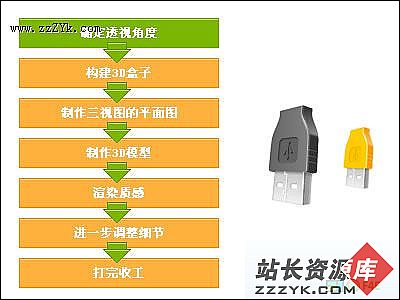
Fireworks画矢量立体图标完整流程
以下是我个人用Fireworks画矢量立体图标的一些流程和习惯,发表出来和大家交流一下。
用平面软件做立体图标的基本流程也是“先建模,再渲染”,然而这些都得自己去做,虽然在逼真度上和3D软件还是有差距,但是平面软件制作图标可以有更多变的风格和效果,给了设计者更多发挥空间。下面是我画一个USB接头的过程。
个人认为图标作品还是不要太接近实物为好,更卡通风格、更有代表性才是优秀的图标。虽然我目前还做不到。 -_-!
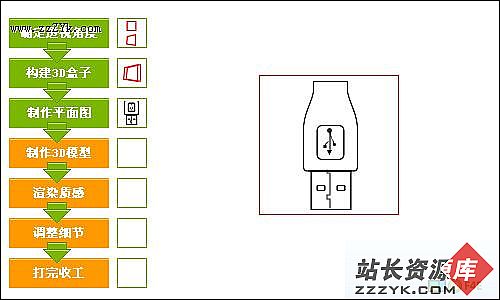
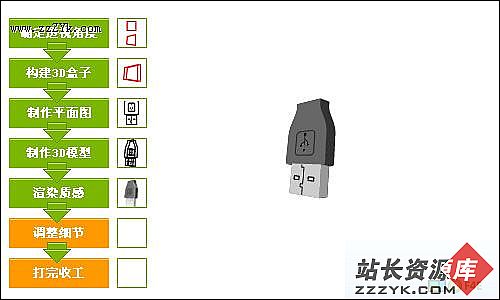
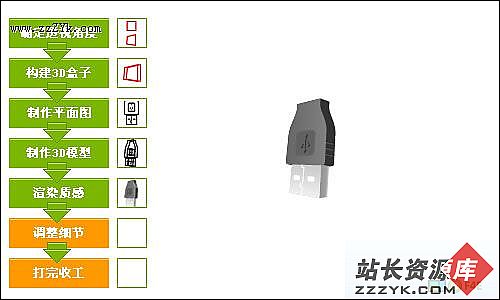
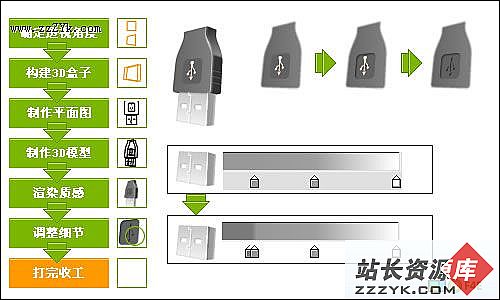
上面为制作的流程和最终效果图。
首先我要说的是。Fireworks本身不带直接易做图,不过有透视辅助线(其实也不太方便)和3D插件,但是直接做能够更好地练习透视能力。我这里画的整套图标都是同一个角度透视的,所以我采用一个正方形而不是这个USB插头本身,主要是为了适应更多图标。
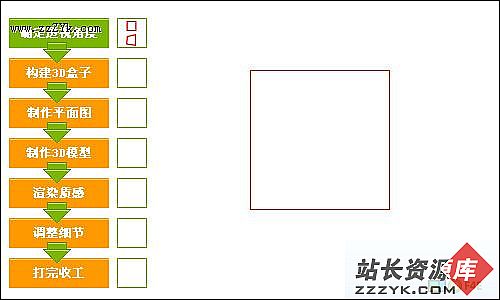
1 如上,画一个很正的正方形。
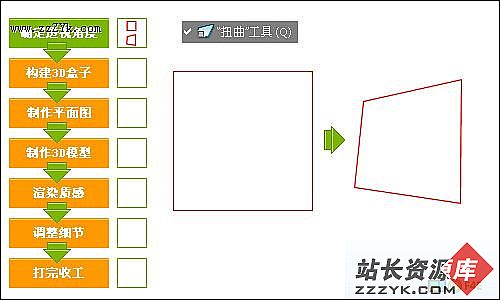
2 使用扭曲工具把它变形,处理成侧视图的效果。这里可以用FW中的辅助线来制作,或者使用3D插件透视一个正方形。完成变形以后千万记得把这个变形的历史记录保存到命令中。最后我提供了这个命令的JSF文件下载。
tips:很多朋友在经典问不知道扭曲工具是什么。为什么我的扭曲总是放大或者缩小而不能任意变形呢?
