android 中9-patch与padding
前几天遇到这样一个问题
我们做的应用客户看了说UI有问题,本来是一个正方形的区域,呈现的结果却是长方形,有些偏差
之后我就开始修改,觉得UI问题肯定是哪里没有设计好,95%是因为xml里面配置错了,这是我第一直觉.
找了一上午,发现xml里面没有问题,定义的确实是正方形区域,也没有任何padding设置.于是下午就在代码中找,看看是不是代码中设置padding
我觉得一般人不会在代码中干这种事情吧,果然,没有找到.汗了!
于是开始debug,代码中也没有什么特别的设置,很崩溃.后来发现setBackgroundResource这个api有些诡异
其中调用了void android.view.View.setBackgroundDrawable(Drawable d),setBackgroundDrawable方法中有这么一句
[java]
setPaddingFromDrawable(d, padding);
这是啥......怎么看上去这么诡异,setPaddingFromDrawable有
[java]
draw.getPadding(padding)
debug发现,走过这里,padding就被改变了.然后没有继续深入调查,猜测和android:background的设置有关,去掉这个设置,padding不见了
后来美工证实了我的猜想,padding是写在了9patch图片里面.
所以当你在xml和代码中找不到padding的设置,而结果却有padding效果时,那基本应该就是9-patch干的好事了
下面就简单学习下9-patch
拿原生Email为例吧,随便找了个.9图片:attachment_bg_holo.9.png(packages/apps/Email/res/drawable-hdpi)
sdk为我们提供了查看9-patch图片的工具,在tools文件夹下
android-sdk/tools$ ./draw9patch
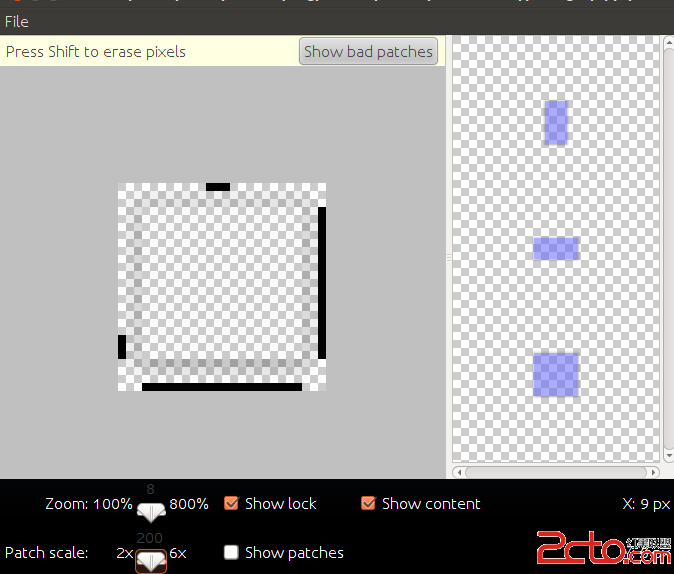
打开上述图片:

下面几个滑动条看上去很别扭是因为我把工具页面缩小然后他们被挤到一起了
当你滑动patch scale时,右边的预览也会随着改变大小
下面先说说padding在哪
中间的图片四周带有黑线(点)的就是我们打开的.9图片
黑色部分又分为两部分,其中下和右两条黑线(点)控制padding
勾选show lock后会看到图片区域(就是现在我的截图去掉四周一圈)
那么上下左右padding分别是多少呢?
很简单,一个小格子是一个像素
上下左右padding分别是2,3,2,2(要去掉最外圈的格子,因为他们不是图片的一部分)
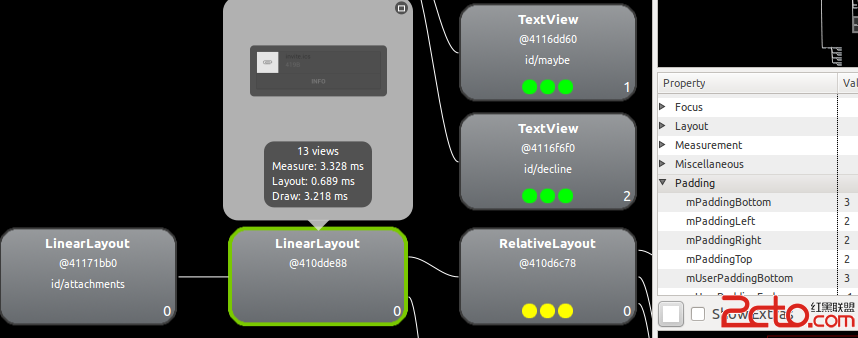
那么我说的对不对,如何检验,sdk提供了另一个工具在tools文件夹下hierarchyviewer
android-sdk/tools$ ./draw9patch

看到右边的数值了吧.
下面是官方的说明
guide/topics/graphics/2d-graphics.html#nine-patch
You can also define an optional drawable section of the image (effectively, the padding lines) by drawing a line on the right and bottom lines. If a View object sets the NinePatch as its background and then specifies the View's text, it will stretch itself so that all the text fits inside only the area designated by the right and bottom lines (if included). If the padding lines are not included, Android uses the left and top lines to define this drawable area.
下面看看9-patch上边和左边的黑线是做什么的
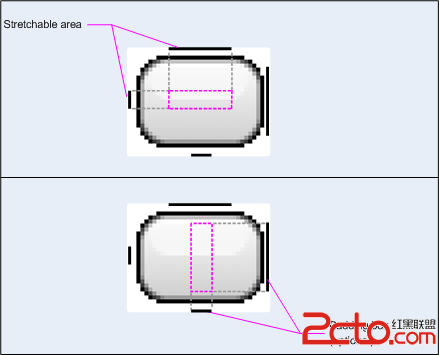
下面是http://developer.android.com/guide/topics/graphics/2d-graphics.html#nine-patch的图片

我想大家也看明白了,另外的两条线是控制拉伸区域的,可以是一条也可以是多条
下面是官方说明
guide/topics/graphics/2d-graphics.html#nine-patch 写道
The border is used to define the stretchable and static areas of the image. You indicate a stretchable section by drawing one (or more) 1-pixel-wide black line(s) in the left and top part of the border (the other border pixels should be fully transparent or white). You can have as many stretchable sections as you want: their relative size stays the same, so the largest sections always remain the largest
作者:su1216
补充:移动开发 , Android ,