Android ApiDemos示例解析(122):Views->Grid->2. Photo Grid
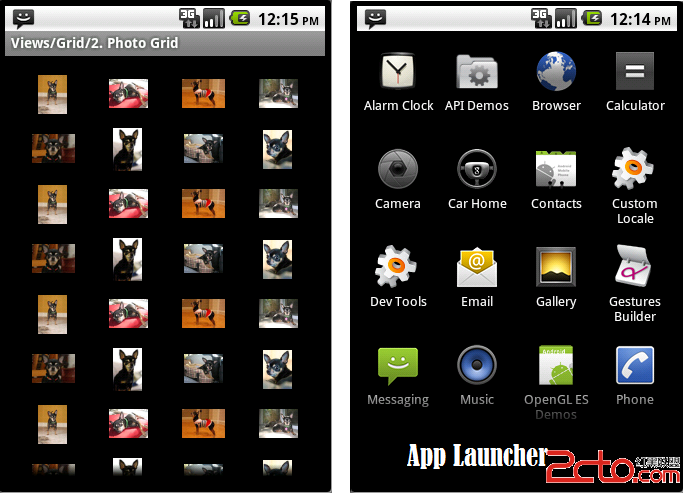
本例和上例非常类似,ImageAdapter 的getView 也是使用的ImageView ,只是数据源为资源文件中的一组照片。
[java]
public View getView(int position, View convertView,
ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(45, 45));
imageView.setAdjustViewBounds(false);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
public View getView(int position, View convertView,
ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(45, 45));
imageView.setAdjustViewBounds(false);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
如果有需要的话,可以自定义一个View的Layout ,比如含有一个ImageView,下面再来一个TextView,然后在ImageAdapter 的getView 展开这个layout ,将ImageView 设成照片,TextView设成照片名称。此时GridView还是以网格显示,但此时每个网格或即显示照片,而在照片下方显示照片名称,类似App Launcher.
 作者:mapdigit
作者:mapdigit
补充:移动开发 , Android ,