答案:HTML 语言英文为 Hypertext Marked Language ,翻译成中文是“超文本标记语言”。它是一种文本格式的文档,加入了许多被称为链接标签 (tag) 的特殊字符串标记,这些标记符号组织与控制输出的效果。所谓超文本,就是它可以加入图片、声音、动画、影视等内容,从一个文件跳转到另一个文件,不受操作系统平台的限制,自由链接。使用 HTML 语言描述的文档,需要用浏览器观看才能显示出效果。下面我们编写一个 HTML 文档。
例 1:
我们用 Windows 自带的“记事本”新建一个文本文件,在编辑框输入下面的字符:
〈html〉
〈head〉
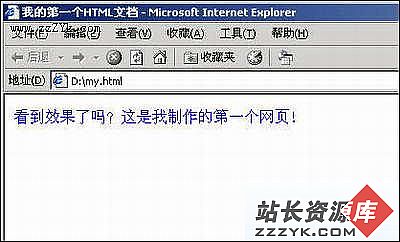
〈title〉 我的第一个 HTML 文档 〈/title〉
〈/head〉
〈body〉
〈font color=”blue”〉 看到效果了吗?这是我制作的第一个网页 !〈/font〉
〈/body〉
〈/html〉
说明:字符缩进是为了看起来更清楚直观。完全可以不缩进字符。
点击“记事本”的“文件”菜单,“另存为”一个文件,文件名自己定义,在这里我们起名为“ myweb.html ”,保存类型为“所有文件”。然后我们找到刚才存盘的这个 ”myweb.html” 文件,是不是文件已经改变成网页的图标了?双击打开,看到效果了吗?
在后面的章节中,我们将学习 HTML 语言结构,标记符号,使用所见即所得的编辑工具高效编辑 HTML 文档,直到自己建设网站。记住,要循序渐进,不要用一目三行浏览新闻的习惯来学习网页制作教程。
很多人会认为学习网页制作学习 Frontpage 或者是 Dreamweaver 等工具怎样使用就行了,没有必要学习 HTML 语言。这种学习方法不是很好,因为 Frontpage 或者是 Dreamweaver 制作网页最终也是生成 HTML 文档,而且这些所见即所得的编辑工具毕竟还不能真正“所见即所得”,一些精细的效果还是需要手工编写部分代码。如果了解 HTML 基础知识,学习 Frontpage 或者是 Dreamweaver 也更快,也会为下一步学习 ASP/PHP 等动态脚本语言打下坚实的基础,事半功倍。再说 HTML 语言简单,学习起来也很快。
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?