当前位置:编程学习 > html/css >>
代码如下:
<input type="image" name="" src="">
答案:选择上传文件:<input type="file">
要将method设置为post.将enctype=multipart/form_date
| 代码如下: <form> <input type="file"> </form> |
效果如下: |
在表单上创建一个图像文件:<input type="image">
没有value属性,图像可以代替提交按钮,同时还提交单击鼠标时的XY坐标代码如下:
<input type="image" name="" src="">
在表单上创建一个下拉列表框:<select></select><option></option>
<option>中的value用于设置传送的内容,如不设则为<option></option>中的内容| 代码如下: <form> <select> <option>中国</option> <option>小日本</option> <option>老美</option> </select> </form> |
效果如下: |
| 代码如下: <form> <select size=2> <option>中国</option> <option>小日本</option> <option>老美</option> </select> </form> |
效果如下: |
| 代码如下: <form> <select multiple size=2> <option>中国</option> <option>小日本</option> <option>老美</option> </select> </form> 按着Ctrl可以多选 |
效果如下: |
| 代码如下: <form> <select multiple size=2> <option selected>中国</option> <option>小日本</option> <option>老美</option> </select> </form> 按着Ctrl可以多选 |
效果如下: |
在表单上创建一个多行输入的文本区:<textarea></textarea>
没有value属性| 代码如下: <textarea cols=20 rows=10>请输入内容</textarea> |
在表单上创建一个多行输入的文本区:<label>
可以用这个标签来设定快捷键代码如下:<form> |
效果如下: |
代码如下:<form> |
效果如下: |
上一个:Css利用js的expression实现的效果
下一个:Default style sheet for HTML 4
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
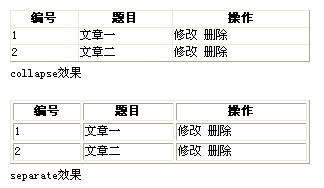
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?