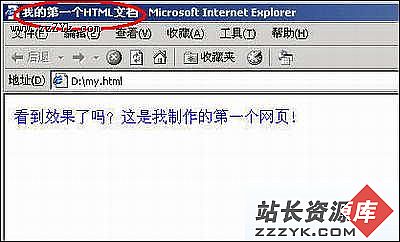
答案:从上面的例子我们可以看到, HTML 文档(在下面称作“网页”)里面有很多如 〈html〉〈/html〉〈head〉〈/head〉〈body〉〈body〉 等字符,在浏览器中却看不到它们,只是看到“看到效果了吗?这是我制作的第一个网页”这串蓝色字符,这是为什么呢?
〈html〉〈/html〉〈head〉〈/head〉〈body〉〈body〉 等等是 HTML 语言的标记符号,这些标记符号控制显示的效果,上例中 〈font color=”blue”〉 就是告诉浏览器将“看到效果了吗?这是我制作的第一个网页”显示成蓝色 (blue) 。
这些标记符号就是组成 HTML 言语的元素。组成 HTML 语言的元素有很多,它们各司其职,用于组织文件的内容和指导文件的输出格式。绝大多数标记(元素)都是成对出现的,即有起始标记( start tag )和结束标记( end tag )。每一个标记都有名称和可选择的属性,名称和属性放在 ”〈 〉” 尖括号中以与内容区别开来,注意 ”〈” 和标记名称之间不能有空格,标记名称和属性不区分大小写。在起始标记和结束标记之间的是标记要描述的主体内容属性。标记对中可以嵌套其他标记对。上例中的 〈font color=”blue”〉 就是一个标记, font 是字体标记的名称, color 是 font 标记的一个属性,它描述了字体是何种颜色,在这里定义的属性是 ”blue” (蓝色),你可以用记事本打开 myweb.html 文件名,将 ”blue” 改成其他颜色的名称看看,比如 ”red”( 红色 ) 、“ yellow ”(黄色),保存之后刷新看看效果。学习网页制作要多动手,多练习。
一个网页最基本的结构:
〈html〉
〈head〉
〈title〉〈/title〉
〈/head〉
〈body〉〈/body〉
〈/html〉说明:早期的 HTML 文件没有如此严谨,多数浏览器为保持兼容性,也支持不按此结构写的网页。各种浏览器对 html 元素及其属性的解释也不完全一样 。
〈html〉 是告诉浏览器 HTML 文档从这里开始, 〈/html〉 是告诉浏览器 HTML 文档在次结束。 〈body〉〈/body〉 是标记了网页的主体,精彩的内容都在里显现。 〈head〉〈/head〉 是网页的头部文件,它说明了网页的一些情况,在这个标记对中也能嵌入其他标记,比如 〈title〉〈/title〉 、 〈meat〉 等标记。 〈title〉〈/title〉 标明该网页的题目,它显示在浏览器的窗口名称中。看上例显示效果中划红圈的地方就是 〈title〉〈title〉 中的内容。 title 的长度没有限制,但过长的题目会导致折行,一般情况下它的长度不应超过 64 个字符。
在 html 文件中,有些标记只能出现在 〈head〉〈/head〉 中,如 〈title〉 和 〈meat〉 ,不必讲究次序 . 绝大多数标记只能出现在 〈body〉〈/body〉 之间,而且出现在 〈body〉〈/body〉 标记对中的标记讲究次序,改变次序会改变显示效果。我们将在以后的章节详细讲述这些标记对。
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?