Form表单与QueryString集合同时使用(二)
如果除第三个复选框外,全部提交,在Request.Form集合会产生下列结果:Hobby = Hobby025, Hobby003, Hobby010
假如编写更复杂一些集合遍历代码,如先前所述(单独显示每个子键),就得到这样结果:
Hobby:
Subkey 1 value = Hobby025
Subkey 2 value = Hobby003
Subkey 3 value = Hobby010
需要注意的是两种情况,没有选中的控件根本不返回任何值。在第一种情况的结果里,没有欺骗性的逗号,第二种情况也没有空值。这与上述的使用文本框的相当的测试的结果不一样。使用文本框时,每个文本框都返回一个值,即使是一个空字符串。这是浏览器造成这样的结果。因此在ASP代码中访问集合时,要注意这个问题。
上述情况一个棘手的负作用是使用复选框时,复选框值的索引与在原始的HTML中控件的位置没有任何联系,在上述的例子中第四个复选框的子键数为3,因为当窗体提交时,第二个控件没有选中。
c) HTML列表控件
HTML中的<SELECT>标记用来产生标准的下拉列表框,其值以一种有趣的混合方式表示。下列的窗体创建了包含5个值可供用户选择,由于包含了MULTIPLE属性,因此可以通过选择时按下Shift或Ctrl键,选择不仅一个的条目。
<FORM ACTION=”show_request.asp” METHOD=”POST”>
<SELECT NAME=”Hobby” SIZE=”5” MULTIPLE>
<OPTION value=”Hobby001”>Programming</OPTION>
<OPTION value=”Hobby025”>Swimming</OPTION>
<OPTION value=”Hobby003”>Reading</OPTION>
<OPTION value=”Hobby068”>Eating</OPTION>
<OPTION value=”Hobby010”>Sleeping</OPTION>
</SELECT><P>
<INPUT TYPE=”SUBMIT” value=”Send”>
</FORM>
这种特殊的情况返回的是在Form集合中单个条目,它包含选择的值(单个的<OPTION>标记中指定的VALUE属性),用逗号分隔:
Hobby = Hobby025, Hobby003, Hobby010
假如使用更加复杂一些的集合遍历代码(单独显示每个子键),将得到:
Hobby:
Subkey 1 value = Hobby025
Subkey 2 value = Hobby003
Subkey 3 value = Hobby010
这与上述相同名称的复选框的情况相同。事实上可以认为一个SELECT列表是一列复选框的列表供选择(不是选中)相应的条目。
然而,列表框也有指定的值,假如在<OPTION>标记中设置VALUE属性,将得到的是选择的选项的文本内容,Request.Form集将包含这样一个项目:
Hobby = Swimming, Reading, Sleeping
并且,同样,复杂一些的集合遍历代码将返回如下结果:
Hobby:
Subkey 1 value = Swimming
Subkey 2 value = Reading
Subkey 3 value = Sleeping
当然,假如单个项目被选择,且在<OPTION>中提供了VALUE属性,得到结果包含的仅是:
Hobby = Hobby025
如果没有提供VALUE属性,得到:
Hobby = Swimming
这允许既可以缺省(即无VALUE)显示选项文本,也可做相应的改变。后一种情况在某些情况下是极为有用的,如要显示(一个说明的字符串)和传递一个完全不同的内容(如用一个短码代表一个说明性的字符串)。
d) HTML提交和图像控件
复选框和单选框是布尔型控件的例子,选中或选择返回的为“on”,不像文本框和大多数其他的HTML控件,浏览器不包含没有选中或没有选择的控件的值。
还有另外一种常用的布尔型控件,称为HTML按钮。如<INPUT TYPE=”SUBMIT”>、<INPUT TYPE=”RESET”>、<INPUT TYPE=”IMAGE”>、<INPUT TYPE=”BUTTON”>和<BUTTON>...</BUTTON>类型。
