Fireworks MX 2004系统教程全集
Fireworks是由Macromedia公司开发的网页制作软件利器之一。
在绘图方面Fireworks结合了位图以及矢量图处理的特点,不仅具备复杂的图象处理功能,并且还能轻松地把图形输出到Flash,Dreamweaver 以及第三方的应用程序。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图象制作或是在网页支持上都有着出色的表现。
随着版本的不断升级,功能的不断加强,Fireworks受到越来越多图像网页制作者的青睐。目前的最新版本Fireworks MX 2004 中文版更是以它方便快捷的操作模式,和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,赢得诸多好评。为了使更多的初学者能够尽快掌握Fireworks,编者选用了Fireworks MX 2004 中文版为蓝本进行系列教程讲解,希望能为大家学习Fireworks带来帮助。
第一部分中我们先来了解一下Fireworks MX 2004中文版的操作界面。
一、创建新文档 二、Fireworks的工作界面三、图像文件的导入 四、修改画布 五、网格与辅助线
和许多主流的图像处理软件一样,Fireworks的绘图工具主要都集中在“工具条”上。利用这些工具可以绘制出各种图形,并可为其设置相应的属性,如颜色、大小、位置等等。
Fireworks MX 2004的“工具条”中增加了不少新工具,并与原有的工具在一起被编排为六个类别:选择区、位图、矢量、Web、颜色和视图区。有些工具按钮的右下角有一个小三角,说明这个工具包含有其它几种不同的工具,按住这个工具按钮不放就能显示其它的工具。我们先来介绍位图区的绘图工具。
文章导读:
| 1、选区工具 2、自由笔刷工具 3、图像修改工具 4、色彩填充工具 | 5、橡皮图章工具系列 6、路径工具 7、路径修改工具 8、形状工具 |
和许多矢量编辑软件一样,在Fireworks中绘制的矢量对象比位图对象的可修改性强很多。因此在进行无素材制图时,更多时候是制作成矢量图形,以方便随时保存,随时编辑。而对象的编辑则包括对对象的选取、移动、填充、旋转和变形等等。
为了实现更好的图形处理效果,在Fireworks中还可以为图像使用各种特效。特别是在网页按钮的制作中,使用这些特效会使按钮图象更加美观、更富立体感。而且一个图形对象可以使用多个特效进行反复处理,还可将这些特效处理的结果保存成样式。所以,样式是个集多种特效于一身的“组合特效”。
Fireworks为我们提供了强大的文字设计功能,为文字的输入和设置提供了专业的文本编辑功能,可以方便地对输入的文字进行诸如字体、大小、形状、填充、描边、上下左右的距离、自定义消除锯齿等各项操作。
GIF动画的实现,是由逐张图画在不同的时间段快速地显示出来,由于人眼有0.1秒的视觉暂留,所以图像看上去就像是动了起来。而每一张图画就叫作“帧”,它是组成动画的基本单位。 GIF图形动画为网页增添许多活泼生动、复杂多变的图形元素,因此GIF动画在网页制作中被广泛应用,甚至大家喜欢的QQ动态表情大多也是Gif动画呢。
Fireworks正是制作GIF动画很好的工具,这一部分我们看看Fireworks MX 2004在动画制作方面的特色。
在Fireworks 中,图像默认的保存格式是.PNG文件,该文件最大可能的保存了Fireworks 中所绘制的各种图形对象、切片的相关属性与信息,从而为图像文件的再次编辑再来最大的可操作性,此外在输出的文件格式中常用的还有GIF、GIF动画、BMP、JPEG等。下面我们就来详细了解这些格式的输出方法和设置选项。
在前面的几章中我们已领略了Fireworks MX 2004在图像绘制上的出色表现。从本章开始,我们将来学习Fireworks MX 2004在在网页支持上的强大功能。我们先从动态按钮的制作开始。
图像变换技术在网页中经常被用到,即当鼠标移动到某图像或按钮上时,会触发另一个图形的显示。在Fireworks中,图像变换的制作原理就是使“帧”面板中某帧中的图形对象与来自任何帧的图象进行交换,从而达到在网页浏览时产生图形变换的效果。
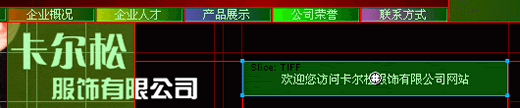
在Fireworks中,为图像设置链接区域是靠“切片”或“热点”工具来完成,因此“切片”或“热点”区域又被称为链接区域。它们不是以图像的形式存在,而是在图像导出成网页格式后,以HTML代码的形式出现。
在Fireworks中,自动化的应用可以为我们省去不少在图像处理或网页制作过程中一些相同步骤的操作,从而有效地节约时间和提高工作效率。
Fireworks是一款与Dreamweaver、Flash齐名的网页图形制作利器。在当前的一些热门设计论坛中均开设有Fireworks讨论专区,为网友学习Fireworks提供了方便。笔者特地搜集了一些与Fireworks相关的常见问题,经过编辑整理后在这里给予逐一解答,希望能为广大Fireworks初学者带来帮助。