扭曲工具是变形工具的第三个图标!如果你还不明白这一步的含义请看下面。
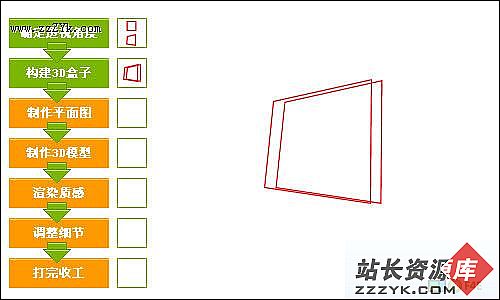
3 复制一个,然后向右边移动几个象素,再缩小到99%,大致的画出这里画的USB插头的正面和反面所在的平面。为了更准确的达到立体效果不失真,真的能不失真吗?请继续向下看。
tips:后面的面要比前面的面稍小一点点。近大远小嘛.用过相机拍摄微距的朋友一定知道,镜头越近,前后大小差别越大。
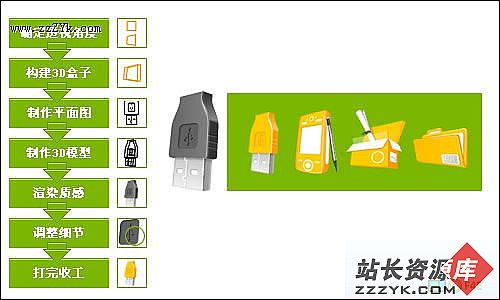
4 把画好的两个面收起来(隐藏)''以后再用。然后画上平面图片.USB插头的内容都在一个面上,所以画正面就好了.如果立体图形的几个面内容都很多。那就要画三视图的 平面图了。这张平面图的内容最好把所有你觉得可能出现的都画上,甚至包括很明显的色彩过渡。
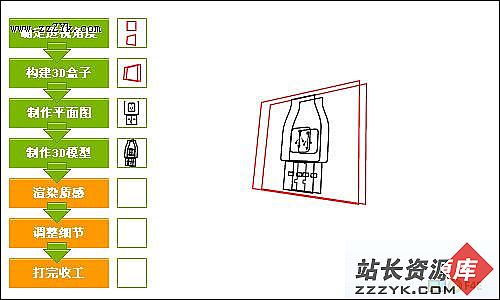
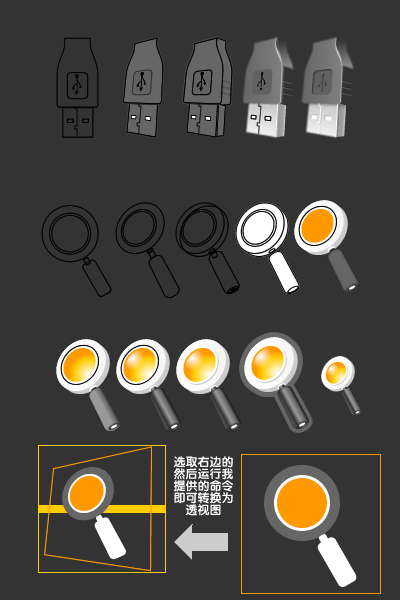
5 同时选取你画好的正面图和正方形.然后再执行菜单中的 [命令] - [你再第二步保存的变形命令] 好了。不但正方形变了,USB插头的正面图也变成透视图了。完成以后,先不要删除辅助线(被透视的正方形),先把第3步画的两个面拿出来,正面对正面,反面对反面。
6.对整齐以后再删除辅助线。现在USB插头的基本形状已经出来了,可以看起来有点失真……后面的那个面太靠下了。现在你可以开始骂我第3步不做会更好了,的确是我的错啊!这就是教程和经验交流的区别。我更希望大家能提出对我的制作过程中的看法。
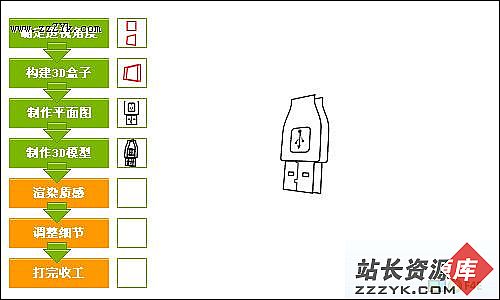
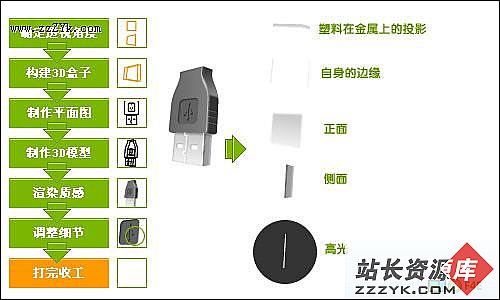
看看这个图片,上一步做的东西真的失真了吗?没有呀!但是真的有点怪怪的——原因是我们把USB插头的金属部分和塑料部分放在一个面上了。再仔细看看上图。侧面来看其实不是在一个面上的。怎么让他们各自到各自的面上去呢?这个只有靠感觉去微调一下了。蓝色的面向右移动一象素,红色的面向上移动两象素,左一象素。
tips:很多地方我们需要用到微调,比如在立体图形上面有一个凸出的面,但是又凸出的不多。我们当作他在原来的那个面上做透视,然后再微调一下。
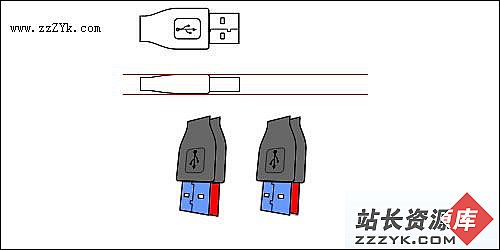
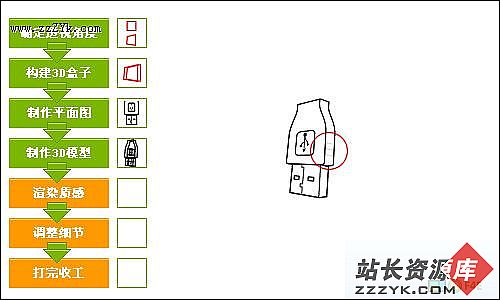
7.把那些面连接成立体形状。既然已经成了立体图形,我们把侧面也画上去,这里有几个凹入的槽。先画三根线.效果后面做
到这里模型已经全部完成了。大家画画的时候也会先画线稿再上色,这个就是线稿了。
第1页:造型、完成线稿 第2页:上色、透视、细节 共2页。 1 2 :