BUTTON类型的控件不返回任何值,因其对窗体没有直接的影响。即使使用用来调用窗体的Submit方法,浏览器在任何请求中将不包含BUTTON类型控件的值。同样,一个<INPUT TYPE=”RESET”>按钮的值也决不会发往服务器。
然而,输入按钮控件SUBMIT和IMAGE类型实际提交窗体给服务器,其VALUE属性包含窗体的其他控件的值(只要在HTML定义中包含一个NAME属性)。例如,这个窗体可能是向导类型Web应用程序的一部分,允许用户一步步进行或取消进程:
<FORM ACTION=”show_request.asp” METHOD=”POST”>
<INPUT TYPE=”SUBMIT” NAME=”btnSubmit” value=”Next”>
<INPUT TYPE=”SUBMIT” NAME=”btnSubmit” value=”Previous”>
<INPUT TYPE=”SUBIMT” NAME=”btnSubmit” value=”Cancel”>
</FORM>
在一个窗体中,可以包括多个SUBMIT按钮。在这种情况下,应该给每一个按钮唯一的VALUE属性,如上所示。当一个窗体被提交时,遍历Request.Form集合的值,将产生一个值,这个值依赖于按下哪个按钮用于提交这个窗体。假如用户按下的“Previous”按钮,将得到:
btnSubmit = Previous
因此,可查询Request.Form集合来决定下一个显示的页面,例如:
Select Case Request.Form(“btnSubmit”)
Case “Next”
Response.Redirect “page_3.asp”
Case “Previous”
Response.Redirect “page_1.asp”
Case “Cancel”
Response.Redirect “main_menu.asp”
End Select
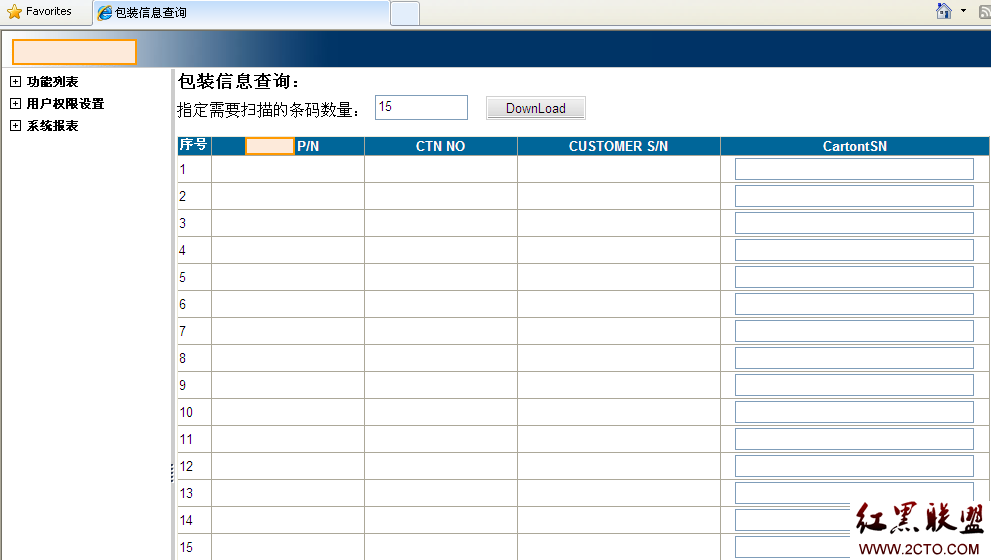
同时,也可根据需要对每个按钮使用不同的NAME属性。且选择其值包含在Form集合中的控件名称。在控件没有一个完整的标记而是随后跟着较长的文本标签的情况下,极为有用,如下图所示。
此屏幕上的界面由下列代码产生:
<FORM ACTION=”show_request.asp” METHOD=”POST”>
<B>What do you want to do now?</B><P>
<INPUT TYPE=”SUBMIT” NAME=”btnNext” value= ”> Go on the next page<P>
<INPUT TYPE=”SUBMIT” NAME=”btnPrevious” Value=” ”> GO back to the previous page<P>
<INPUT TYPE=”SUBMIT” NAME=”btnCancel” value=” ”> Cancel and go back to the main menu page<P>
</FORM>
在ASP页面中,接收到数据后,可以检查按扭名称提供的值来判断按下的是哪个按钮。
If Len(Request.Form(“btnNext”)) Then Response.Redirect “page_3.asp”
If Len(Request.Form(“btnPrevious”)) Then Response.Redirect “page_1.asp”
If Len(Request.Form(“btnCancel”)) Then Response.Redirect “main_menu.asp”
这个工作是查询一个键上的ASP集合,如果不存在则返回一个空的字符串。换句话说,如果第二个按钮(previous页)按下,则Request.Form(“btnNext”)的值是一个空字符串,则其长度为零而不至于产生一个错误。当第二个按钮按下时,则在Form集合中这个条目的值Request.Form(“btnPrevious”),将是“ ”其长度大于零。
e) 提高使用Request集合的效率
访问一个ASP集合来下载一个值是费时的需计算资源的过程,因为这个操作包含了一系列对相关集合的搜索,这比访问一个局部变量要慢得多。因此,如果打算在页面中多次使用集合中的一个值,应该考虑将其存贮成为一个局部变量,例如:
