Web开发人员应当收藏的10个网站
互联网上有数百万的网站可以提供服务,其中只有一些对Web开发员来说是极为有效的工具。在本文中,Jean-Baptiste Jung整理出了10个极有用的网站,绝对值得Web开发者收藏到书签中。
1. Mysql Format Date
通过MySQL DATE_FORMAT 函数,可以格式化日期。只需选择一个常用的日期格式,将它更改为适合自己的格式即可。MySQL DATE_FORMAT 的代码会在页面底部生成,你可以直接复制。

http://www.mysqlformatdate.com
2. Script Src
在网上搜索适合自己的Javascript库最新版的脚本标签,你是不是厌倦了呢?ScriptSrc.net将最新版本的jQuery、Mootools、Prototype等收集整理到一个网页中,你只需要在浏览器的剪贴板中点击即可复制。
http://scriptsrc.net
3. Em Chart
我不太喜欢ems和CSS文件,但是有时必须与它们打交道。在这种情况下,Em Chart将ems转换为像素,让您既节省时间又减少麻烦。
http://aloestudios.com/tools/emchart
4. Twitter API Explorer
如果你在你的网站上使用Twitter的API,你肯定会喜欢这个非常方便的网站,它可以让你搜索到很多东西。 更妙的是,这个网站可以生成可直接使用的代码片段。既能为您,也能为您的客户节省时间!
http://twitapi.com/explore
5. Browser Sandbox
跨浏览器兼容性肯定是Web开发人员在日常工作中要面临的重大问题之一。 浏览器沙盒可以让您从任何网站跳转到Windows浏览器。唯一不好之处在于你必须运行在Windows系统里。这个应用程序不能在苹果机和GNU/Linux操作系统中使用。
http://spoon.net/browsers
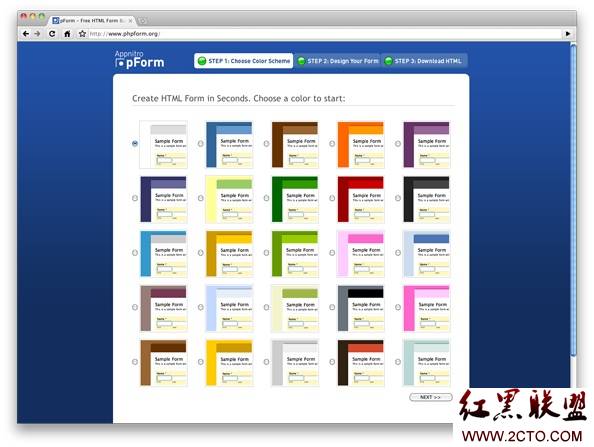
6. PHP Forms
Web表格是网站最重要的部分之一,但创建起来也非常耗时。那么,用一个可以免费加速表格开发的网站,这怎么样呢?
PHP Forms网站允许你创建适合大多数网站的需要的高级表单。

http://www.phpform.org.htaccess editor
7. .htaccess
任何网站都应该拥有一个.htaccess文件。不知道怎么写?没关系,只要访问这个网站,通过使用向导便可以创建.htaccess文件。这个网站不要求非常先进的东西,但其结果95%会适合你的网站。
http://www.htaccesseditor.com/en.shtml
8. Smush it!
众所周知,图像要胜过千言万语,但会占用大量的带宽。可以使用Photoshop来优化图片,但
补充:web前端 , HTML/CSS ,