WebMatrix进阶教程(8):创建删除数据网页
目前为止,您已经创建了一个数据驱动的最喜爱电影列表,设置了它的样式,添加了在数据库中添加新电影和编辑现有电影的能力。创建此应用程序过程中的下一步是为用户提供从数据库中删除记录的能力。
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
讲到Web应用程序开发和数据,您可能听说过术语CRUD。CRUD表示Create(创建)、Retrieve(检索)、Update(更新和Delete(删除),它准确概括了您使用WebMatrix所做的事情。
添加删除网页
首先,创建一个新CSHTML网页并将它命名为DeleteMovie.cshtml。
将其中的HTML替换为以下内容:
<h1>Delete a movie</h1>
<p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
<form action="" method="post">
<input type="submit" value="Yes"/>
<input type="button" value="No" onclick="window.location = dataMovies.cshtml" />
</form>
这段代码创建了一个包含2个按钮的基本窗体,提交按钮触发HTTP POST(就像上一部分中的编辑网页一样),另一个按钮在单击时将您重定向回电影列表。
就像EditMovie.cshtml网页一样,此网页将被调用和传递一个参数,该参数为要删除的电影的ID。在文本“Are you sure you want to delete the movie @Movie.Name?”中,Movie.Name的值将由服务器插入。所以,我们需要告诉服务器如何获取此值:为此,跟以前一样,在网页顶部添加一些Razor代码来获取输入参数。
1: @{
2:
3: var id=Request["id"];
4:
5: var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
6:
7: var db = Database.Open("Movies");
8:
9: var Movie = db.QuerySingle(SQLSELECT,id);
10:
11: var MovieName=Movie.Name;
12:
13: }
14:
在这里您可以看到,参数作为“id”传递给网页(使用DeleteMovie.cshtml?id=<whatever>),此id用于查找特定电影。对数据库执行一次查询并获取该影片的记录。现在您可以获取该电影的名称,并在呈现页面时呈现它。
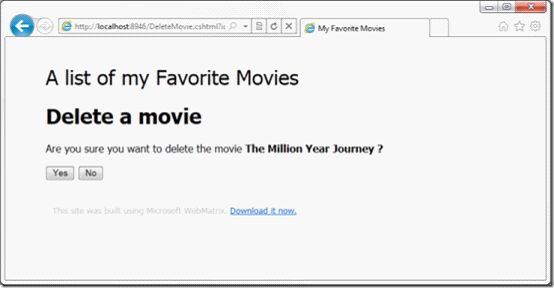
运行DeleteMovie.cshtml?id=<something>,您将看到此屏幕,前提是<something>是数据库中的一个有效ID:

如果单击“No”按钮,您将被重定向回dataMovies.cshtml网页。如果单击“Yes”,不会发生任何事情,因为还未编写代码来处理删除操作。
要从数据库中删除记录,使用 DELETE SQL 命令。这可以使用以下语法DELETE FROM <Table> WHERE <Field>=<Value>,所以,如果希望删除 id=2 的电影,可以编写:
DELETE FROM Favorites WHERE ID=2,当用户单击“Yes”按钮时,将提交该窗体并发生删除操作,我们可以在回发时执行此任务,如下所示:这将删除电影,将我们重定向回列表网页,以便我们看到它消失了。
下面是DeleteMovie.cshtml的完整代码:
1: @{
2:
3: var id=Request["id"];
4:
5: var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
6:
7: var db = Database.Open("Movies");
8:
9: var Movie = db.QuerySingle(SQLSELECT,id);
10:
11: var MovieName=Movie.Name;
12:
13: if(IsPost){
14:
15: var SQLDELETE = "DELETE FROM Favorites WHERE ID=@0";
16:
17: db.Execute(SQLDELETE,id);
18:
19: Response.Redirect("dataMovies.cshtml");
20:
21: }
22:
23: }
24:
25: <h1>Delete a movie</h1>
26:
27: <p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
28:
29: <form action="" method="post">
30:
31: <p><input type="submit" value="Yes"/>
32:
33: <input type="button" value="No" onclick="window.location = dataMovies.cshtml" /></p>
34:
35: <br/>
36:
37: </form>
38:
从电影列表调用删除网页
现在我们已经有了有效的删除网页,我们将它与电影列表网页连接起来,以便用户能够从该列表删除项目并请求删除它。
在电影列表网页上,只需为每个列表项添加一个超链接,其中超链接链接到DeleteMovie.cshtml 网页,向它传递当前电影的id。
下面是 dataMovies.cshtml 的完整代码:
1: @{
2:
3: var db= Database.Open("Movies");
4:
5: var sqlQ = "SELECT * FROM Favorites";
6:
7: var data = db.Query(sqlQ);
8:
9: }
10:
11: <div id="movieslist">
12:
13: <ol>
14:
15: @foreach(var row in data){
16:
17: <li>
18:
19: <a href="@row.Name>EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear
20:
21: </a>
22:
23: <a href="DeleteDeleteMovie.cshtml?id=@row.id">Delete</a>
24:
25: </li>
26:
27: }
28:
29: </ol>
30:
31: <a href="AddMovie.cshtml">Add a new movie</a>
32:
33: </div>
34:
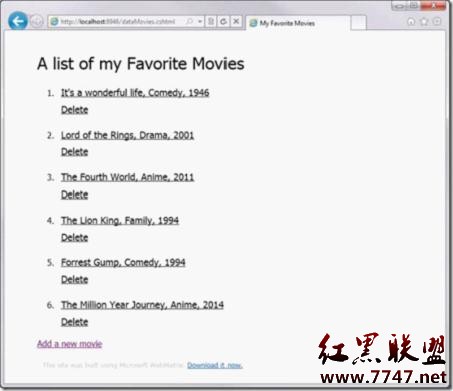
运行此网页并查看删除的工作流程。首先,这是新的dataMovies.cshtml:

补充:web前端 , HTML/CSS ,