。没有人喜欢用鼠标不断的在看似可点击的区域去尝试点击。下面是总结的一些点:
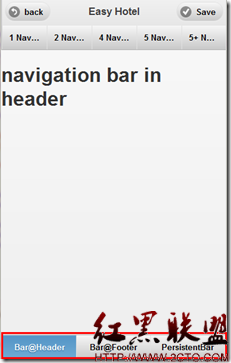
导航栏
网站的导航栏目的很明确:导航网站,用户可快速访问网页。那么导航也就需要让用户轻易找到,并且展示方式也需要有效率(把所有的内容都堆放在导航栏上也会令用户感到头大)。
参考网站:
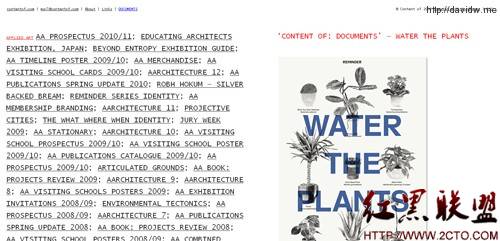
Content Of
即便是已经阅读”关于我们”页面并文字里有许多的随机链接,哥还是很疑惑这个页面到底是不是打酱油用的。最合适的猜测可能这是个人介绍页面,而乱七八糟的链接和找不到导航栏,哥只能带着困惑和不解离开这个网站。
Self Titled
隐藏的菜单与类目不清楚导致网站导航难以使用。当访客想找到他想了解的类目将会是非常困难的。
尊重原有的习惯
网站的布局是可以稍微有变化的,但是太大的变化会让人无所适从。
参考网站:
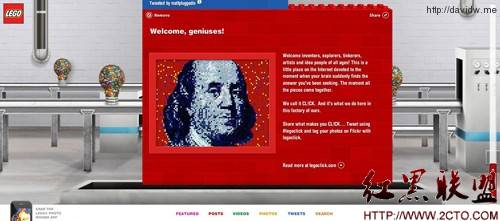
Lego Click
网页的滚动通常是从左至右,从上到下。而这个坑爹的网站却是从网页底部开始。加上不能关闭的关闭按钮和其他些小问题,你会觉得乐高这个网站很莫名其妙(虽然设计很漂亮)。
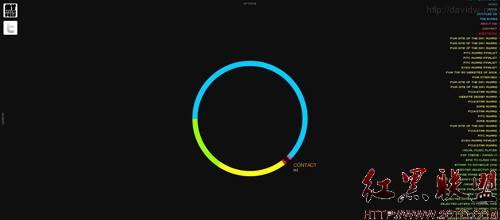
Kyle Tezak
这是另一个视觉效果很好但由于糟糕的用户体验会引起访客不爽的案例。网站上没有固定的导航栏,而只是个悬浮着的固定导航条(感谢江列农同学的纠正)。如果要找到联系方式,需要到左下角点击”Information”(信息)。使用更传统的方式将有助于提升访客体验:例如,放一个电子邮箱或是将文案改为”contact information”(联系信息),亦或是在页面底部添加联系方式。这是典型的通过细节提升用户体验的方式。
善用首屏
首屏的是非常之重要的。也不讲什么因为所以了,单看看门户网站的报价单就可以知道,往往首屏广告的价格是二屏的2倍!
参考网站:
Bio Bak
这是另一个拖动方式进行导航的网站,很显然它对于这种导航方式自我感觉非常良好。从视觉/乐趣角度来说是个好网站,但设计公司设计了用户体验很糟糕的导航方式:必须要使用鼠标滚轮才能看到比首屏更多的内容。
可点击的内容
首先,链接应该是看上去就像链接。而不要让用户拿着鼠标在页面上面漫游的查找(通过鼠标的指针形状变为手型)。更极端的情况是:连手型都没有。特别是要注意flash中按钮的hit区域。
参考网站:
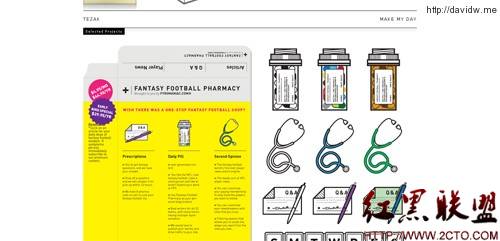
Prism Girl
易用性差的网站通常都有同样的通病。当哥在这么漂亮的网站上看不到导航时,就不得不用鼠标乱戳的方式查找链接。这个网站很漂亮但也非常复杂,复杂到我们需要花费一个小时来找链接,但你可能都猜不到点击跟随鼠标的图标方式进入网站。并且,这个网站除了令人印象深刻的设计之外就没提供个毛内容出来!
补充:web前端 , HTML/CSS ,