Web设计师应遵循的高效设计原则之二:重复
摘要:《写给大家看的设计书》一书把复杂的设计原理凝炼为对比、重复、对齐和亲密性四大设计原则。本系列文章将分别详细阐述四个设计原则中的重点因素及辅助工具。本文为第二篇,讲述重复在网站设计中的重要作用。
主要针对酒店行业和联邦易做图进行Web开发的Ryan Boudreaux针对四大设计原则写了一系列文章,本文为第二篇《Effective design principles for web designers: Repetition》的译文,内容如下:
《Web设计师应遵循的高效设计原则之一:对比》一文介绍了设计的四大原则,并重点讨论了四大设计原则之一:对比——尤其是在Web设计中的应用。本文将讨论另一设计原则“重复”。
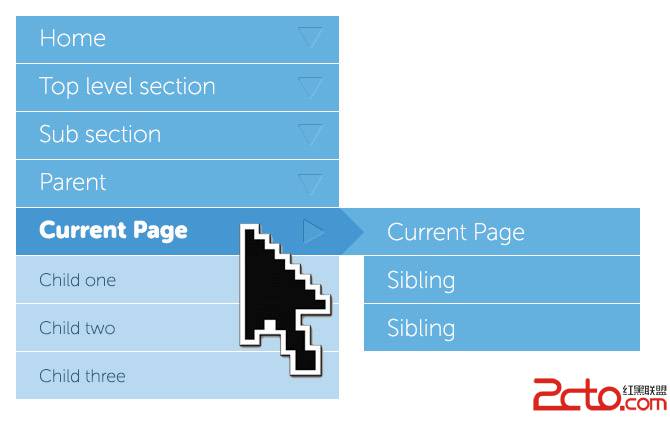
在网站上,“重复”多以“重复的视觉元素”贯穿于站点的全部页面中。这些元素包括颜色、形状、纹理、字体、排版、图形、图片、视频、空间关系、线条的粗细、页眉、页脚、导航、工具栏等等。按统一方式显示的重复元素可以帮助提升网站的组织性,增强其连贯性。元素也可以渐变的方式来实现重复,在重复的过程中,元素可以越来越大,也可以越来越小,正如左图所示的“Repetition”案例。重复方式的多样性可以避免网站变乏味、变枯燥。
重复对增加网站流量很重要
重复是大自然的一部分。假设某一天你外出花一定时间去研究森林里的树木,你会发现其中有很多相似的物种。在冬天观看一群向南飞的鸟,它们会重复摆出各种不同的类“V”字型的图案。在动物园里,在一群斑马中同样可以发现重复的多样性。比如下图中两匹斑马身上有重复的条纹图案,但每个条纹又各不相同。没有任何变化的重复会使网站变得枯燥、无趣、令人厌烦。
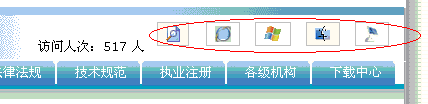
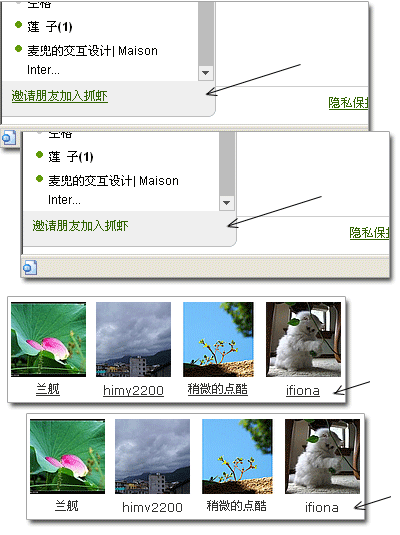
重复也会给你的用户带来一种有组织、一致性的体验。使用重复的Logo,让标题、字体、颜色、大小和样式在网站的所有页面中保持统一,可以增加网站的重复连贯性,同样可以增加网站的流量。具有相同属性的元素,它们的重复使用可以创造一种愉悦的视觉形象,在简单重复的基础上增加稍微的变化,可以吸引访问者的好奇心与注意力。
重复可以创造连贯性,看起来更专业
相似元素的重复,可以带来一致性。比如当你从一个页面浏览到另一个页面,导航部分始终保持在同一位置。这将给访问者带来舒服的感觉,每个页面将提供相似的功能,并提供均衡的在线体验。
每当你走到道路的交叉口,每个交通灯所代表的交通规则是什么呢?在某个城市,你发现紫色的正方形灯亮了代表“通过”,而在另一个城市,长方形的蓝灯代表“通过”,但又到了其他城市,圆形的闪烁的粉红色灯代表“通过”。
当然,上面是一个极端的案例,试着记下你最近访问的缺失这种连续性、平衡性的网站。包含导航、页眉、排版、图像及整体风格在内的,具有重复一致性的元素可以给用户提供一个线路地图,帮助他们顺利浏览全站。如果用户对这种重复设计的元素感到舒适,他们最有可能浏览完全站,并不断地回访你的网站。
在网站设计及字体、颜色、图片、导航等设计中,你是如何利用“重复”这一设计原则的呢?(编译:陈秋歌)
原文链接:http://www.techrepublic.com/blog/webmaster/effective-design-principles-for-web-designers-repetition/1849
原文:http://www.csdn.net/article/2012-08-28/2809236-effective-design-principles-repetition
补充:web前端 , HTML/CSS ,