strTitle = Request.Form(“Title”)
strFirstName = Request.Form(“FirstName”)
strLastName = Request.Form(“LastName”)
If Len(stTitle) Then strTitle = strTitle & “ “
If strFirstName = “ “ Then
StrFullName = strTitle & “ “ & strLastName
ElseIf Len(strFirstName) = 1 Then
StrFullName = strTitle & strFirstName & “· “ & strLastName
Else
StrFullName = strTitle & strFirstName & “ ” & strLastName
End If
f) 搜索所有的Request集合
在某些情况下,可能知道一个值的键名将出现在Request集合中,但不能准确地知道是哪一个集合。例如,假如有几个页面(或一个页面的不同段)发送一个值给同一个ASP脚本,它可能在Form或者QueryString集合中出现。
要看一下一个值为什么可能出现在不同的集合中,考虑一下这种情况:使用了<A>超级链接元素请求一个页面。在这种情况下,增加一个值到请求的唯一方法是把它加到URL上。然而,同样的值可能已出现在另一个页面的<FORM>中,或同一页面不同部分:
...
<FORM ACTION=”process_page.asp” METHOD=”POST”>
<INPUT TYPE=”SUBMIT” NAME=”page” value=”Next”>
<INPUT TYPE=”SUBMIT” NAME=”page” value=”Previous”>
<INPUT TYPE=”SUBMIT” NAME=”page” value=”Help”>
</FORM>
...
...
For help go to the <A HREF=”process_page.asp?page=Help”>Help Page</A>
...
在这种情况下,按下窗体上的Help按钮,将发送Request.Form集合中一对名称/值“page=Help”。然而,按下<A>超级链接也可能发送名称/值“Page=Help”,但是这次却是在QueryString集合里。为访问这个值,可使用ASP Request对象的一个特殊功能:
strPage = Request(“page”)
这将按序搜索全部的集合——QueryString、Form、Cookies、ClientCertificate、ServerVariables,直到发现第一个匹配值的名称。这样做比直接访问适当的集合效率低,并且是不安全的,除非能绝对保证这个值不会出现在另外一个集合中。
例如,可能希望搜集满足客户请求的Web服务器的名称,这通过出现在每个查询中的Request.ServerVariables集合中寻找“SERVER_NAME”来实现。然而,假如任一其他的集合也包含名为“server_name”的值(记住键名不区分大小写),当使用Request(“server_name”)时,得到的是错误的结果。使用Reqeust.ServerVariables(“server_name”)句法,我们将很难进行错误追踪。
总而言之,使用“搜索全部集合”技术要格外小心,且只在没有其他技术能够提供你需要的结果时使用。
g) 访问其他的集合
本文的这一节里,已经集中讨论了Form集合,这可能是使用得最多的一个。然而,所有这些技术同样适用于其他的对象。包括那些由Request对象提供的(即Form、QueryString、Cookies、ServerVariables和ClientCertificate)集合,及由Response对象提供的cookies(及其他对象提供的集合)。
我们将简短了解一个值如何进入一个QueryString集合,及其优点和不足。然而,同时这两个Cookies集合有额外的功能,可以使使用cookie更加方便,下面讨论这个内容。
想学习更多电脑知识,就请继续关注站长资源库电脑知识网 www.zzzyk.com